
We’re excited to announce today that we’re starting to roll-out our deployment for SciChart Mobile SDK v3, and an official BETA version is now available.
Over the coming weeks we will be beginning to deploy SciChart Mobile for iOS, Android & Xamarin v3, which features a completely re-written and improved iOS Chart API, performance improvements, and 3D Charts using our new cross-platform in-house 2D/3D graphics engine ‘Visual Xccelerator™’.
The deployment will be phased due to changes we’ve had to make in our licensing system, and we are now collecting feedback from our customers & users on the new SDK!
What’s New in SciChart iOS/Android v3?
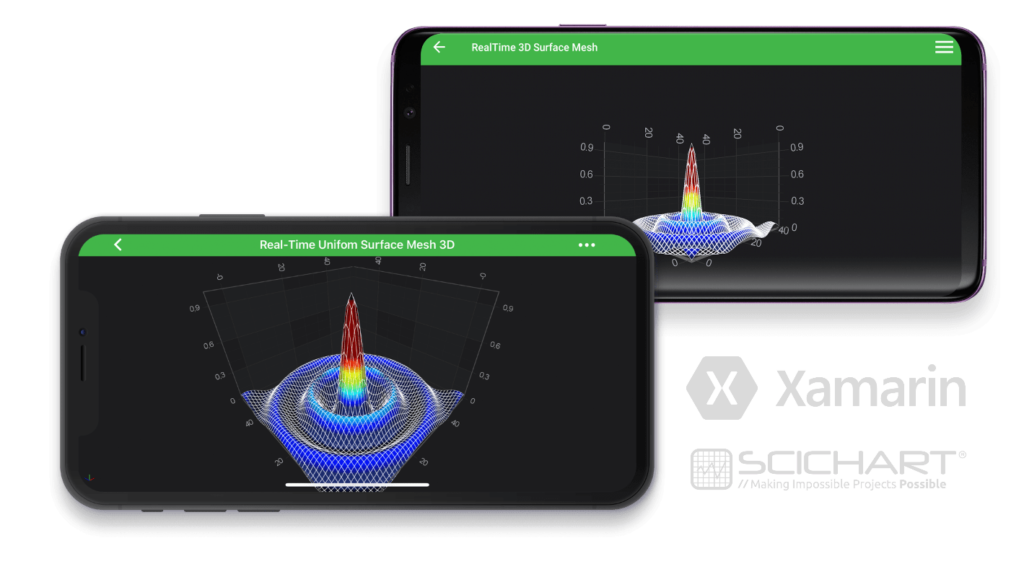
The biggest thing we’ve added in SciChart iOS/Android v3 is Realtime 3D Charts on mobile devices. Bringing the ability to visualise all kinds of 3D Data, from Surface Meshes for scientific plots, to 3D Point-Clouds for LIDAR data, to 3D Bubble or Scatter charts, 3D Column Charts and more to iOS & Android devices. SciChart is a fully hardware-accelerated (OpenGL, Metal) 2D & 3D chart component allowing you to make impossible projects possible.

Full list of new 3D Chart types can be found below:
Android, and Xamarin.Android 3D Chart Types
- Android 3D Scatter Chart
- Android 3D Bubble Chart
- Android 3D Point Line Chart
- Android 3D Column Chart
- Android 3D Impulse (Stem) Chart
- Android 3D Waterfall Chart
- Android 3D Cylindroid Chart
- Android 3D Polar Chart
- Android 3D Ellipsoid Chart
- Android Custom Free Surface Mesh Chart
- Android 3D Surface Mesh Chart
- Android 3D Contours Chart
iOS, and Xamarin.iOS 3D Chart Types
- iOS 3D Scatter Chart
- iOS 3D Bubble Chart
- iOS 3D Point Line Chart
- iOS 3D Column Chart
- iOS 3D Impulse (Stem) Chart
- iOS 3D Waterfall Chart
- iOS 3D Cylindroid Chart
- iOS 3D Polar Chart
- iOS 3D Ellipsoid Chart
- iOS Custom Free Surface Mesh Chart
- iOS 3D Surface Mesh Chart
- iOS 3D Contours Chart
All our Mobile 3D Charts are full interactive, with pinch to zoom, touch to orbit/rotate, with dynamic tooltips, legends and more. A quick demo can be found below:
Improved Performance throughout SciChart iOS/Android
By using our cross-platform 2D/3D C++ graphics engine code-named Visual Xccelerator™ we are bringing hardware-accelerated iOS/Android 2D & 3D charts to iPhone, iPad, Android phone/tablet and Android embedded systems. For the first time making impossible projects in 2D/3D mobile applications a reality.

Performance is improved across platforms, and we will be bringing even more to the mobile platforms in the future, enabling you to build extremely demanding medical, scientific and financial mobile applications that impress your users.
A quick demo of our iOS, Android and Xamarin chart performance can be seen below. SciChart has the world’s fastest chart components on mobile platforms, allowing you to create impossible applications in the medical, engineering, financial or scientific sectors.
View the video above to see SciChart iOS/Android rendering hundreds of thousands, or up to millions of data-points in real-time on mobile devices, enabling a whole host of incredible, dynamic applications which measure and display data from sensors or large datasets.
Xamarin 3D Chart Support
Our iOS/Android 2D & 3D Chart components are native, and support Objective-C, Swift as well as Xamarin.iOS and Xamarin.Android. Packages are published on NuGet and examples are available for Xamarin over at Github: https://github.com/ABTSoftware/SciChart.Xamarin.Examples
Add real-time, scientific 3D Charts to your Xamarin applications, as well as blazing-fast real-time 2D Charts using SciChart.

Improved and revamped iOS Chart API / Better Support for Swift
SciChart iOS v2 had a flaw which made it difficult or clunky to use in Swift through to the use of a SciGenericType decorator which made the code, well, look bad. By completely revamping the SciChart iOS API we have made some significant strides forward, unifying our API from iOS further with Android/Windows and making it easier to support and to customise the SciChart iOS Charts.
Improvements include:
- A completely new, refined for Swift API, while still supporting Objective-C for legacy or performance critical applications.
- Proper support of high-performance generic DataSeries & removing the need for awkward structures such as SCIGenericType used throughout our data.
- Improved gesture recognition & more Apple like handling of gestures such as pinch, zoom, pan, swipe and more.
- Easier customisation of tool-tips, chart elements, legends, or customisation or overriding of gestures which was frequently request on our features-request portal.
- Improved Metal support (first introduced in SciChart iOS v2.5) for even faster performance. Particularly multi-chart interactions are smoother and faster.
- Accessibility hooks allowing you to add accessibility gestures and feedback to your apps.
- More unified API with Android and Windows charts.
- Adding several features which were missing to our iOS charts that were available in other platforms, such as Vertically Stacked Axis, Central X,Y Axis, some annotation types, easier way of customising tooltips, inner axis, axis titles placed inside the chart.
- Full framework support of iOS 13, Swift 5, the latest Xcode and Metal.
- Complete re-work of the iOS Chart documentation & tutorials, filling in missing topics & gaps which were causing some frustration to customers. We’ve also added iOS 3D Chart tutorials.
- Re-design of critical parts presentation layer making it easy for us to port to Mac OSX in the coming few months.
Accessibility Hooks
We’ve added accessibility hooks to SciChart iOS & Android v3, so that you can make your application more accessible.
This uses the built-in accessibility options in Android and iOS. You can now add and customise accessibility hooks such as voice-over, talk-back, use of connected keyboard, accessibility gestures across chart elements such as series, Axis, Chart surface and more. We’ve also added accessibility styling including responding to inverted colours. Documentation coming soon on this topic.
Improved Documentation & Tutorials
One of the main complaints we had from iOS/Android v2 was that our documentation was incomplete, with some topics missing or not detailed enough to do the kind of in-depth applications that our customers want to build.
As a result we’ve worked to revamp our documentation throughout, every topic has been updated in SciChart iOS/Android v3 docs, which you can read below.
SciChart iOS v3 Documentation (Covers Swift, Objective-C, Xamarin)
SciChart Android v3 Documentation (Covers Java, Xamarin)
- SciChart Android Charts Documentation
- SciChart Android 2D Chart Tutorials
- SciChart Android 3D Chart Tutorials
Breaking Changes in Mobile SDK v3
Due to the massive amount of improvements in SciChart iOS v3, from v2-v3 there are significant breaking changes on the iOS side. On android there should be no breaking changes.
We have prepared a short iOS migration guide here, and if you try to migrate your apps you will find lots of compilation errors.
Send us examples of the error messages you receive and the code which causes it, and we will update our migration guide to cover as many cases as possible.
Bespoke consultancy is also available. If you require a few hours of our development team’s time to help migrate an application, then contact sales and we will do our best to help.
Where to get Mobile SDK v3 BETA
At the moment we are only publishing to package managers at the moment, however all the locations are found below:
- SciChart iOS v3 (Cocoapod)
- we are publishing scichart iOS v3 to cocoapod at the above repository
- SciChart Xamarin.iOS v3 (NuGet)
- SciChart Android v3 (Maven)
- SciChart Xamarin.Android v3 (Nuget)
- we are publishing SciChart Android Xamarin packages to Maven, NuGet at the above feed.
- SciChart iOS Examples source code
- SciChart Android Examples source code
- SciChart Xamarin Examples source code
- Github repositories containing our v3 Examples code (which reference nuget, cocoapod) can be found above.
At release time we will be publishing frameworks and examples at www.scichart.com/downloads as well as full getting-started guides.
Licensing Mobile v3
The licensing mechanism is completely different in SciChart Mobile SDK v3 vs. SciChart iOS/Android v2. Your existing license keys won’t work. Over the coming weeks, we will be rolling out a new licensing server which will be used to activate / deactivate SciChart.
Why have we changed the licensing mechanism?
As we are moving toward a cross-platform, high performance real-time graphics & visualisation company, and due to a number of challenges we faced on our Windows charts in terms of licensing, we have built our own in-house cross-platform licensing component and cross-platform licensing wizard.
This will give a unified experience across platforms and we will be rolling out the new licensing mechanism soon, once we have thoroughly tested our systems.
With SciChart Mobile SDK v3, developers will need to activate developer licenses to access technical support, and to be able to access source-code (if purchased) and develop applications with the SciChart software. Our licensing terms have not changed – we are still selling perpetual licenses, licensed at design time, with royalty-free redistribution for your apps. All your existing apps in the field will continue to work without any change.
Temporary License Keys for SciChart Mobile SDK v3
So, to test out SciChart Mobile SDK v3 you’ll need to use a temporary (trial / time-limited license key). Your existing license keys won’t work. You can find a trial / time-limited key below, which expires on the 21st December 2019.
Instructions to use licensing keys can be found at Licensing SciChart iOS / Licensing SciChart Android.
// iOS (Swift)
SCIChartSurface.setRuntimeLicenseKey("gRPFuMCiB0otJzffhGFJO09BtH3drfoDZV5pAkQNv9hyHJsfBsCr42BHRJ/oz2ib2uEgT33IYW3fGKExB4KPUbrNOeKazYrMI8pD5OJVlDoRXuJdY97iUZU2jNHRnXN0cgpBdqcQTWgW/afd9pYwcYT5P22sklCSrtTdwcuyepiLE9Ap9B2ixMVpoB43Yj79g1/yKzgPQaAmW38hjDyByQwxCQ9R88Jt4JqQRVQUhYxj31CFoX7Upm36oP32WGbEEex4E1qHTY+KALouRnA9JQZej13V4MjwF45xuQNiUDbk3RHtyJwWEjwGS9jHh24WiTj1aOaw8PAfBmKZl2FKfKSL7Q7Nu9jtUgZdGUbpZTKYrASpoVQiVk2/+1xAA8dB/7RdsjXVVrXf1RnMg8dNXsY7gcJJ25SF4QmZwqa82Dl+PnXGq0BSvfLaSrSl8uWkimTt0D/FwvaVqvpzomORpStboVNroTAcbaBJRIOK6tZDFwBj3qQV1N470/XW3aKHckN7GrNOpS7xpZ/EM9k=");
// Android
SciChartSurface.setRuntimeLicenseKey("gRPFuMCiB0otJzffhGFJO09BtH3drfoDZV5pAkQNv9hyHJsfBsCr42BHRJ/oz2ib2uEgT33IYW3fGKExB4KPUbrNOeKazYrMI8pD5OJVlDoRXuJdY97iUZU2jNHRnXN0cgpBdqcQTWgW/afd9pYwcYT5P22sklCSrtTdwcuyepiLE9Ap9B2ixMVpoB43Yj79g1/yKzgPQaAmW38hjDyByQwxCQ9R88Jt4JqQRVQUhYxj31CFoX7Upm36oP32WGbEEex4E1qHTY+KALouRnA9JQZej13V4MjwF45xuQNiUDbk3RHtyJwWEjwGS9jHh24WiTj1aOaw8PAfBmKZl2FKfKSL7Q7Nu9jtUgZdGUbpZTKYrASpoVQiVk2/+1xAA8dB/7RdsjXVVrXf1RnMg8dNXsY7gcJJ25SF4QmZwqa82Dl+PnXGq0BSvfLaSrSl8uWkimTt0D/FwvaVqvpzomORpStboVNroTAcbaBJRIOK6tZDFwBj3qQV1N470/XW3aKHckN7GrNOpS7xpZ/EM9k=");
// Xamarin.iOS
SciChart.iOS.Charting.SCIChartSurface.SetRuntimeLicenseKey("gRPFuMCiB0otJzffhGFJO09BtH3drfoDZV5pAkQNv9hyHJsfBsCr42BHRJ/oz2ib2uEgT33IYW3fGKExB4KPUbrNOeKazYrMI8pD5OJVlDoRXuJdY97iUZU2jNHRnXN0cgpBdqcQTWgW/afd9pYwcYT5P22sklCSrtTdwcuyepiLE9Ap9B2ixMVpoB43Yj79g1/yKzgPQaAmW38hjDyByQwxCQ9R88Jt4JqQRVQUhYxj31CFoX7Upm36oP32WGbEEex4E1qHTY+KALouRnA9JQZej13V4MjwF45xuQNiUDbk3RHtyJwWEjwGS9jHh24WiTj1aOaw8PAfBmKZl2FKfKSL7Q7Nu9jtUgZdGUbpZTKYrASpoVQiVk2/+1xAA8dB/7RdsjXVVrXf1RnMg8dNXsY7gcJJ25SF4QmZwqa82Dl+PnXGq0BSvfLaSrSl8uWkimTt0D/FwvaVqvpzomORpStboVNroTAcbaBJRIOK6tZDFwBj3qQV1N470/XW3aKHckN7GrNOpS7xpZ/EM9k=");
// Xamarin.Android
SciChart.Charting.Visuals.SciChartSurface.SetRuntimeLicenseKey("gRPFuMCiB0otJzffhGFJO09BtH3drfoDZV5pAkQNv9hyHJsfBsCr42BHRJ/oz2ib2uEgT33IYW3fGKExB4KPUbrNOeKazYrMI8pD5OJVlDoRXuJdY97iUZU2jNHRnXN0cgpBdqcQTWgW/afd9pYwcYT5P22sklCSrtTdwcuyepiLE9Ap9B2ixMVpoB43Yj79g1/yKzgPQaAmW38hjDyByQwxCQ9R88Jt4JqQRVQUhYxj31CFoX7Upm36oP32WGbEEex4E1qHTY+KALouRnA9JQZej13V4MjwF45xuQNiUDbk3RHtyJwWEjwGS9jHh24WiTj1aOaw8PAfBmKZl2FKfKSL7Q7Nu9jtUgZdGUbpZTKYrASpoVQiVk2/+1xAA8dB/7RdsjXVVrXf1RnMg8dNXsY7gcJJ25SF4QmZwqa82Dl+PnXGq0BSvfLaSrSl8uWkimTt0D/FwvaVqvpzomORpStboVNroTAcbaBJRIOK6tZDFwBj3qQV1N470/XW3aKHckN7GrNOpS7xpZ/EM9k=");
Once we are ready to release, we will be publishing new license keys to all customers that are within their support subscription (you will be upgraded for FREE if you are in-support).
Upgrade Pricing to SciChart Mobile SDK v3
The release for SciChart Mobile SDK v3 is imminent, and we will be announcing as soon as possible. Here’s some notes you need to be aware of prior to the release date.
- If you are a customer of SciChart iOS or Android in support subscription, you will be upgraded to SciChart iOS or Android v3 for free. There’s nothing you need to do, and your license key will be re-issued for the next major version upon the release date.
- If your support has lapsed, then you will not be able to use the new version. In this case, we would recommend contacting sales to renew your subscription.
- If you are considering whether to buy now or wait, you can buy now, and will be upgraded for free when Mobile SDK v3 comes out (see above).
- We will also be announcing some pricing changes on release date, including new product tiers where you can buy all our platforms at once (currently Windows, iOS, Android). These will be called Bundle packages, and will include 2D Charts, as well as Bundle SDK (2D & 3D) and Bundle Enterprise (2D & 3D plus Source Code).
We welcome your BETA Feedback!
Please give us your feedback about the new release. Any bugs you report will be fixed & published to Cocoapods/Maven/Nuget as soon as possible.
Bear in mind this is BETA software. There are some issues we know about. We do want your feedback, and are working very hard to get it perfect and published as soon as possible.
Best regards,
Andrew
[SciChart Team Lead]
Related Posts
