Xamarin Chart - Examples
Please note! These examples are new to SciChart Mobile v3 release! SciChart iOS & Android ship with Xamarin.iOS and Xamarin.Android bindings around our native iOS & Android Chart controls, allowing you to create fast & feature rich charts to your Xamarin applications. We include ~90 native iOS examples and 90 Android examples, but now also ~60 Xamarin Chart Examples to help you get started with SciChart. You can download the source for our Xamarin Chart Examples from Github, or browse the source code below.
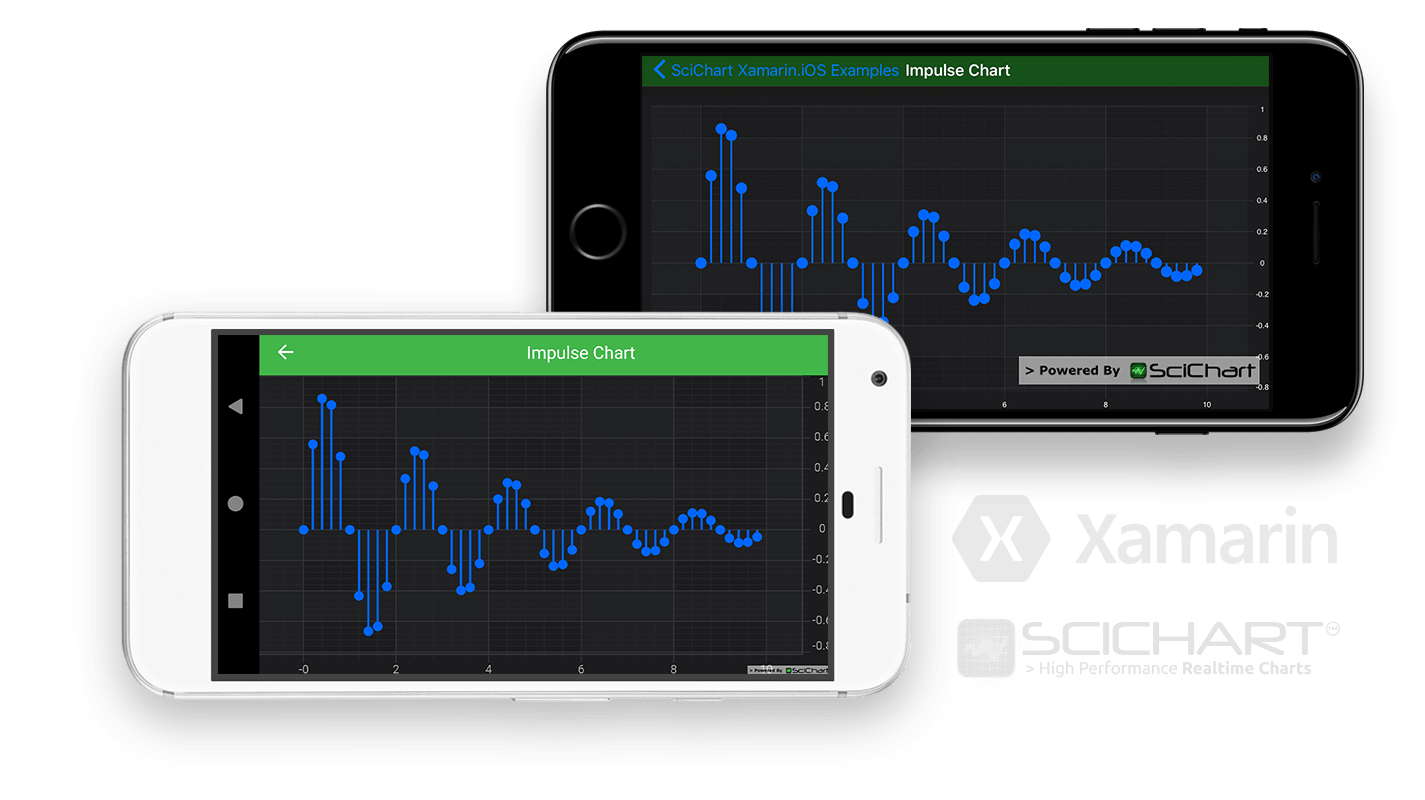
This example showcases how to create an Impulse or Stem chart with Xamarin. A Xamarin Impulse or Stem Chart can be used to visualize Digital Filter responses, or scientific charts, for instance, mass spectra.
Tip!
You can add optional data-point markers to the impulse series using the PointMarker API. This is very performant and uses the same bitmap rendering as our Scatter-Charts.
The C#/Xamarin.iOS/Xamarin.Android source code for the Xamarin Impulse (Stem) Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Xamarin.Examples from Github.
- Also, the SciChart for Xamarin Trial contains the full source code for the Xamarin chart examples (link below).