Xamarin Chart - Examples
Please note! These examples are new to SciChart Mobile v3 release! SciChart iOS & Android ship with Xamarin.iOS and Xamarin.Android bindings around our native iOS & Android Chart controls, allowing you to create fast & feature rich charts to your Xamarin applications. We include ~90 native iOS examples and 90 Android examples, but now also ~60 Xamarin Chart Examples to help you get started with SciChart. You can download the source for our Xamarin Chart Examples from Github, or browse the source code below.
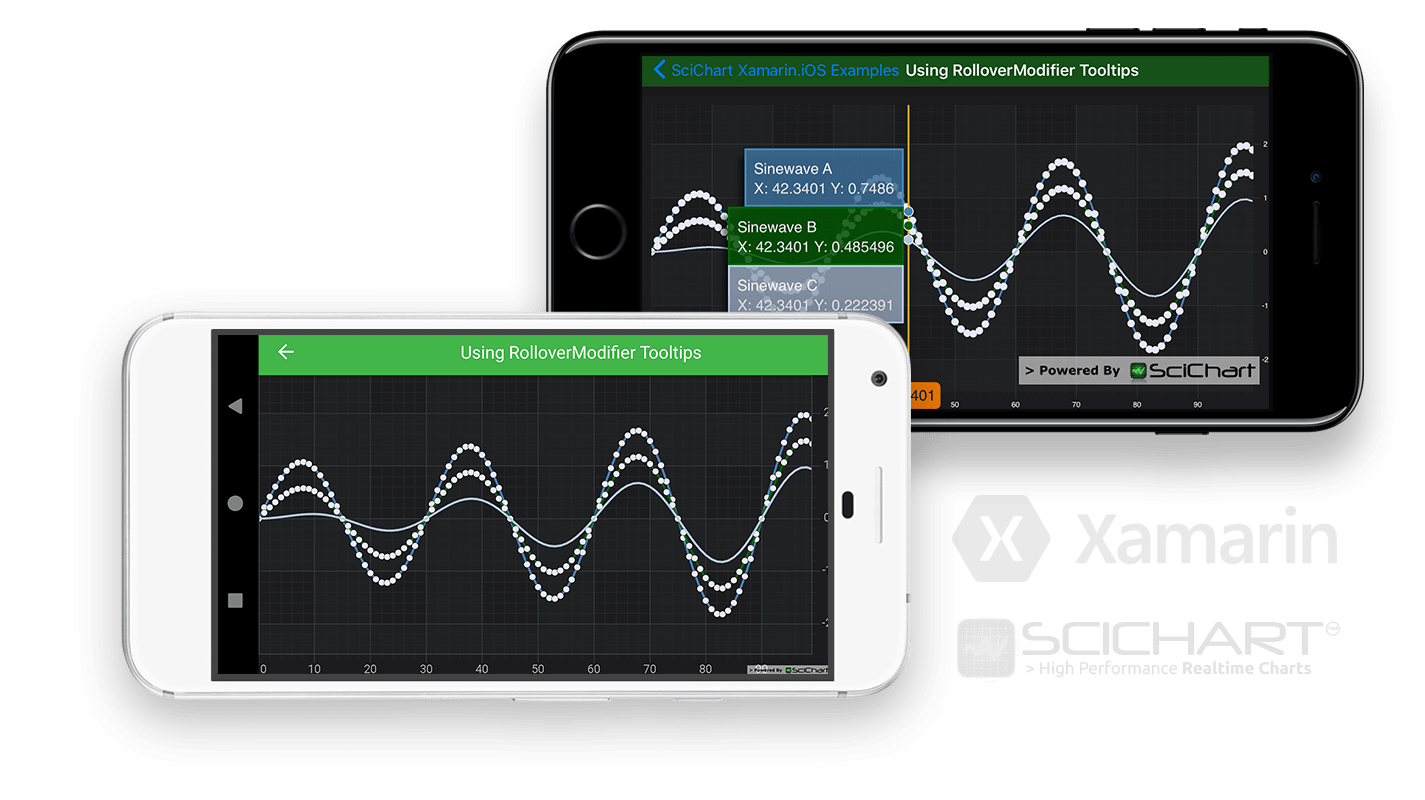
This example demonstrates the RolloverModifier, a ChartModifierBase derived type which adds a vertical line to a Xamarin chart, as well as displaying tooltips for series where the line bi-sects the series.
Alternative modifiers for displaying tooltips on a SciChart Xamarin Chart include the CursorModifier and the TooltipModifier.
See Documentation on how to add tooltips here:
The C#/Xamarin.iOS/Xamarin.Android source code for the Xamarin Chart using RolloverModifier Tooltips example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Xamarin.Examples from Github.
- Also, the SciChart for Xamarin Trial contains the full source code for the Xamarin chart examples (link below).