Xamarin Chart - Examples
Please note! These examples are new to SciChart Mobile v3 release! SciChart iOS & Android ship with Xamarin.iOS and Xamarin.Android bindings around our native iOS & Android Chart controls, allowing you to create fast & feature rich charts to your Xamarin applications. We include ~90 native iOS examples and 90 Android examples, but now also ~60 Xamarin Chart Examples to help you get started with SciChart. You can download the source for our Xamarin Chart Examples from Github, or browse the source code below.
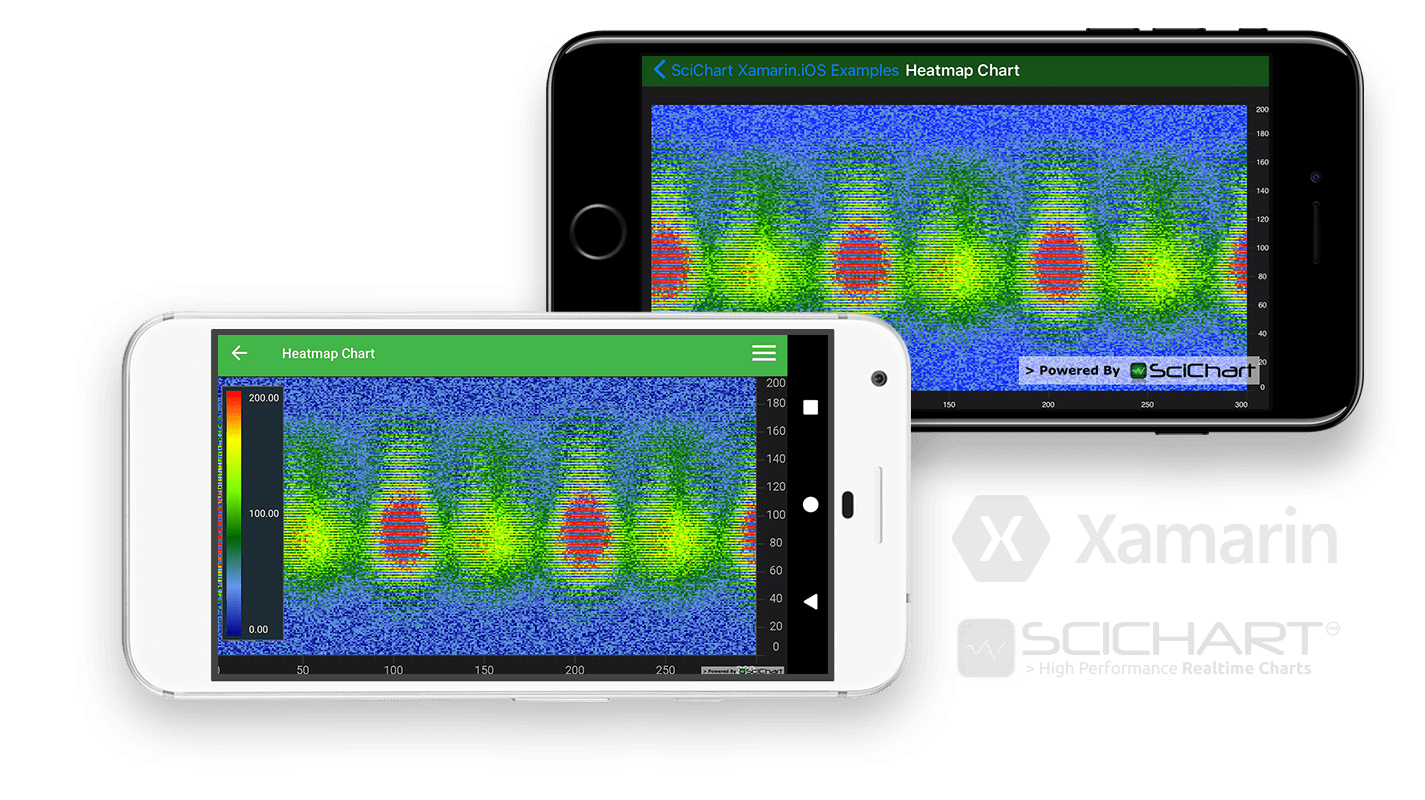
This example showcases how to create a Realtime Heatmap with Xamarin.
Heatmap Charts can be used to visualize a variety of scientific and statistical data on your Android and iOS devices. Display a real-time spectrogram (Fourier Transform plus Time) of audio data. To overlay areas of heat on a background image such as a map or image, or to quickly bring to life 2-dimensional data and show the relative intensities via the heat color.
See Documentation on how to use this type in Android here: The Android Heatmap Chart Documentation. In iOS the equivalent documentation is here: The iOS Heatmap Chart Documentation.
Tip!
In this example you can tap and drag on the chart to see the animated-zoom performance while the Heatmap is updating.
The C#/Xamarin.iOS/Xamarin.Android source code for the Xamarin Heatmap Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Xamarin.Examples from Github.
- Also, the SciChart for Xamarin Trial contains the full source code for the Xamarin chart examples (link below).