Xamarin Chart - Examples
Please note! These examples are new to SciChart Mobile v3 release! SciChart iOS & Android ship with Xamarin.iOS and Xamarin.Android bindings around our native iOS & Android Chart controls, allowing you to create fast & feature rich charts to your Xamarin applications. We include ~90 native iOS examples and 90 Android examples, but now also ~60 Xamarin Chart Examples to help you get started with SciChart. You can download the source for our Xamarin Chart Examples from Github, or browse the source code below.
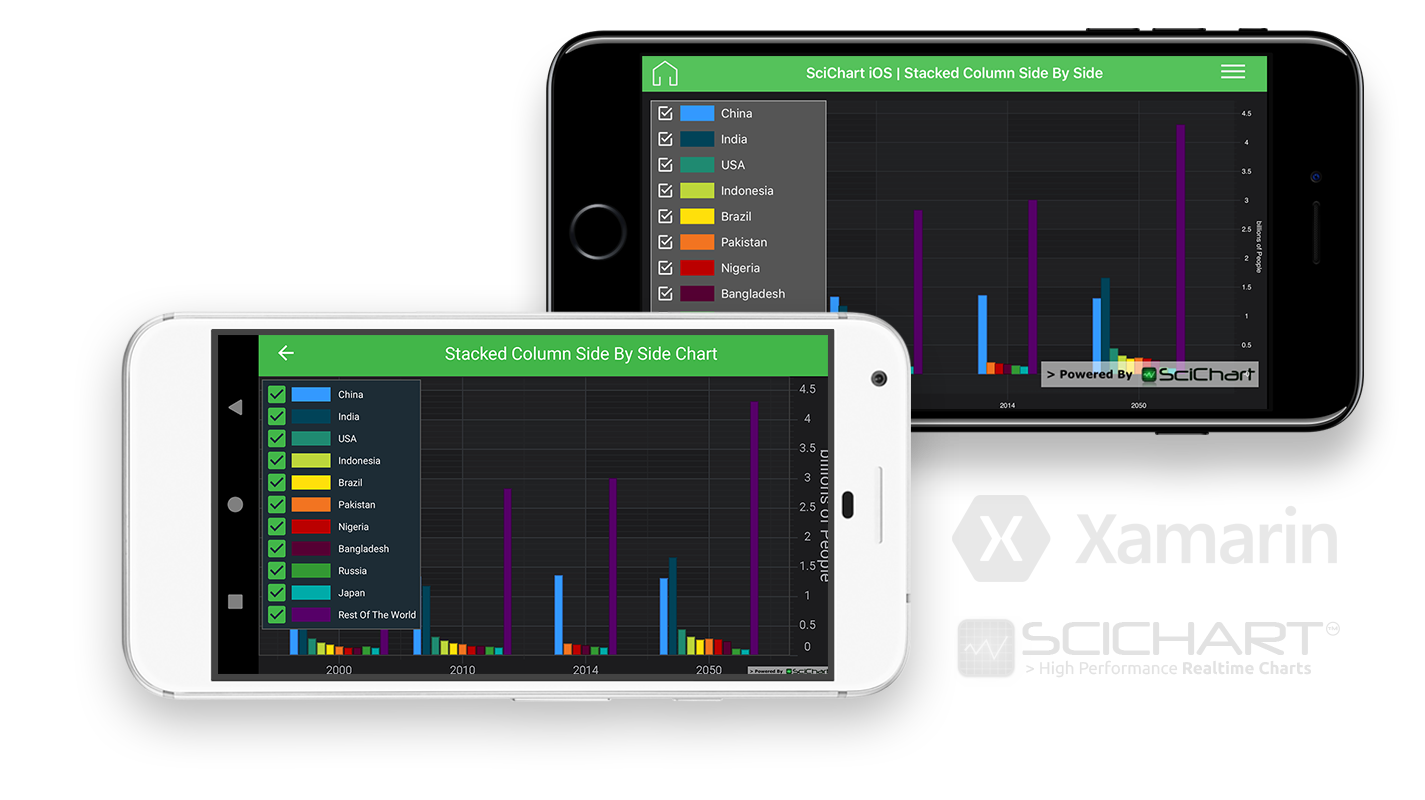
This example demonstrates how to create Xamarin Stacked Column Chart, grouped Side by Side in code.
Stacked Column Charts or a Clustered chart is very popular in Sales Dashboards. This chart type is a great tool to indicate relationships in the structure of data: compare between each element in the categories, and to compare elements across categories.
Grouping is performed when you place multiple StackedColumnRenderableSeries (SciChart Android) or SCIStackedColumnRenderableSeries (SciChart iOS) into a VerticallyStackedColumnsCollection, SCIVerticallyStackedColumnsCollection correspondingly.
Series may also be placed into the HorizontallyStackedColumnsCollection (SciChart Android) or SCIHorizontallyStackedColumnsCollection (Scichart iOS) for horizontal grouping. This allows columns to be rendered stacked one above another or side by side.
See Documentation on how to use this type in native SciChart:
The C#/Xamarin.iOS/Xamarin.Android source code for the Xamarin Stacked (Grouped) Column Chart Side by Side example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Xamarin.Examples from Github.
- Also, the SciChart for Xamarin Trial contains the full source code for the Xamarin chart examples (link below).