Hello.
I am trying to use IExtremeRenderContext2D.DrawColoredSprites method to draw my custom series, this is a simplified example:
public class MyCustomSeries2 : CustomRenderableSeries
{
private readonly WriteableBitmap _bmp;
public MyCustomSeries2()
{
_bmp = new WriteableBitmap(5, 5, 96, 96, PixelFormats.Bgra32, null);
_bmp.SetPixel(0, 0, Colors.White);
_bmp.SetPixel(1, 1, Colors.White);
_bmp.SetPixel(2, 2, Colors.White);
_bmp.SetPixel(3, 3, Colors.White);
_bmp.SetPixel(4, 4, Colors.White);
_bmp.SetPixel(4, 0, Colors.White);
_bmp.SetPixel(3, 1, Colors.White);
_bmp.SetPixel(2, 2, Colors.White);
_bmp.SetPixel(1, 3, Colors.White);
_bmp.SetPixel(0, 4, Colors.White);
}
protected override bool GetIsValidForDrawing()
{
return true;
}
protected override void Draw(IRenderContext2D renderContext, IRenderPassData renderPassData)
{
var extremeRenderContext = renderContext.AsExtremeRenderContext();
if (extremeRenderContext != null)
{
var sprite = renderContext.CreateSprite(_bmp);
extremeRenderContext.DrawColoredSprites(sprite, new[] {new ColoredVertex {ColorArgb = Colors.White.ToInt(), X = 100, Y = 100}}, 0, 1);
}
}
}
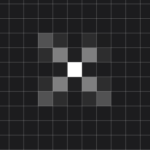
So I would expect to see a pixel-perfect cross with sharp edges etc. But it renders as a smoothed mess instead.
How can I make it draw my sprites pixel-to-pixel?
Thanks
- Valeriy Karkachev asked 4 years ago
- last edited 4 years ago
 Hi Valeriy, we’d love to help, but your support is showing as expired last year. Has your organisation considered renewing their SciChart licenses? Get in touch with sales as we may be able to offer late discounts. Best regards, Andrew
Hi Valeriy, we’d love to help, but your support is showing as expired last year. Has your organisation considered renewing their SciChart licenses? Get in touch with sales as we may be able to offer late discounts. Best regards, Andrew
- You must login to post comments