
// Are you looking for the Fastest JavaScript Charts?
SciChart.js, our Ultra-High Performance JavaScript Chart library is now released!
“With WebAssembly and WebGL hardware acceleration and an optimized render pipeline, SciChart provides extremely fast, realtime JavaScript charts capable of drawing millions of data-points in realtime …” [read more]
Today we have an exciting announcement to SciChart’s now multi award-winning product line-up: SciChart.js BETA!
Check out what’s available below:
SciChart.js v1.0 Beta
Our best-in-class cross-platform charting library just got better!
SciChart.js is an ultra-realtime JavaScript Chart library, suitable for mission-critical scientific, medical & financial charting applications. It is based on our multi award-winning cross-platform graphics engine, Visual Xccelerator®, and brings you the world’s first JavaScript chart control fully hardware accelerated by WebGL and WebAssembly.
We’ve taken our award-winning cross-platform graphics engine, written in C++, and compiled to WebAssembly. This gives you a consistent experience and ultra-high performance across SciChart’s platforms: WPF (Windows), iOS/macOS, Android and now Web browsers. What’s more, it means that improvements to one platform will show up in the others, increasing our code quality and reducing iteration time.
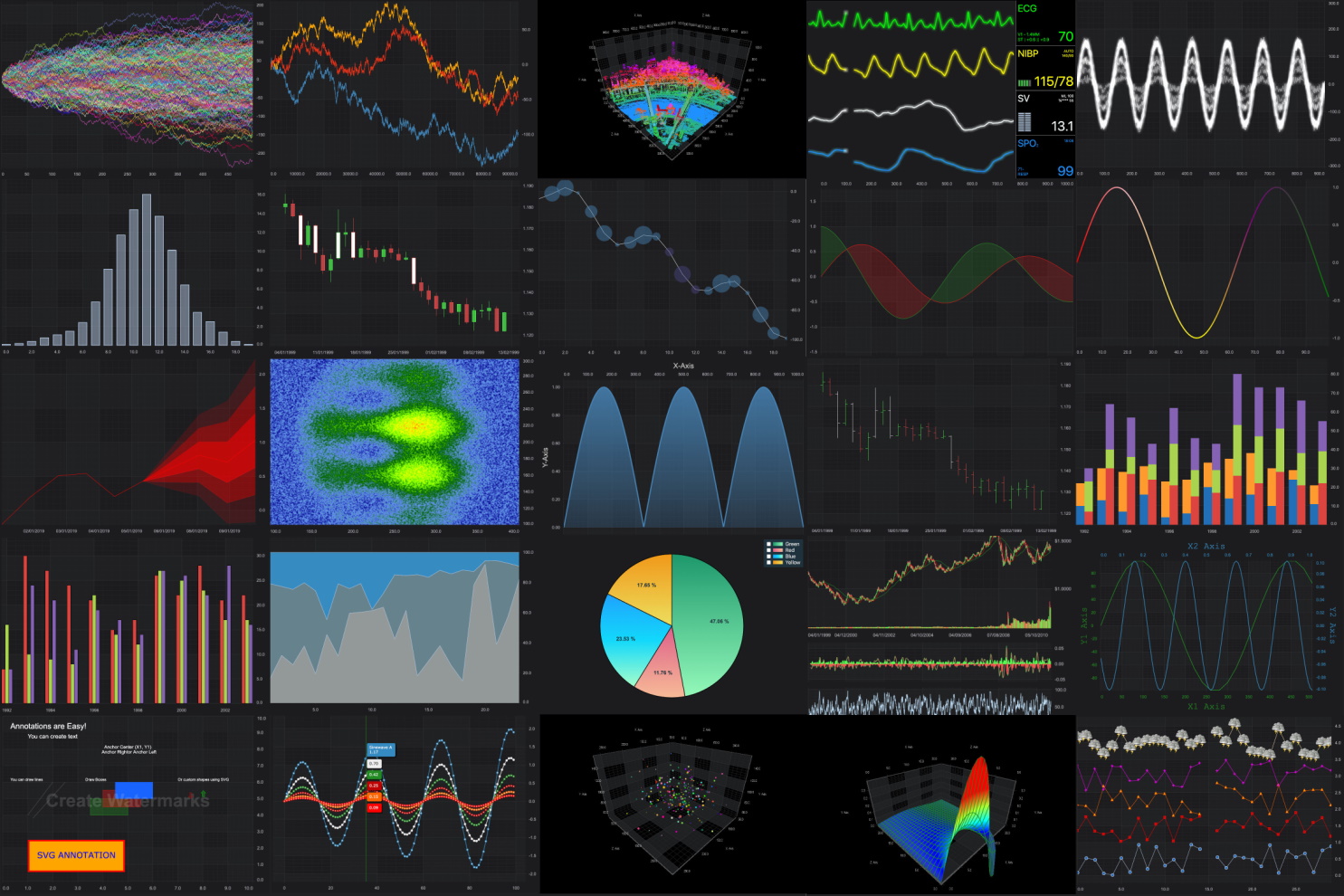
Multiple Chart Types, including
SciChart’s JavaScript Charts will have the following chart types out of the box:
- JavaScript Line Chart
- JavaScript Scatter Chart
- JavaScript Bubble Chart
- JavaScript Column Chart
- JavaScript Candlestick Chart
- JavaScript OHLC Chart
- JavaScript Mountain Chart
- JavaScript Area or Band Chart
- JavaScript Fan Chart
- JavaScript Stacked Column Chart
- JavaScript Stacked Mountain Chart
- JavaScript Pie and Donut Chart
- JavaScript 3D Bubble Chart
- JavaScript 3D Surface Mesh Chart
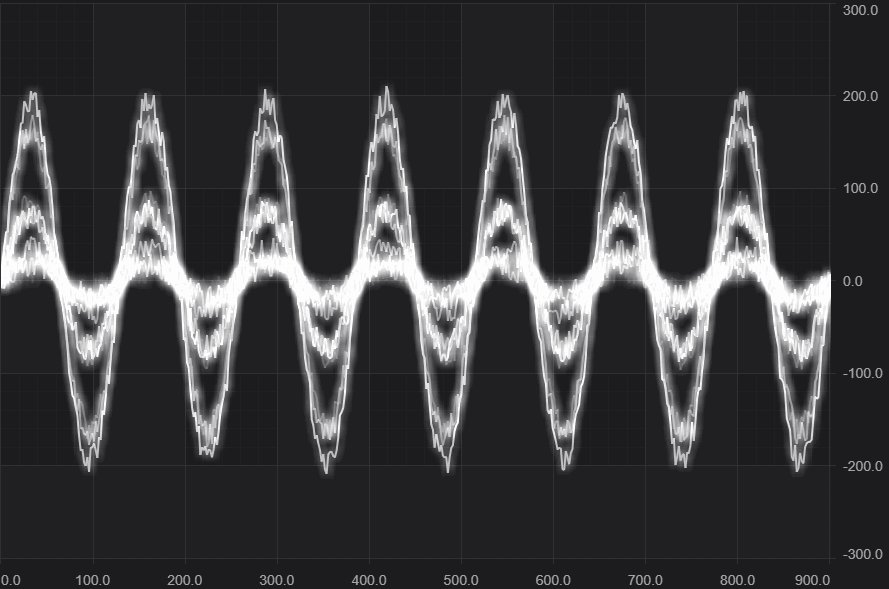
Extreme real-time performance
For the first time you will be able to render many millions of data-points instantly with a WebAssembly/WebGL powered JavaScript Chart control. Perfect for mission-critical scientific, medical, financial charting applications migrating from native applications to JavaScript/TypeScript, for customers familiar with the SciChart ecosystem, for applications that require real-time updates, or for next-generation line of business apps that have to browse and explore big data-sets.

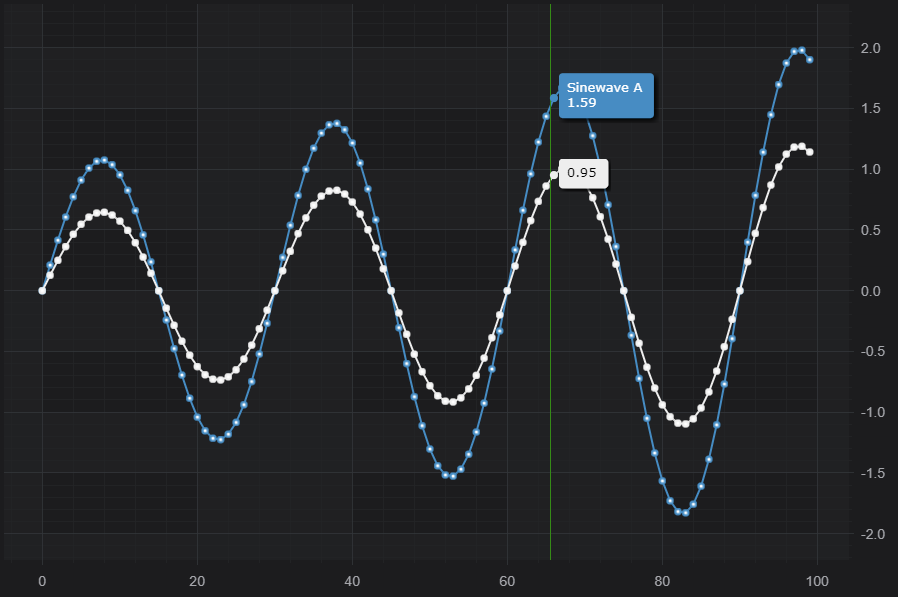
Tooltips and Legends
We will be supporting a handful of modifiers out of the box for showing tooltips, such as the popular CursorModifier, RolloverModifier and LegendModifier.

Rich zooming and Panning
SciChart.js will be fully interactive, allowing you to configure zooming, panning operations on the chart. Drag an area to zoom in, or Drag to pan. Drag an axis to scale or pan, use the mousewheel, or create your own rich, animated zoom/pan operations with our ChartModifier API.

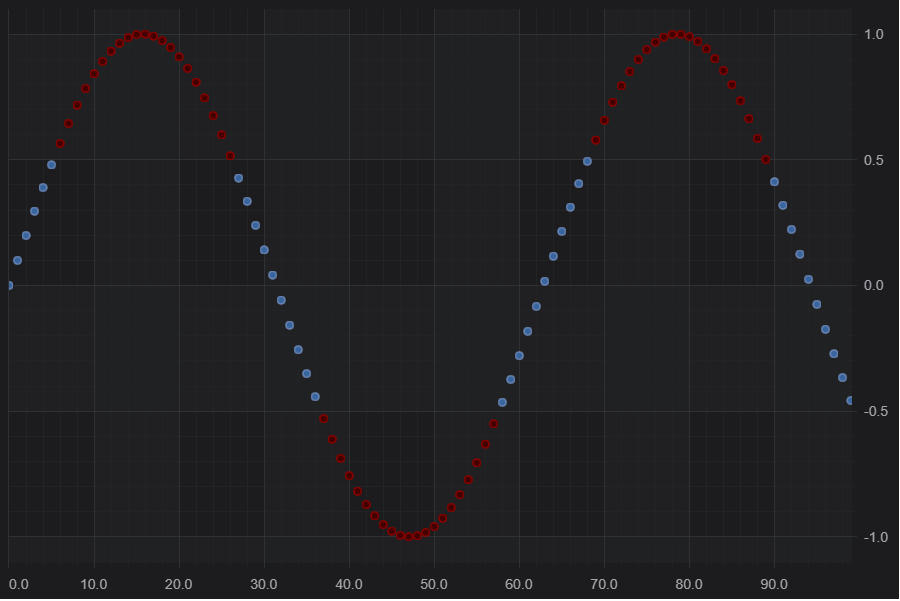
Per-Point Colouring and Styling
SciChart.js features per-point coloring and styling via the PaletteProvider API. Color individual data-points, add gradient-lines, and have full control over what is rendered by skipping data-points using NaN using our configurable JavaScript Chart library.

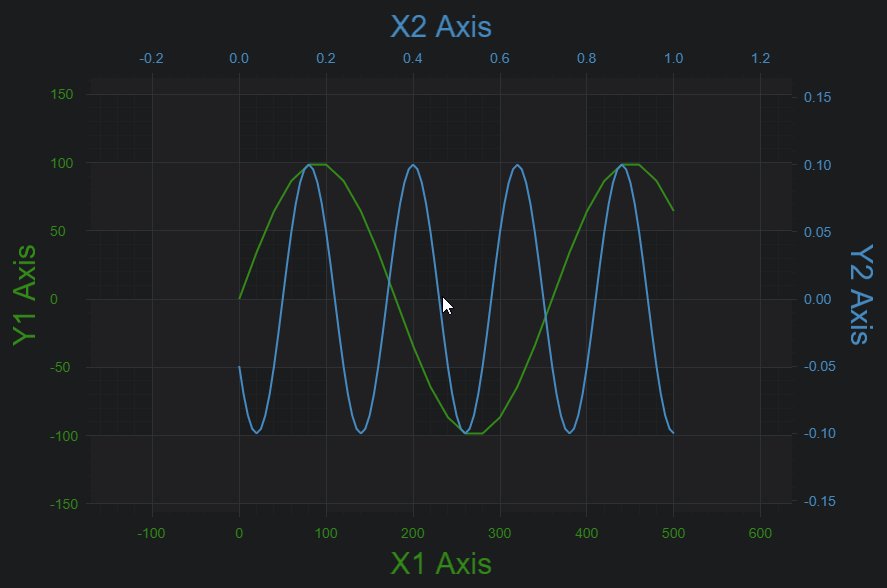
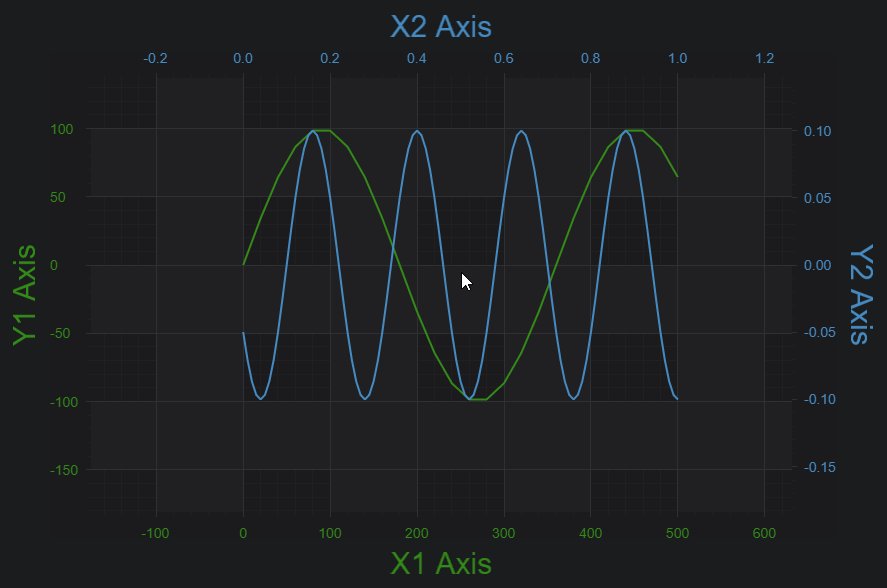
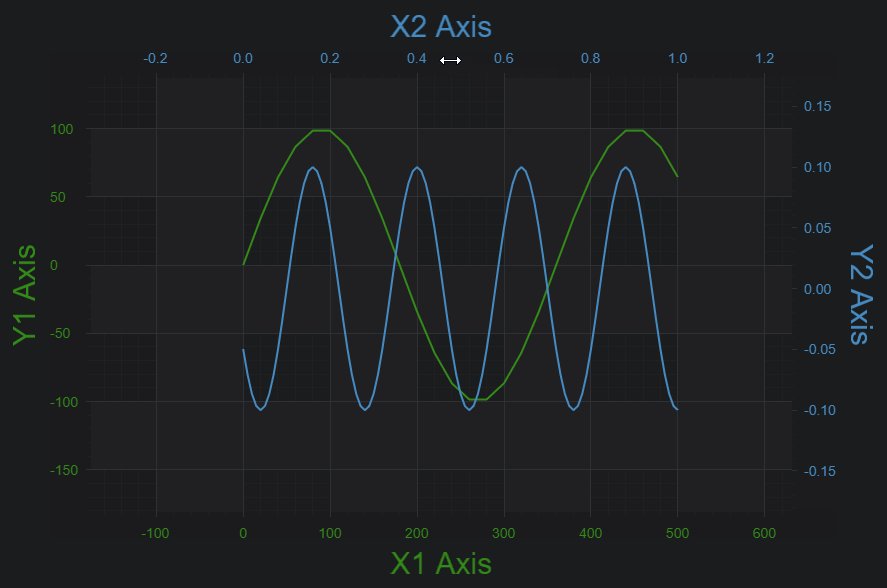
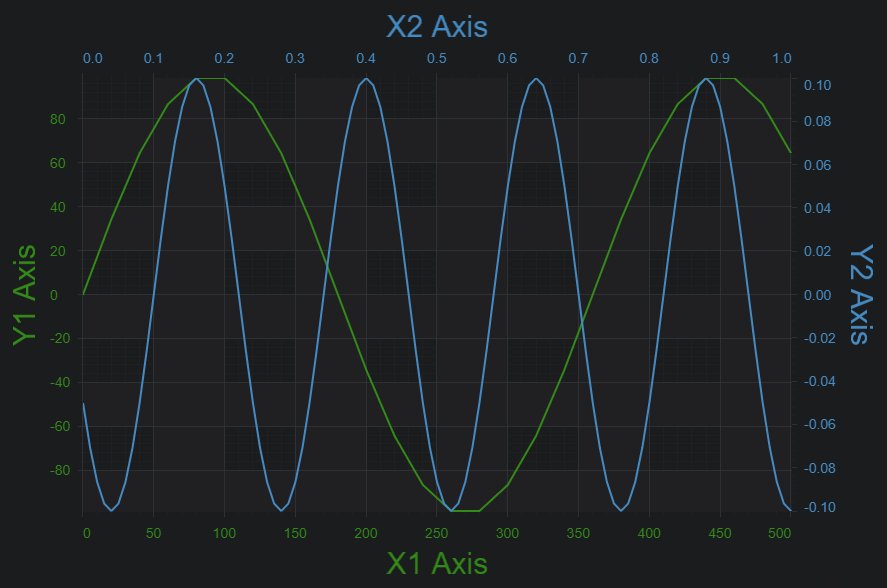
Chart Configuration Options
Linking multiple charts, having multiple X,Y axis, rotating charts vertically, all are possible with SciChart.js. We provide multiple configuration options allowing for creation of complex dashboards, visualisations and applications which require composite charts such as creating JavaScript stock-chart applications in financial & trading.

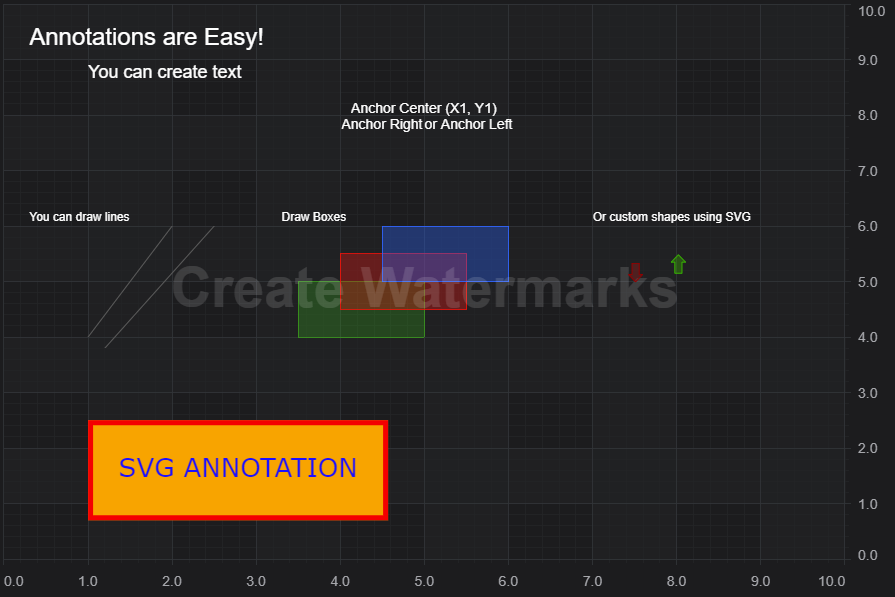
Rich Annotations API
SciChart.js will feature JavaScript Chart annotations out of the box, giving you the ability to add Lines, Text, Shapes, Boxes or rectangles onto the chart. These will move, pan and scale with the chart, or can be positioned absolutely e.g. in the centre of the chart, or top left, bottom right etc…

Styling and Themeing
SciChart.js will ship with a light and a dark theme, but also has the option to create custom themes, or style chart parts entirely in code. Get the look & aesthetic which matches your application style with our powerful, configurable JavaScript Charts.

3D Charts and 3D Engine
The underlying technology to SciChart.js is our award-winning, cross-platform Visual Xccelerator Engine. This powers a next generation of JavaScript charts including interactive 3D Bubble Charts, 3D Point-Clouds, 3D Lidar Visualisation and 3D Surface Mesh plots. Perfect for scientific applications in the browser!

Cutting-Edge Technology
Our cutting-edge graphics technology is award winning! We bring you our years of expertise in SciChart.js by compiling our cross-platform rendering engine Visual Xccelerator® to WebAssembly / WebGL.
SciChart.js brings you truly cutting-edge technology enabling next-generation line of business applications, and mission-critical data-visualization apps.
Pricing and Licensing
SciChart.js will be included in the Bundle 2D Pro, Bundle SDK Pro and Bundle SDK Enterprise products available on our web store. These packages include our 2D Charts, 2D/3D and 2D/3D+Source code for all our platforms (Windows, iOS, Android, Mac and JavaScript).
Customers who have purchased SciChart Bundle packages and are in-support before the release will get SciChart.js for free upon release. You can buy SciChart Bundle packages now from our store and will get SciChart.js on release.
We will also be shipping SciChart.js individually as a JavaScript 2D Chart license and JavaScript 3D Chart license after the release date.
All our licenses will come with 1-year technical support & updates as standard.
Release Schedule!
We are rolling out the release note and will be adhering to the following schedule:
- We’ve already launched the scichart.js Demo Application so you can see and use our JavaScript chart component in a live interactive demo.
- We’ve published the scichart.js documentation and tutorials online. These are being added to as we take feedback during the BETA period.
- We’re carrying out a BETA now to our customers who have purchased SciChart Bundle packages, and other interested parties.
- When the BETA is concluded, full release of SciChart.js v1 including individual pricing which will be made available to all.
Would you like to participate in the BETA?
We’ve created a Readme over at Github showing how to participate in the BETA.
Visit the above page now as it has the getting-started tips and temporary Beta license key to try out scichart.js!
We’d love to hear your feedback!
We’re collecting feedback over at our Support Desk during the Beta period. If you’d like to let us know an issue or feature request, leave a note there.
If you’d like to discuss pricing and licensing, or any other feedback, contact us, we would be glad to hear from you!
Best regards,
Andrew
[SciChart HQ]
Related Posts
