Hi,
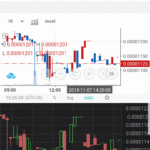
Let me explain the structure of attached views. Default view state is https://imgur.com/a/zqAqpXp .
<VerticalViewPager>
<FirstPagedFragment>
<TradingViewFragment>
<WebView />
</TradingViewFragment>
<SciChartFragment>
<com.scichart.charting.visuals.SciChartSurface />
</SciChartFragment>
</FirstPagedFragment>
<SecondPagedFragment>
...
</ SecondPagedFragment>
</VerticalViewPager>
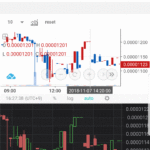
When FirstPagedFragment is dragged, SecondPagedFragment becomes displayed. You can see it on https://imgur.com/a/2VqZ1HY
The problem is the chart becomes disappeared when ViewPager is on changing state. Here is another link : https://imgur.com/a/xDO6Xtx
It is happened on [Samsung Galaxy S9, API 26] and [Xiaomi Mi A1, API 25] and I did not update displayMetric of chart.
Is there any configuration to fix this issue? Thanks.
All images are attached.
- Changhee Lee asked 6 years ago
- last edited 6 years ago
 Can you attach a project which reproduces this issue because it’s hard to tell what is the cause of this issue without seeing all code? Thanks in advance.
Can you attach a project which reproduces this issue because it’s hard to tell what is the cause of this issue without seeing all code? Thanks in advance. Here is sample project : https://github.com/LEECHHE/scichart-issue-report Please add license before running project. Thanks.
Here is sample project : https://github.com/LEECHHE/scichart-issue-report Please add license before running project. Thanks.
- You must login to post comments
Hi Changhee,
It looks like that this issue is caused by our default RenderSurface implementation which is based on GLSurfaceView which draws its content outside View hierarchy. It looks like that ViewPager uses some kind of drawing cache to animate transition and it doesn’t record content of GLSurfaceView. As result when transition starts ViewPager doesn’t include content of GLSurfaceView. To workaround this issue you can use alternative RenderSurface implementations such as RenderSurface and GLTextureView:
UpdateSuspender.using(surface) {
surface.renderSurface = RenderSurface(activity)
Collections.addAll<IAxis>(surface.getXAxes(), xAxis)
Collections.addAll<IAxis>(surface.getYAxes(), yAxis)
Collections.addAll<FastCandlestickRenderableSeries>(surface.getRenderableSeries(), rSeries)
}
Also you can extend SciChartSurface class and override its default render surface ( please take a look on suggestion #3 from my reply in this question ) so you won’t need to set it for every chart instance.
Hope this will help you!
Best regards,
Yura
- Yura Khariton answered 6 years ago
- You must login to post comments
Please login first to submit.