Xamarin Chart - Examples
Please note! These examples are new to SciChart Mobile v3 release! SciChart iOS & Android ship with Xamarin.iOS and Xamarin.Android bindings around our native iOS & Android Chart controls, allowing you to create fast & feature rich charts to your Xamarin applications. We include ~90 native iOS examples and 90 Android examples, but now also ~60 Xamarin Chart Examples to help you get started with SciChart. You can download the source for our Xamarin Chart Examples from Github, or browse the source code below.
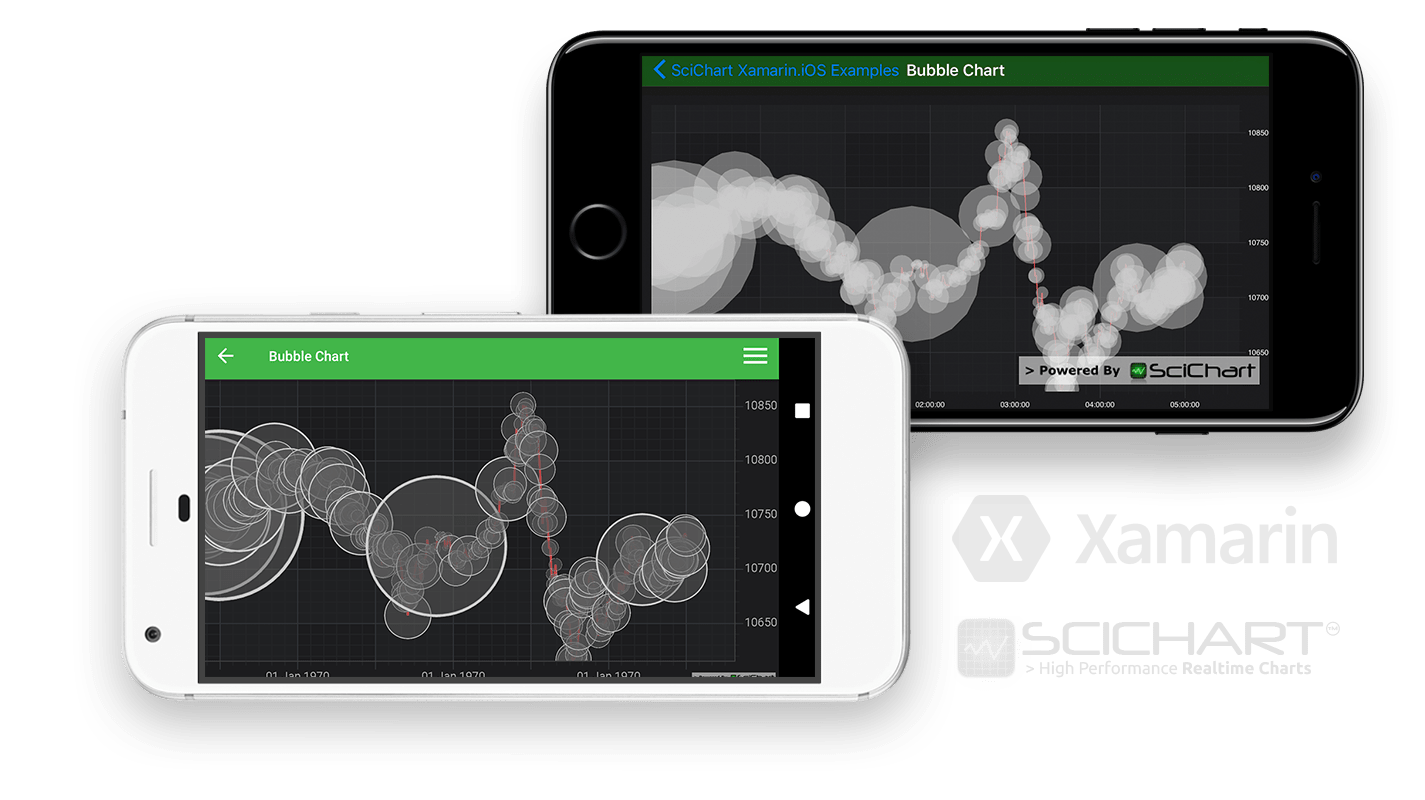
This example demonstrates how to create a simple Bubble Chart with Xamarin.iOS and Xamarin.Android for your mobile apps.
A Xamarin Bubble chart can be used to visualize multi-dimensional data on a 2D Chart, for example, using the Bubble size (Z property) and color can denote data of increasing importance or weight at an X-Y location. Bubble charts are widely used in applications for investments, sales, marketing and many more.
In iOS the SCIFastBubbleRenderableSeries requires a SCIXyzDataSeries, which contains one Z-value per X-Y point and in Android it is FastBubbleRenderableSeries, that requires an instance of XyzDataSeries, which contains X and Y points with position of the bubble and Z value which represents its radius.
Documentation Links
The C#/Xamarin.iOS/Xamarin.Android source code for the Xamarin Bubble Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.Xamarin.Examples from Github.
- Also, the SciChart for Xamarin Trial contains the full source code for the Xamarin chart examples (link below).