I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/support/solutions/articles/101000515345-scichart-js-domain-licensing-faq)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- brad leppert asked 1 year ago
- last active 1 month ago
I am considering applying server-side licensing for my javerScript application.
In the document below, there is a phrase “Our server-side licensing component is written in C++.”
(https://support.scichart.com/index.php?/Knowledgebase/Article/View/17256/42/)
However, there is only asp.net sample code on the provided github.
(https://github.com/ABTSoftware/SciChart.JS.Examples/tree/master/Sandbox/demo-dotnet-server-licensing)
I wonder if there is a sample code implemented in C++ for server-side licensing.
Can you provide c++ sample code?
Also, are there any examples to run on Ubuntu?
- Simone Russo asked 2 months ago
- last active 2 months ago
There seems to be no documentation on how to configure scichart when using app router with nextJS, and I am running into an error.
I have followed a combination of this tutorial, and additional setup for nextJS found here, specifically the next.config.js file, copy-files-from-to.json, and additions to package.json. But I continue to get the error: ‘Module has already been declared’. (first/second pics in PDF)
I have attached a photos inside the pdf, including my project structure, and a zip with the files to duplicate.
Steps to replicate:
1) extract files and add root package.json to a directory of your choice
2) from within this directory, use ‘yarn create next-app scichart-prototype’ (use set-up options from 4th image in PDF)
3) Replace root layout.tsx and page.tsx with files in zip, add SciChartDemo directory and add page.tsx from that (also in zip)
4) replace the next.config.mjs file with the next.config.mjs file from the zip
5) add the copy-files-from-to.json from the zip
6) replace the package.json file in scichart-prototype directory with file from the zip.
7) run ‘yarn install’ to add packages
8) run ‘turbo dev’
9) after visiting localhost:3000/ click the Sci Chart Demo link to see error.
Thanks for taking a look.
- max keirn asked 2 months ago
- last active 2 months ago
Hi,
I am currently facing an issue related to our implementation.
We want the graph to zoom in whenever the user drags the y-axis upward, and conversely, zoom out when the user drags the y-axis downward. Importantly, this behavior should remain consistent regardless of whether the user drags the graph from the positive or negative side.
- Ziv Tziyonit asked 2 months ago
- last active 2 months ago
Previously I used AnnotationCreationModifier and my custom annotations were added by one left button mouse click on the chart surface (the annotation was added to the collection and the event handler “AnnotationCreated” fired). Now I’m trying to switch to using the mvvm pattern and I have problems adding my custom annotations using AnnotationCreationModifierMVVM.
Now it works like this:
1) I click (mouse left button) on the chart surface to add an annotation and it is added to the collection and displayed.
2) I click on the chart surface again, and only after that the event handler “AnnotationCreated” is called.
If I carry out some external manipulations with the added annotation between first and second click (for example, moving to the given coordinates by the button click), annotation moved, but when I hover the mouse over the chart surface, it returns to it’s original position. And this behavior will be until I click again on the chart surface so that the event handler “AnnotationCreated” is called.
The built-in annotations work fine though (for examle, VerticalLineAnnotationViewModel or HorizontalLineAnnotationViewModel are successfully added to the collection and call the event handler “AnnotationCreated” by one click on chart surface).
Is it possible to somehow fix this behavior of the custom annotation so that it is added to the collection and triggers an event “AnnotationCreated” for one click on the chart surface, as was the case with AnnotationCreationModifier? I am attaching an example code:
MainWindow.xaml
<Window x:Class="WpfAppMvvm.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:s="http://schemas.abtsoftware.co.uk/scichart"
xmlns:ext="http://schemas.abtsoftware.co.uk/scichart/exampleExternals"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<s:SciChartSurface Annotations="{s:AnnotationsBinding Annotations}">
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="X"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxis>
<s:NumericAxis AxisAlignment="Left" AxisTitle="Y"/>
</s:SciChartSurface.YAxis>
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:AnnotationCreationModifierMVVM IsEnabled="True" AnnotationViewModelsCollection="{Binding Annotations}" AnnotationViewModelType="{Binding AnnotationType}">
<i:Interaction.Behaviors>
<ext:EventToCommandBehavior Command="{Binding AnnotationCreatedCommand}" Event="AnnotationCreated" PassArguments="True"/>
</i:Interaction.Behaviors>
</s:AnnotationCreationModifierMVVM>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
</s:SciChartSurface>
</Grid>
MainWindow.xaml.cs
using System.Windows;
namespace WpfAppMvvm
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = new MainWindowViewModel();
}
}
}
MainWindowViewModel.cs
using SciChart.Charting.ChartModifiers;
using SciChart.Charting.Common.Helpers;
using SciChart.Charting.Model.ChartSeries;
using SciChart.Examples.ExternalDependencies.Common;
using System;
using System.Collections.ObjectModel;
using System.Windows;
namespace WpfAppMvvm
{
internal class MainWindowViewModel:BaseViewModel
{
public ObservableCollection<IAnnotationViewModel> Annotations { get; private set; }
public Type AnnotationType { get; private set; }
public ActionCommand<AnnotationCreationMVVMArgs> AnnotationCreatedCommand { get; private set; }
public MainWindowViewModel()
{
Annotations = new ObservableCollection<IAnnotationViewModel>();
AnnotationType = typeof(MyCustomAnnotationViewModel);
AnnotationCreatedCommand = new ActionCommand<AnnotationCreationMVVMArgs>(ExecCmd, e => true);
}
private void ExecCmd(AnnotationCreationMVVMArgs e)
{
MessageBox.Show("OnAnnotationCreated executed");
}
}
}
MyCustomAnnotation.xaml
<s:CustomAnnotationForMvvm x:Class="WpfAppMvvm.MyCustomAnnotation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
xmlns:s="http://schemas.abtsoftware.co.uk/scichart"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Ellipse
Width="20"
Height="20"
Fill="Transparent"
Stroke="Red"
StrokeThickness="3"
/>
</Grid>
MyCustomAnnotation.xaml.cs
using SciChart.Charting.Visuals.Annotations;
namespace WpfAppMvvm
{
public partial class MyCustomAnnotation : CustomAnnotationForMvvm
{
public MyCustomAnnotation()
{
InitializeComponent();
}
}
}
MyCustomAnnotationViewModel.cs
using SciChart.Charting.Model.ChartSeries;
using System;
namespace WpfAppMvvm
{
public class MyCustomAnnotationViewModel:CustomAnnotationViewModel
{
public override Type ViewType => typeof(MyCustomAnnotation);
}
}
- Maksim Rumyantsev asked 1 year ago
- last active 2 months ago
Hi,
I feel this should be obvious but I cannot find the answer in the docs. I have multiple Y axis and I want all of them to start at 0 and autoRange only the max value. Also, the zooming should not be affected, it should have normal behavior. I just want the axis to go from 0 to auto max value when we call ZoomExtents(). The default behavior of the ZoomExtents() is auto min value to auto max value.
Is there any way we can achieve this with SciChart?
Thank you,
Alex
- Alexandru Neamtu asked 2 months ago
- last active 2 months ago
When i try to add SCITextAnnotation and text color is white, a gray outline appears around the symbol (triangle).
How can I turn it off or change the color?
- Sergey Evdokimov asked 3 years ago
- last active 2 months ago
I will continue to this question here, but with more details. So I need to be able to drag axis annotations separately. Is there any possible way to achieve this in iOS? Basically I subclassed SCIAxisMarkerAnnotation and implemented my own -onPanGesture:At: but it does not separate instances of the class when I try to drag one of the annoation. All moves to same place. How can I detect which annotation is being dragged?
CDAxisMarkerAnnotation.h
#import <SciChart/SciChart.h>
@class CDAxisMarkerAnnotation;
@protocol CDAxisMarkerAnnotationDelegate <NSObject>
- (void)axisMarkerAnnotation:(CDAxisMarkerAnnotation *)axisMarkerAnnotation
didPanToAxisValue:(double)axisValue;
@end
@interface CDAxisMarkerAnnotation : SCIAxisMarkerAnnotation
@property (weak, nonatomic) id<CDAxisMarkerAnnotationDelegate> delegate;
@end
CDAxisMarkerAnnotation.m
#import "CDAxisMarkerAnnotation.h"
@implementation CDAxisMarkerAnnotation
- (BOOL)onPanGesture:(UIPanGestureRecognizer *)gesture At:(UIView *)view
{
if (![view isKindOfClass:[SCIChartSurfaceView class]]) {
return [super onPanGesture:gesture At:view];
}
switch (gesture.state) {
case UIGestureRecognizerStateBegan:
case UIGestureRecognizerStateChanged:
case UIGestureRecognizerStateEnded: {
CGPoint location = [gesture locationInView:view];
id<SCIRenderSurface> renderSurface = [self.parentSurface renderSurface];
CGPoint pointInChart = [renderSurface pointInChartFrame:location];
id<SCICoordinateCalculator> yCalculator = [self.yAxis getCurrentCoordinateCalculator];
double valueForYAxis = [yCalculator getDataValueFrom:pointInChart.y];
[self.delegate axisMarkerAnnotation:self didPanToAxisValue:valueForYAxis];
break;
}
default: {
break;
}
}
return YES;
}
@end
Thanks,
Irmak
- Irmak Can Ozsut asked 7 years ago
- last active 2 months ago
Hello all,
I am trying to create multiple Y axes using below example. I am not able to render the left Y axis as per the data series. Any input would help fixing this issue. Please see the attached screenshot.
Thanks.
Naveen
- Naveen Mandava asked 2 years ago
- last active 2 months ago
Hello,
I have two questions regarding implementing annotations in MVVM:
I’m currently using the MeasureXYAnnotation as demonstrated in an example, and it works well in the code-behind using the CompositeAnnotation class. However, when trying to implement this in MVVM with CompositeAnnotationViewModel, I’ve noticed that the Update method is missing. This omission prevents me from dynamically updating the measures. Is there a way to achieve the same dynamic behavior in MVVM as in code-behind? If so, could you please guide me on how to do it?
My second question is about the BrushAnnotationViewModel, which I’ve seen used in the trade annotation example. Is this ViewModel exclusive to trade charts, or can it be applied to XYCharts as well?
Thank you,
Best Regards
- Nicolas MARTINEZ asked 4 months ago
- last active 2 months ago
I am having UX issues with overlapping Bars on BarChart with certain datasets. Example attached is the code
https://codesandbox.io/p/sandbox/javascript-column-chart-forked-p59p75?file=%2Fsrc%2FApp.tsx%3A49%2C1
please uncomment lines at 47 and 48 for a different set of x and y values where it works fine.
Not sure what am i doing wrong.
- vamsi pallem asked 2 months ago
- last active 2 months ago
I’m developing chart with sci chart. And I current make candle stick chart.
I want to get correct center coordinate from user’s touch location.
so, I tried this way.
- get touch location
- get axis data from touch location like this
- get coordinate from data
let location = gestureRecognizer.location(in: self) // type is CGPoint
let selectedDate = xAxis.getDataValue(Float(location.x)) // xAxis's type is ISCIAxis
let selectedPoint = xAxis.getCoordinate(selectedData)
If I do that, no matter how far to the right you touch from the center line of the candlestick, you will get the position of the left candlestick.
If the candlestick center line is not crossed, the left data is unconditionally obtained.
I want to get the data closest to the touch, how do I do that?
- jay han asked 3 months ago
- last active 2 months ago
I want to make label on yAxis.
SCIChart provides AxisMarkerAnnotation, but I want to use CustomAnnotation because I need something custom.
So I tried drawing a CustomAnnotation on the yAxis but failed.
Android succeeds in drawing CustomAnnotation on the yAxis using the method below, but iOS doesn’t provide it?
On iOS, Can’t customAnnotation only set the value of the yAxis like AxisMarkerAnnotation?
Android was possible…
error message like this
Exception raised with reason: CALayer position contains NaN: [nan 248.71]. Layer: <CALayer:0x280c10bc0; position = CGPoint (0 0); bounds = CGRect (0 0; 0 0); delegate = <BTChart.CurrentPriceAnnotationView: 0x13d74d8f0; frame = (0 0; 0 0); layer = <CALayer: 0x280c10bc0>>; sublayers = (<_UILabelLayer: 0x282d15860>); opaque = YES; allowsGroupOpacity = YES; >
- Junyoung Kang asked 3 months ago
- last active 2 months ago
I applied alpha color to FastLineRenderableSeries, but it was not visible. On the other hand, FastColumnRenderableSeries works well with alpha color. Please check the issue.
Example Code
class AlphaChart {
private val colorAlpha00 = ColorUtil.argb(0x00, 0xFF, 0xCC, 0x80) // 0%
private val colorAlpha1A = ColorUtil.argb(0x1A, 0xFF, 0xCC, 0x80) // 10%
private val colorAlpha33 = ColorUtil.argb(0x33, 0xFF, 0xCC, 0x80) // 20%
private val colorAlpha4D = ColorUtil.argb(0x4D, 0xFF, 0xCC, 0x80) // 30%
private val colorAlpha66 = ColorUtil.argb(0x66, 0xFF, 0xCC, 0x80) // 40%
private val colorAlpha80 = ColorUtil.argb(0x80, 0xFF, 0xCC, 0x80) // 50%
private val colorAlpha99 = ColorUtil.argb(0x99, 0xFF, 0xCC, 0x80) // 60%
private val colorAlphaB3 = ColorUtil.argb(0xB3, 0xFF, 0xCC, 0x80) // 70%
private val colorAlphaCC = ColorUtil.argb(0xCC, 0xFF, 0xCC, 0x80) // 80%
private val colorAlphaE6 = ColorUtil.argb(0xE6, 0xFF, 0xCC, 0x80) // 90%
private val colorAlphaFF = ColorUtil.argb(0xFF, 0xFF, 0xCC, 0x80) // 100%
fun initAlphaChart(surface: SciChartSurface) {
surface.suspendUpdates {
theme = R.style.SciChart_Alpha
xAxes {
numericAxis {
autoRange = AutoRange.Always
growBy = DoubleRange(0.1, 0.1)
}
}
yAxes {
numericAxis {
autoRange = AutoRange.Always
growBy = DoubleRange(0.2, 0.2)
}
}
renderableSeries {
fastColumnRenderableSeries {
dataSeries = createDataSeries(2.0)
paletteProvider = AlphaPaletteProvider()
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.0)
strokeStyle = SolidPenStyle(colorAlpha00, 2f) // 0% - Not Visible
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.1)
strokeStyle = SolidPenStyle(colorAlpha1A, 2f) // 10% - Not Visible
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.2)
strokeStyle = SolidPenStyle(colorAlpha33, 2f) // 20% - Not Visible
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.3)
strokeStyle = SolidPenStyle(colorAlpha4D, 2f) // 30% - Not Visible
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.4)
strokeStyle = SolidPenStyle(colorAlpha66, 2f) // 40% - Not Visible
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.5)
strokeStyle = SolidPenStyle(colorAlpha80, 2f) // 50% - Not Visible
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.6)
strokeStyle = SolidPenStyle(colorAlpha99, 2f) // 60% - Not Visible
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.7)
strokeStyle = SolidPenStyle(colorAlphaB3, 2f) // 70%
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.8)
strokeStyle = SolidPenStyle(colorAlphaCC, 2f) // 80%
}
fastLineRenderableSeries {
dataSeries = createDataSeries(3.9)
strokeStyle = SolidPenStyle(colorAlphaE6, 2f) // 90%
}
fastLineRenderableSeries {
dataSeries = createDataSeries(4.0)
strokeStyle = SolidPenStyle(colorAlphaFF, 2f) // 100%
}
}
chartModifiers {
rolloverModifier {}
}
}
}
private fun createDataSeries(yValues: Double): XyDataSeries<Int, Double> {
return XyDataSeries<Int, Double>().apply {
for (index in 1..10) {
append(index, yValues)
}
}
}
}
class AlphaPaletteProvider :
PaletteProviderBase<FastColumnRenderableSeries>(FastColumnRenderableSeries::class.java),
IFillPaletteProvider, IStrokePaletteProvider {
private val colorAlpha00 = ColorUtil.argb(0x00, 0xFF, 0xCC, 0x80) // 0%
private val colorAlpha1A = ColorUtil.argb(0x1A, 0xFF, 0xCC, 0x80) // 10%
private val colorAlpha33 = ColorUtil.argb(0x33, 0xFF, 0xCC, 0x80) // 20%
private val colorAlpha4D = ColorUtil.argb(0x4D, 0xFF, 0xCC, 0x80) // 30%
private val colorAlpha66 = ColorUtil.argb(0x66, 0xFF, 0xCC, 0x80) // 40%
private val colorAlpha80 = ColorUtil.argb(0x80, 0xFF, 0xCC, 0x80) // 50%
private val colorAlpha99 = ColorUtil.argb(0x99, 0xFF, 0xCC, 0x80) // 60%
private val colorAlphaB3 = ColorUtil.argb(0xB3, 0xFF, 0xCC, 0x80) // 70%
private val colorAlphaCC = ColorUtil.argb(0xCC, 0xFF, 0xCC, 0x80) // 80%
private val colorAlphaE6 = ColorUtil.argb(0xE6, 0xFF, 0xCC, 0x80) // 90%
private val colorAlphaFF = ColorUtil.argb(0xFF, 0xFF, 0xCC, 0x80) // 100%
private val colors = IntegerValues(
intArrayOf(
colorAlpha00,
colorAlpha1A,
colorAlpha33,
colorAlpha4D,
colorAlpha66,
colorAlpha80,
colorAlpha99,
colorAlphaB3,
colorAlphaCC,
colorAlphaE6,
colorAlphaFF
)
)
override fun update() {}
override fun getFillColors(): IntegerValues = colors
override fun getStrokeColors(): IntegerValues = colors
}
- Jeong HaMin asked 2 months ago
- last active 2 months ago
Hello.
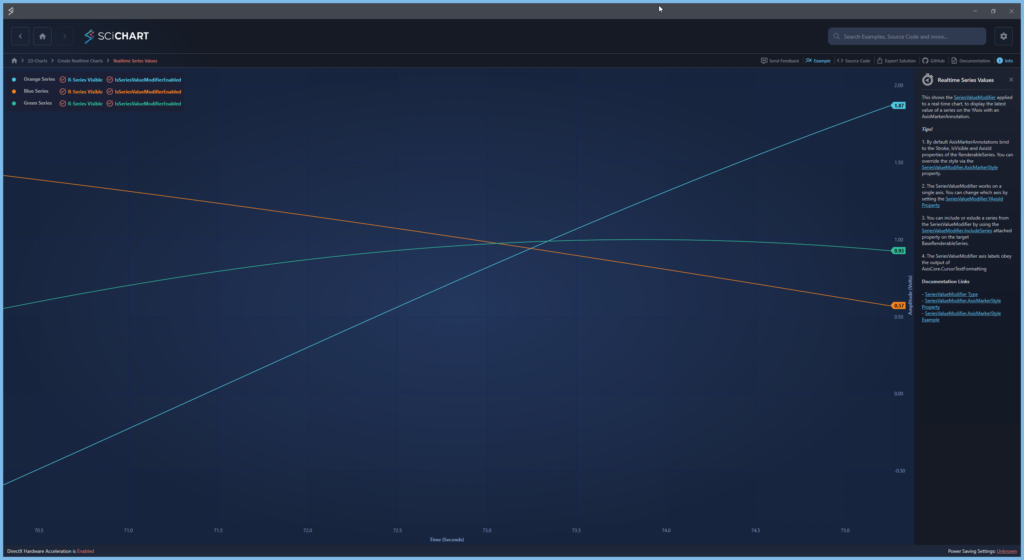
I’d checked examples from your Demo ‘SciChart.Examples.Demo’ and looks like the example “SciChart.Examples.Examples.CreateRealtimeChart.UsingSeriesValueModifier” is applicable for me because I need functionality like this.

But as I understand Legend as LegendModifier component is a part of chart and it ‘know’ about chart data and can manipulate layout of it. In my application I want to have chart settings not in chart layout but in separate part of application. Can I bind chart settings with my custom controls? At start I want to set visibility for chart series which created in code
private XyDataSeries<double, double> _lineDataDiameter1;
private XyDataSeries<double, double> _lineDataDiameter2;
private XyDataSeries<double, double> _lineDataCovering1;
private XyDataSeries<double, double> _lineDataCovering2;
private XyDataSeries<double, double> _lineDataCovering3;
private void InitCharts()
{ // TODO names and color maybe make as settings
_lineDataDiameter1 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_DIAMETER_1, LineColor = Colors.OrangeRed, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataDiameter2 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_DIAMETER_2, LineColor = Colors.BlueViolet, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataCovering1 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_COVERING_1, LineColor = Colors.LimeGreen, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataCovering2 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_COVERING_2, LineColor = Colors.DeepSkyBlue, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
_lineDataCovering3 = InitChart(new InitChartRequest() { ChartName = CHART_NAME_COVERING_3, LineColor = Colors.White, ChartStyle = CHART_LINE_STYLE, LineThickness = CHART_LINE_THICKNESS });
}
private XyDataSeries<double, double> InitChart(InitChartRequest request)
{
XyDataSeries<double, double> lineData = new()
{
SeriesName = request.ChartName,
};
RenderableSeries.Add(new LineRenderableSeriesViewModel()
{
StrokeThickness = request.LineThickness,
Stroke = request.LineColor,
DataSeries = lineData,
StyleKey = request.ChartStyle,
});
return lineData;
}
And additional little question. How can I make CursorModifier visible or not?
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:SeriesValueModifier/>
<s:CursorModifier/>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
Even if I make it like this
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:SeriesValueModifier/>
<s:CursorModifier Visibility="Hidden"/>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
I see it

- Fedor Iudin asked 3 months ago
- last active 2 months ago
When using FastCandlestickRenderableSeries, I want every value to appear on the chart. I tried to use DataLabelProvider for this, but it didn’t work. What can I do.
class CustomDataLabelProvider extends DataLabelProvider {
onDataPoint(renderableSeries, xValue, yValue) {
const labelText = `${yValue.toFixed(2)}`;
const label = document.createElement('div');
label.textContent = labelText;
label.style.position = 'absolute';
label.style.color = 'black';
label.style.fontSize = '12px';
label.style.left = `${this.parentSurface.coordinateCalculator.getCoordinateFrom(xValue) - label.clientWidth / 2}px`;
label.style.top = `${this.parentSurface.coordinateCalculator.getCoordinateFrom(yValue) - label.clientHeight}px`;
this.parentSurface.annotationCanvas.appendChild(label);
}
}
const { sciChartSurface, wasmContext } = await SciChartSurface.create("scichart-root", {
theme: new SciChartJSLightTheme(),
titleStyle: { fontSize: 22 },
});
sciChartSurface.applyTheme(new SciChartJSLightTheme());
sciChartSurface.xAxes.add(new NumericAxis(wasmContext));
sciChartSurface.yAxes.add(new NumericAxis(wasmContext));
const yAxis = sciChartSurface.yAxes.get(0);
yAxis.visibleRange = new NumberRange(LAL, UAL);
const xAxis = sciChartSurface.xAxes.get(0);
xAxis.visibleRange = new NumberRange(0, endBarIndex);
const dataSeries = new OhlcDataSeries(wasmContext, {
xValues: xValues,
openValues: compositeScanAverageArray,
highValues: yValues,
lowValues: compositeScanAverageArray,
closeValues: yValues,
});
sciChartSurface.renderableSeries.add(new FastCandlestickRenderableSeries(wasmContext, {
dataSeries: dataSeries,
strokeThickness: 1,
dataPointWidth: 0.5,
paletteProvider: new CustomPaletteProvider(),
dataLabelProvider: new CustomDataLabelProvider(),
}));
- Can Ata Tekirdağlı asked 3 months ago
- last active 2 months ago
In the example code below, we attach two RenderableSeries to a single SciChartSurface.
The first RenderableSeries adds data from surface.suspendUpdates, and the second RenderableSeries adds data from setVisibleRangeChangeListener, which causes the chart to freeze.
The chart freezes even when I take actions such as using suspendUpdates in setVisibleRangeChangeListener, or adding data after performing a check such as Axis.isAttached.
However, if I run the code related to the dataSeries in the main thread, as shown in the code, the freezing goes away. Is this the correct way to perform changes to the dataSeries in the setVisibleRangeChangeListener?
import android.view.View
import com.scichart.charting.Direction2D
import com.scichart.charting.modifiers.AxisDragModifierBase
import com.scichart.charting.visuals.SciChartSurface
import com.scichart.charting.visuals.axes.AutoRange
import com.scichart.charting.visuals.axes.AxisAlignment
import com.scichart.charting.visuals.renderableSeries.FastCandlestickRenderableSeries
import com.scichart.core.model.DateValues
import com.scichart.core.model.DoubleValues
import com.scichart.data.model.DoubleRange
import com.scichart.examples.utils.scichartExtensions.OhlcDataSeries
import com.scichart.examples.utils.scichartExtensions.XyDataSeries
import com.scichart.examples.utils.scichartExtensions.categoryDateAxis
import com.scichart.examples.utils.scichartExtensions.chartModifiers
import com.scichart.examples.utils.scichartExtensions.fastColumnRenderableSeries
import com.scichart.examples.utils.scichartExtensions.numericAxis
import com.scichart.examples.utils.scichartExtensions.pinchZoomModifier
import com.scichart.examples.utils.scichartExtensions.renderableSeries
import com.scichart.examples.utils.scichartExtensions.rolloverModifier
import com.scichart.examples.utils.scichartExtensions.suspendUpdates
import com.scichart.examples.utils.scichartExtensions.xAxes
import com.scichart.examples.utils.scichartExtensions.xAxisDragModifier
import com.scichart.examples.utils.scichartExtensions.yAxes
import com.scichart.examples.utils.scichartExtensions.zoomPanModifier
import java.util.Date
fun initSampleCode(surface: SciChartSurface, ) {
surface.suspendUpdates {
val ohlcDataSeries = OhlcDataSeries<Date, Double>()
val ohlcRenderableSeries = FastCandlestickRenderableSeries().apply {
dataSeries = ohlcDataSeries
}
val volumeDataSeries = XyDataSeries<Double, Double>("volume series")
val sharedYRange = DoubleRange(0.0, 10.0)
val volumeProfileXRange = DoubleRange(0.0, 10.0)
renderableSeries {
fastColumnRenderableSeries {
dataSeries = volumeDataSeries
xAxisId = "column-xAxis"
yAxisId = "column-yAxis"
dataPointWidth = 1.0
}
add(ohlcRenderableSeries)
}
xAxes {
// 캔들
categoryDateAxis {
// axisId = "date-xAxis"
cursorTextFormatting = "yyyy.MM"
textFormatting = "yyyy.MM"
setVisibleRangeChangeListener { axis, oldRange, newRange, isAnimate ->
val columnYDoubleValues = DoubleValues()
columnYDoubleValues.add(1.0)
columnYDoubleValues.add(2.0)
columnYDoubleValues.add(3.0)
columnYDoubleValues.add(4.0)
columnYDoubleValues.add(5.0)
columnYDoubleValues.add(6.0)
columnYDoubleValues.add(7.0)
columnYDoubleValues.add(8.0)
columnYDoubleValues.add(9.0)
columnYDoubleValues.add(10.0)
val columnXDoubleValues = DoubleValues()
columnXDoubleValues.add(725_000.0)
columnXDoubleValues.add(736_000.0)
columnXDoubleValues.add(747_000.0)
columnXDoubleValues.add(758_000.0)
columnXDoubleValues.add(769_000.0)
columnXDoubleValues.add(770_000.0)
columnXDoubleValues.add(781_000.0)
columnXDoubleValues.add(792_000.0)
columnXDoubleValues.add(803_000.0)
// !!CHART FREEZED!!
volumeDataSeries.clear()
volumeDataSeries.append(columnXDoubleValues, columnYDoubleValues)
// NOT FREEZED
// CoroutineScope(Dispatchers.Main).launch {
// volumeDataSeries.clear()
// volumeDataSeries.append(columnXDoubleValues, columnYDoubleValues)
// }
}
}
numericAxis {
axisId = "column-xAxis"
autoRange = AutoRange.Never
axisAlignment = AxisAlignment.Right
visibility = View.GONE
this.flipCoordinates = true
visibleRange = sharedYRange
}
}
yAxes {
numericAxis {
// axisId = "price-yAxis"
autoRange = AutoRange.Always
growBy = DoubleRange(0.2, 0.2)
cursorTextFormatting = "###,###"
textFormatting = "###,###"
visibleRange = sharedYRange
}
numericAxis {
axisId = "column-yAxis"
axisAlignment = AxisAlignment.Bottom
// visibility = View.GONE
visibleRange = volumeProfileXRange
}
}
chartModifiers {
xAxisDragModifier {
receiveHandledEvents = true
dragMode = AxisDragModifierBase.AxisDragMode.Pan
}
pinchZoomModifier {
receiveHandledEvents = true
direction = Direction2D.XDirection
}
zoomPanModifier {
receiveHandledEvents = true
}
rolloverModifier()
}
val sampleDateValues = DateValues()
sampleDateValues.add(
arrayOf(
Date(1388070000000),
Date(1388156400000),
Date(1388242800000),
Date(1388329200000),
Date(1388415600000),
Date(1388502000000),
Date(1388588400000),
Date(1388674800000),
Date(1388761200000),
)
)
val sampleOpenValues = DoubleValues()
sampleOpenValues.add(
doubleArrayOf(
737000.0,
750000.0,
750000.0,
740000.0,
768000.0,
768000.0,
776000.0,
778000.0,
831000.0,
)
)
val sampleHighValues = DoubleValues()
sampleHighValues.add(
doubleArrayOf(
755000.0,
750000.0,
750000.0,
772000.0,
800000.0,
795000.0,
788000.0,
840000.0,
846000.0
)
)
val sampleLowValues = DoubleValues()
sampleLowValues.add(
doubleArrayOf(
737000.0,
750000.0,
728000.0,
740000.0,
763000.0,
765000.0,
773000.0,
774000.0,
819000.0,
)
)
val sampleCloseValues = DoubleValues()
sampleCloseValues.add(
doubleArrayOf(
755000.0,
750000.0,
739000.0,
768000.0,
768000.0,
777000.0,
778000.0,
834000.0,
846000.0
)
)
ohlcDataSeries.clear()
ohlcDataSeries.append(sampleDateValues, sampleOpenValues, sampleHighValues, sampleLowValues, sampleCloseValues)
}
}
- JAIHOON PARK asked 2 months ago
- last active 2 months ago
I intend to use the Ctrl key to allow the user to select multiple FastLineRenderableSeries at once in an onkeydown event. Is there any way to do so while maintaining the default behavior?
Note: I was able to use onSelectedChanged to select a FastLineRenderableSeries, but I was only able to select one FastLineRenderableSeries at a time.
Here’s the code that I have to generate the FastLineRenderableSeries:
let fastLineRenderableSeries = new FastLineRenderableSeries(this.wasmContextGraph, {
dataSeries: xyDataSeries,
id: traceId,
xAxisId: this.sciChartGraph.xAxes.get(0).id.toString(),
yAxisId: traceData.array[0][0],
isVisible: true,
isSelected: false,
opacity: 1,
resamplingMode: EResamplingMode.Auto,
onSelectedChanged: (sourceSeries, isSelected) => {
if (isSelected){
// some unrelated functions
} else {
// some unrelated functions
}
}
});
- Suzanne Ong asked 2 months ago
- last active 2 months ago
I am trying to subscribe to Visible Range changes on a DateTimeNumericAxis, it is not working, am I doing something wrong?
- Jhonatan Laguna asked 2 months ago
- last active 2 months ago
Hi, im facing a problem related to VisibleRange Auto,
when a value is much higher than the values
already plotted and I try to scroll along the X axis,
the value on the Y axis does not fully show the candle.
Please see the attached images.
As you can see, the biggest value of my last candle is 41.75, however,
the numberRange that is being used in VisibleRange Auto is 41.63.
Is there any way around this?
- rocket trade asked 2 months ago
We’re working on a Nyquist plot using the latest SciChart SDK for WPF.
We have quite a MVVM dependent structure already in place.
We are working with 3D frequency based Complex data. The Nyquist plot would have 2 axes – Y for Imaginary values and X axis for Real values. We apply some averaging and post-processing of the 3D data to put in 2D form and show it in the Nyquist plot.
However, we’d like to be able to scroll the data at certain frequency ranges without showing the actual frequency graph in the plot. Is there a possibility to implement an independent scrollbar containing a averaged magnitude graph (similar idea to the processing of the Nyquist data) over a frequency range? We’d like to scroll this frequency range and on selected range changed to recalculate data in the Nyquist plot.
We have quite an extensive graphing structure implemented already. The main issue I’m currently facing is that the scrollbar is bound to the SciChartSurface and I cannot seem to figure out how to build it more like a “sexy” frequency range selector while staying within the SciChart library? Is there any possibility to not be bound to the SciChartSurface? And of course, the axes are quite different – in the Nyquist we have linear real and imaginary values (-2 to +2, for example) whereas the frequency range would extend much further data-wise (0 – 3000 Hz, for example).
Any help would be appreciated. Feel free to ask for more details.
- Kaloyan Krastev asked 10 months ago
- last active 2 months ago
Hello,
I’m attempting to build one of the WPF examples on a machine that has no internet access. I get the error mentioned in the title. When I exported the project, I selected the “Installation Folder” option rather than the “NuGet Package”.
How can I fix this error?
Thanks, Brett S.
- Brett Stahlman asked 2 months ago
- last active 2 months ago
Please answer about it (https://www.scichart.com/questions/ios/is-it-possible-to-make-customannotation-like-axis-marker-annotation)
- Junyoung Kang asked 2 months ago
I have a design where I want to show something like a box at the top of the chart and when hovering on it, it should show up a tooltip with some info, the issue I’m running into is the fact that I can’t seem to find way I can add tooltip to box annotation other than adding another box annotation when hover or hit, but it seem that it is not recommended base on my previous post before.
I also looked into scatterXY series or pointMarker, the issue with Point marker or scatter series is that I can only set one x and y, but my design require the box to be from a certain x1 point to x2 point. I can probably try to calculate the width and set the width to the point marker, but I would rather not if there is a better way.
Also looked into column chart, but that also have the same issue of only one x and y point and not sure about tooltip, but definitely seem more promising than annotation.
Please let me know if there is a better way to accomplish this, thank you!
The image below is the design.
- Nung Khual asked 2 months ago
- last active 2 months ago
Hi,
I would like to use the UniformXyDataSeries because I have different Y values that are equidistant in time. I then assumed that I could use UniformXyDataSeries when X values are equidistant. I created an object of type UniformXyDataSeries but this class expects the XStart and XStep to be double values. I would like to provide TimeSpan values instead of double values. Is there any class that lets us have this setup (uniform data series with Y being double values and X equidistant TimeSpan values)?
Now, if I create a UniformXyDataSeries and provide XStep to be 0.0001 (double value) seconds and set the X axis being a TimeSpanAxis, the chart will not be rendered because it is saying it cannot convert the double value of XStep into a TimeSpan.
Thank you!
Alex
- Alexandru Neamtu asked 2 months ago
- last active 2 months ago
An alpha value of 100% is clearly visible. But at 40% it looks too blurry. Is there a solution?
My Theme
<style name="SciChart_Alpha" parent="SciChart_BaseStyle">
<item name="sciChartBackground">@drawable/sci_chart_alpha_bg</item>
<item name="majorGridLinesColor">@android:color/transparent</item>
<item name="minorGridLineColor">@android:color/transparent</item>
</style>
sci_chart_alpha_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#FFFFFF" />
</shape>
My Example Chart
surface.suspendUpdates {
theme = R.style.SciChart_Alpha
xAxes {
numericAxis { }
}
yAxes {
numericAxis {
autoRange = AutoRange.Always
growBy = DoubleRange(0.2, 0.2)
}
}
renderableSeries {
fastLineRenderableSeries {
xyDataSeries<Double, Double> {
seriesName = "LINE1"
repeat(100) {
append(it.toDouble(), Random.nextDouble(10.0, 20.0))
}
}
// alpha 100%
strokeStyle = SolidPenStyle(0xFFF57C00)
}
fastLineRenderableSeries {
xyDataSeries<Double, Double> {
seriesName = "LINE2"
repeat(100) {
append(it.toDouble(), Random.nextDouble(10.0, 20.0))
}
}
// alpha 40%
strokeStyle = SolidPenStyle(0x6626C6DA)
}
fastLineRenderableSeries {
xyDataSeries<Double, Double> {
seriesName = "LINE3"
repeat(100) {
append(it.toDouble(), Random.nextDouble(10.0, 20.0))
}
}
// alpha 40%
strokeStyle = SolidPenStyle(0x667E57C2)
}
fastBandRenderableSeries {
xyyDataSeries<Double, Double> {
seriesName = "BAND"
repeat(100) {
append(
it.toDouble(),
Random.nextDouble(10.0, 20.0),
Random.nextDouble(10.0, 20.0)
)
}
}
// alpha 60%
strokeStyle = SolidPenStyle(0x99FFCC80)
// alpha 60%
strokeY1Style = SolidPenStyle(0x99FFCC80)
// alpha 5%
fillBrushStyle = SolidBrushStyle(0x0DFFCC80)
// alpha 5%
fillY1BrushStyle = SolidBrushStyle(0x0DFFCC80)
}
}
chartModifiers {
xAxisDragModifier {
receiveHandledEvents = true
dragMode = AxisDragModifierBase.AxisDragMode.Pan
}
pinchZoomModifier {
receiveHandledEvents = true
direction = Direction2D.XDirection
}
zoomPanModifier { receiveHandledEvents = true }
rolloverModifier {}
}
}
LineRenderable ColumnRenderable Example
class AlphaPaletteProvider :
PaletteProviderBase(FastColumnRenderableSeries::class.java),
IFillPaletteProvider, IStrokePaletteProvider {
companion object {
private val colorAlpha00 = ColorUtil.argb(0x00, 0xFF, 0xCC, 0x80) // 0%
private val colorAlpha1A = ColorUtil.argb(0x1A, 0xFF, 0xCC, 0x80) // 10%
private val colorAlpha33 = ColorUtil.argb(0x33, 0xFF, 0xCC, 0x80) // 20%
private val colorAlpha4D = ColorUtil.argb(0x4D, 0xFF, 0xCC, 0x80) // 30%
private val colorAlpha66 = ColorUtil.argb(0x66, 0xFF, 0xCC, 0x80) // 40%
private val colorAlpha80 = ColorUtil.argb(0x80, 0xFF, 0xCC, 0x80) // 50%
private val colorAlpha99 = ColorUtil.argb(0x99, 0xFF, 0xCC, 0x80) // 60%
private val colorAlphaB3 = ColorUtil.argb(0xB3, 0xFF, 0xCC, 0x80) // 70%
private val colorAlphaCC = ColorUtil.argb(0xCC, 0xFF, 0xCC, 0x80) // 80%
private val colorAlphaE6 = ColorUtil.argb(0xE6, 0xFF, 0xCC, 0x80) // 90%
private val colorAlphaFF = ColorUtil.argb(0xFF, 0xFF, 0xCC, 0x80) // 100%
}
private val colors = IntegerValues(
intArrayOf(
colorAlpha00,
colorAlpha1A,
colorAlpha33,
colorAlpha4D,
colorAlpha66,
colorAlpha80,
colorAlpha99,
colorAlphaB3,
colorAlphaCC,
colorAlphaE6,
colorAlphaFF
)
)
override fun update() {}
override fun getFillColors(): IntegerValues = colors
override fun getStrokeColors(): IntegerValues = colors
}
class AlphaChart {
companion object {
private val colorAlpha00 = ColorUtil.argb(0x00, 0xFF, 0xCC, 0x80) // 0%
private val colorAlpha1A = ColorUtil.argb(0x1A, 0xFF, 0xCC, 0x80) // 10%
private val colorAlpha33 = ColorUtil.argb(0x33, 0xFF, 0xCC, 0x80) // 20%
private val colorAlpha4D = ColorUtil.argb(0x4D, 0xFF, 0xCC, 0x80) // 30%
private val colorAlpha66 = ColorUtil.argb(0x66, 0xFF, 0xCC, 0x80) // 40%
private val colorAlpha80 = ColorUtil.argb(0x80, 0xFF, 0xCC, 0x80) // 50%
private val colorAlpha99 = ColorUtil.argb(0x99, 0xFF, 0xCC, 0x80) // 60%
private val colorAlphaB3 = ColorUtil.argb(0xB3, 0xFF, 0xCC, 0x80) // 70%
private val colorAlphaCC = ColorUtil.argb(0xCC, 0xFF, 0xCC, 0x80) // 80%
private val colorAlphaE6 = ColorUtil.argb(0xE6, 0xFF, 0xCC, 0x80) // 90%
private val colorAlphaFF = ColorUtil.argb(0xFF, 0xFF, 0xCC, 0x80) // 100%
}
fun initAlphaChart(surface: SciChartSurface) {
surface.suspendUpdates {
theme = R.style.SciChart_Alpha
xAxes {
numericAxis {
autoRange = AutoRange.Always
growBy = DoubleRange(0.1, 0.1)
}
}
yAxes {
numericAxis {
autoRange = AutoRange.Always
growBy = DoubleRange(0.2, 0.2)
}
}
renderableSeries {
fastColumnRenderableSeries {
createDataSeries(2.0)
paletteProvider = AlphaPaletteProvider()
}
fastLineRenderableSeries {
createDataSeries(3.0)
strokeStyle = SolidPenStyle(colorAlpha00, 2f) // 0%
}
fastLineRenderableSeries {
createDataSeries(3.1)
strokeStyle = SolidPenStyle(colorAlpha1A, 2f) // 10%
}
fastLineRenderableSeries {
createDataSeries(3.2)
strokeStyle = SolidPenStyle(colorAlpha33, 2f) // 20%
}
fastLineRenderableSeries {
createDataSeries(3.3)
strokeStyle = SolidPenStyle(colorAlpha4D, 2f) // 30%
}
fastLineRenderableSeries {
createDataSeries(3.4)
strokeStyle = SolidPenStyle(colorAlpha66, 2f) // 40%
}
fastLineRenderableSeries {
createDataSeries(3.5)
strokeStyle = SolidPenStyle(colorAlpha80, 2f) // 50%
}
fastLineRenderableSeries {
createDataSeries(3.6)
strokeStyle = SolidPenStyle(colorAlpha99, 2f) // 60%
}
fastLineRenderableSeries {
createDataSeries(3.7)
strokeStyle = SolidPenStyle(colorAlphaB3, 2f) // 70%
}
fastLineRenderableSeries {
createDataSeries(3.8)
strokeStyle = SolidPenStyle(colorAlphaCC, 2f) // 80%
}
fastLineRenderableSeries {
createDataSeries(3.9)
strokeStyle = SolidPenStyle(colorAlphaE6, 2f) // 90%
}
fastLineRenderableSeries {
createDataSeries(4.0)
strokeStyle = SolidPenStyle(colorAlphaFF, 2f) // 100%
}
}
chartModifiers {
xAxisDragModifier {
receiveHandledEvents = true
dragMode = AxisDragModifierBase.AxisDragMode.Pan
}
pinchZoomModifier {
receiveHandledEvents = true
direction = Direction2D.XDirection
}
zoomPanModifier { receiveHandledEvents = true }
rolloverModifier {}
}
}
}
fun createDataSeries(yValues: Double): XyDataSeries<Int, Double> {
return XyDataSeries<Int, Double>().apply {
for (index in 1..10) {
append(index, yValues)
}
}
}
}
- Jeong HaMin asked 3 months ago
- last active 2 months ago
Hello,
I switched from NumericAxis to DateTimeNumericAxis to view x axis labels in hh:mm format. It is definitely showing the labels in this format which is what I wanted, but for some reason it always show “Jan 1” in the first label. I simply want to show hh:mm labels based on the X values. One thing to now is that this is a live updating chart, not static data.
What am I missing? attached is a picture showing the issue and a picture with the DateTimeNumericAxis configuration.
Thanks.
Sergio.
- Sergio Faura asked 3 months ago
- last active 2 months ago
Hello,
I am experiencing an issue with the BoxAnnotation in SciChart where the precision of the box’s boundaries does not accurately match the data points it is supposed to represent. When dynamically creating a BoxAnnotation to highlight a range of values on a chart, the upper boundary (y2) is set to match the maximum value within the specified range. Despite the calculation seeming accurate, the rendered annotation’s top edge is visually lower than the top of the highest column it encompasses, creating a slight discrepancy. In my application, I am creating a lot of charts, and this issue occurs only on charts with a big data range.
Environment:
SciChart Version: 3.2.532
Browser: Chrome
Attaching code snippet on jsfiddle:
https://jsfiddle.net/c9dekx6v/2/
Regards,
Dmytro
- Dmytro Smirnov asked 3 months ago
- last active 2 months ago
I have a React application showing a real time updated chart which works well when receives data from event-based WebSocket. Now I need to modify the app with a new data source. I have an aysnc function to get a batch of data in an interval.
kinesisReadInterval.current = setInterval(async () => {
const recordsResponse = await kinesisRef.current.getRecords({ ShardIterator: shardIterator }).promise();
recordsResponse.Records.forEach(record => {
try {
const dataObj = JSON.parse(record.Data.toString('utf-8'));
spectrumAnalyzerRef.current.metaDataHandler(dataObj);
} catch (jsonError) {
spectrumAnalyzerRef.current.binaryDataHandler(record.Data.buffer);
}
});
shardIterator = recordsResponse.NextShardIterator;
if (!shardIterator || !kinesisConected.current) {
clearInterval(intervalId); // Stop interval if conditions are not met
}
}, 1000);
The recordsResponse.Records contains a batch of records and I want to update the chart based on these records one by one. From my logs, I can see that the binaryDataHandler() which will call appendRange() ran successfully for each record. However, the chart only redraws for the last record of the recordsResponse.Records. I have tried to store the recordsResponse.Records in a state variable and loop to update the chart later, but still got the same result. I am not sure whether it’s chart related issue or React rendering issue. Do you have any idea?
- Quyen Sy asked 2 months ago
- last active 2 months ago
I have a 3D surface chart.
I programmatically add some custom entities derived from BaseSceneEntity, invoked by a user action on some other part of my UI.
When I add the items, to get the screen to refresh I use this loop after adding a number of entities:
foreach(var item in _zone_items)
{
item.InvalidateScene();
}
_zone_items is a List holding the custom entities which have been added to the chart using
MainSurfaceChart.Viewport3D.RootEntity.Children.Add(cube);
This works fine, and even if I have removed some items from the _zone_items list, the screen still refreshes correctly and shows only the current items in _zone_items (and in RootEntity.Children)
The problem I have is when I remove all items from _zone_items. When I do this I use this loop:
foreach (var item in _zone_items)
{
MainSurfaceChart.Viewport3D.RootEntity.Children.Remove(item);
}
_zone_items.Clear();
(I use Remove(item) rather than Clear as in future I may have other entities which are not in _zone_items).
but now I have no way to refresh the screen as I have no entities to call InvalidateScene(). If I touch the mouse on the chart surface and move just slightly it re-renders and the entities are not re-drawn – so they have been removed.
How can I get the chart to refresh/re-render so as to remove the entities which are no longer in the RootEntity.Children? I would have hoped removing them from Children would remove them from the screen?
Thanks
Andrew M
- Andrew Milford asked 2 months ago
- last active 2 months ago
java.lang.NullPointerException: Attempt to invoke virtual method ‘boolean android.view.GestureDetector.onTouchEvent(android.view.MotionEvent)’ on a null object reference
at com.scichart.charting.modifiers.GestureModifierBase.onTouch(SourceFile:80)
at com.scichart.core.utility.touch.MotionEventManager.c(SourceFile:140)
at com.scichart.core.utility.touch.MotionEventManager.a(SourceFile:39)
at com.scichart.core.utility.touch.MotionEventManager$a$1.a(SourceFile:224)
at com.scichart.core.utility.touch.MotionEventManager$a$1.execute(SourceFile:221)
at com.scichart.core.utility.touch.MotionEventManager$a.a(SourceFile:211)
at com.scichart.core.utility.touch.MotionEventManager$a.onTouchEvent(SourceFile:183)
at com.scichart.charting.visuals.SciChartSurface.onTouchEvent(SourceFile:1237)
at android.view.View.dispatchTouchEvent(View.java:12533)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3026)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2705)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at android.view.ViewGroup.dispatchTransformedTouchEvent(ViewGroup.java:3032)
at android.view.ViewGroup.dispatchTouchEvent(ViewGroup.java:2662)
at com.android.internal.policy.DecorView.superDispatchTouchEvent(DecorView.java:461)
at com.android.internal.policy.PhoneWindow.superDispatchTouchEvent(PhoneWindow.java:1830)
at android.app.Activity.dispatchTouchEvent(Activity.java:3453)
at com.android.internal.policy.DecorView.dispatchTouchEvent(DecorView.java:419)
at android.view.View.dispatchPointerEvent(View.java:12774)
at android.view.ViewRootImpl$ViewPostImeInputStage.processPointerEvent(ViewRootImpl.java:5263)
at android.view.ViewRootImpl$ViewPostImeInputStage.onProcess(ViewRootImpl.java:5063)
at android.view.ViewRootImpl$InputStage.deliver(ViewRootImpl.java:4578)
at android.view.ViewRootImpl$InputStage.onDeliverToNext(ViewRootImpl.java:4631)
at android.view.ViewRootImpl$InputStage.forward(ViewRootImpl.java:4597)
at android.view.ViewRootImpl$AsyncInputStage.forward(ViewRootImpl.java:4737)
at android.view.ViewRootImpl$InputStage.apply(ViewRootImpl.java:4605)
at android.view.ViewRootImpl$AsyncInputStage.apply(ViewRootImpl.java:4794)
at android.view.ViewRootImpl$InputStage.deliver(ViewRootImpl.java:4578)
at android.view.ViewRootImpl$InputStage.onDeliverToNext(ViewRootImpl.java:4631)
at android.view.ViewRootImpl$InputStage.forward(ViewRootImpl.java:4597)
at android.view.ViewRootImpl$InputStage.apply(ViewRootImpl.java:4605)
at android.view.ViewRootImpl$InputStage.deliver(ViewRootImpl.java:4578)
at android.view.ViewRootImpl.deliverInputEvent(ViewRootImpl.java:7304)
at android.view.ViewRootImpl.doProcessInputEvents(ViewRootImpl.java:7273)
at android.view.ViewRootImpl.enqueueInputEvent(ViewRootImpl.java:7234)
at android.view.ViewRootImpl$WindowInputEventReceiver.onInputEvent(ViewRootImpl.java:7410)
at android.view.InputEventReceiver.dispatchInputEvent(InputEventReceiver.java:247)
at android.os.MessageQueue.nativePollOnce(Native Method)
at android.os.MessageQueue.next(MessageQueue.java:326)
at android.os.Looper.loop(Looper.java:165)
at android.app.ActivityThread.main(ActivityThread.java:6806)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:547)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:873)
- Huang haiyan asked 5 years ago
- last active 3 months ago
I am currently using the ImpulseRenderableSeries3D chart for dynamic data plotting, but I’ve encountered an issue where the data points are sometimes being plotted outside the axis boundaries. I have attached an image to illustrate the problem. Could you please assist me in addressing this issue?
Thank you
- Ammar Khan asked 3 months ago
- last active 3 months ago
Hi everyone,
I have a chart with a ZoomPanModifier that allows to pan over the X axis only, what I’d like to accomplish is to append more data when the user reaches the max value of the axis while panning.
Is there an event to bind to a command or some other way to do something like this in MVVM?
I’d like to avoid using visible range events and only have this behaviour while panning if possible.
Thanks a lot,
Marco
- Marco Bilardi asked 3 months ago
- last active 3 months ago
I have a SciChartLegend below my chart that was using the default item template in v6.4, and I could change the color of my legend labels simply by setting the Foreground property of the SciChartLegend. However, when I updated to SciChart 6.5.1, the font of my legend labels changed to all black. If I investigate my UI using Snoop, I see the following Binding error on the TextBlock.Foreground property for one of my legend items:
System.Windows.Data Error: 4 : Cannot find source for binding with reference ‘RelativeSource FindAncestor, AncestorType=’SciChart.Charting.Visuals.RenderableSeries.LegendPlaceholder’, AncestorLevel=’1”. BindingExpression:Path=Foreground; DataItem=null; target element is ‘TextBlock’ (Name=”); target property is ‘Foreground’ (type ‘Brush’)
I also tried v6.5.0, and this behavior did not occur – it is new in v6.5.1
Below is the definition of my legend.
<s:SciChartLegend x:Name="legend"
LegendData="{Binding ElementName=LegendModifier, Path=LegendData}"
Orientation="Horizontal"
BorderBrush="White"
FontSize="14"
BorderThickness="1"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
ShowVisibilityCheckboxes="True">
<s:SciChartLegend.ItemsPanel>
<ItemsPanelTemplate>
<chartUtils:UniformWrapPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</s:SciChartLegend.ItemsPanel>
</s:SciChartLegend>
- Brandon Dybala asked 2 years ago
- last active 3 months ago
Hi
I recently updated my SciChart license previously was using 6.3.0 but now using 8.3.0. Without changing any code other than the SetRuntimeLicenseKey I noticed a bunch of binding errors.
Warning 4 null Foreground TextBlock.Foreground Brush Cannot find source: RelativeSource FindAncestor, AncestorType=’SciChart.Charting.Visuals.RenderableSeries.LegendPlaceholder’, AncestorLevel=’1′.
Code below:
<SciChart:SciChartLegend
HorizontalAlignment="Left"
VerticalAlignment="Top"
LegendData="{Binding LegendData, ElementName=mainLegend}"
ShowVisibilityCheckboxes="True">
<SciChart:SciChartLegend.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel ItemWidth="150" Orientation="Horizontal" />
</ItemsPanelTemplate>
</SciChart:SciChartLegend.ItemsPanel>
Searching for same problem I noticed someone else had exactly the same issue with an earlier version. This was addressed at the time with an update. Wondered if the issue had creeped back in?
- Miles Merckel asked 3 months ago
When using an ObservableCollection of IAnnotationViewModel for Annotations I can add Custom annotations (using CustomAnnotationForMvvm) but not been able to use CompositeAnnotationForMvvm in my view.
I have seen the MeasureXAnnotation example in SciChart_CompositeAnnotations but that is not using mvvm pattern.
MyCompositeAnnotation View
<s:CompositeAnnotationForMvvm x:Class="MyCompositeAnnotation"
s:CompositeAnnotationForMvvm.Annotations>
<s:LineAnnotationForMvvm X1="0.5"
X2="0"
Y1="0.5"
Y2="0.5"
CoordinateMode = "Relative"
DragDirections = "XYDirection"
ResizeDirections = "XDirection"
StrokeThickness = "1"
Stroke ="White"
IsEditable = "False"/>
MyCompositeAnnotation view Behind code
public partial class MyCompositeAnnotation : CompositeAnnotationForMvvm
{
public MyCompositeAnnotation()
{
this.InitializeComponent();
}
}
MyCompositeAnnotation ViewModel
public class MyCompositeAnnotationViewModel : CompositeAnnotationViewModel
{
public override Type ViewType => typeof(MyCompositeAnnotation);
}
Main View Model
public ObservableCollection<IAnnotationViewModel> Annotations { get; set; } = new ObservableCollection<IAnnotationViewModel>();
private void OnAddAnnotation()
{
var min = ((TimeSpan)this.sourceRange.Min).Ticks;
this.Annotations.Add(new MyCompositeAnnotationViewModel ()
{
X1 = min + ((TimeSpan)this.sourceRange.Diff).Ticks * 0.1,
X2 = min + ((TimeSpan)this.sourceRange.Diff).Ticks * 0.3,
Y1 = 0.1,
Y2 = 0.3,
CoordinateMode = AnnotationCoordinateMode.Absolute,
DragDirections = XyDirection.XYDirection,
ResizeDirections = XyDirection.XYDirection,
// StyleKey = "LineArrowAnnotationStyle",
IsEditable = true
});
Do I need to set the style so the annotation are hooked up correctly? I tried this but it did not work:
<Style BasedOn="{StaticResource MvvmCompositeAnnotationStyle}" TargetType="{x:Type annotations:MyCompositeAnnotationViewModel}">
<Setter Property="s:CompositeAnnotation.Annotations" Value="{s:AnnotationsBinding Annotations}"/>
</Style>
- Chris Morris asked 3 months ago
- last active 3 months ago
Hi.
My colleagues have used on their WPF application SciChartScrollbar to select a portion of a created graph. I want to use the same behavior on Xamarin.Android. What can I use to have the same effect?
Thank you.
- Victor Boieru asked 5 months ago
- last active 3 months ago
Hi. I’m currently working with sci chart iOS.
I create a custom crosshair modifier and get satisfactory results for most movements.
That crosshair by referring to your finance app, and one problem is that when the finger dragging the crosshair moves to the axis surface area, the crosshair movement stops.
It is true that the crosshair is only drawn on the chart surface, but I think I should continue to receive events even if it crosses the axis surface while dragging. How do I do that?
And another Q2. how to pause crosshair dragging event?
When I have multiple chart(vertical group), If I turn on crosshair and I start resizing dragging, crosshair is update according to dragging.
I hope just stop crosshair, but visible state. How can I do that?
- jay han asked 3 months ago
- last active 3 months ago
How to scale axes with different scale factor using pinch zoom?
For example, scale x axis only or scale x axis greater then y axis.
- Dmitry Kozhin asked 7 years ago
- last active 3 months ago
I want to use a different color for each value in the chart I created here. To put it simply, if the value is greater than 10, I want it to appear yellow, if it is less than green, and red if it is less than 0. thanks
const { sciChartSurface, wasmContext } = await SciChartSurface.create("scichart-root", {
theme: new SciChartJSLightTheme(),
});
sciChartSurface.applyTheme(new SciChartJSLightTheme());
sciChartSurface.xAxes.add(new NumericAxis(wasmContext));
sciChartSurface.yAxes.add(new NumericAxis(wasmContext));
const yAxis = sciChartSurface.yAxes.get(0);
yAxis.visibleRange = new NumberRange(LAL, UAL);
const xAxis = sciChartSurface.xAxes.get(0);
xAxis.visibleRange = new NumberRange(0, endBarIndex);
const dataSeries = new OhlcDataSeries(wasmContext, {
xValues: xValues,
openValues: yValues,
highValues: compositeScanAverageArray,
lowValues: yValues,
closeValues: compositeScanAverageArray,
});
const renderableSeries = new FastCandlestickRenderableSeries(wasmContext, {
dataSeries,
stroke: "white",
strokeThickness: 1,
});
sciChartSurface.renderableSeries.add(renderableSeries);
sciChartSurface.annotations.add(
new SciChart.BoxAnnotation({
stroke: "yellow",
strokeThickness: 1,
fill: "rgba(255, 255, 0, 0.3)",
x1: 0,
x2: endBarIndex,
y1: UAL,
y2: UWL,
})
);
sciChartSurface.annotations.add(
new SciChart.BoxAnnotation({
stroke: "yellow",
strokeThickness: 1,
fill: "rgba(255, 255, 0, 0.3)",
x1: 0,
x2: endBarIndex,
y1: LAL,
y2: LWL,
})
);
sciChartSurface.annotations.add(
new SciChart.BoxAnnotation({
stroke: "green",
strokeThickness: 1,
fill: "rgba(0, 128, 0, 0.3)",
x1: 0,
x2: endBarIndex,
y1: LWL,
y2: UWL,
})
);
sciChartSurface.annotations.add(
new SciChart.LineAnnotation({ stroke: "#FF6600", strokeThickness: 3, x1: startBarIndex, x2: endBarIndex, y1: compositeScanAverage, y2: compositeScanAverage }),
);
sciChartSurface.chartModifiers.add(new MouseWheelZoomModifier());
sciChartSurface.chartModifiers.add(new ZoomPanModifier());
}
- Can Ata Tekirdağlı asked 3 months ago
- last active 3 months ago
Hi
I used trial license. and I would like to know if it is possible to implement it as shown in the attached Image.
I want to put multiple items into one series.
And I would like to display the units in milliseconds or Numberics.
- Kang minyoung asked 3 months ago
Hello to everyone. I want to take the starting point of my bar charts as 20, for example, rather than 0. If the data is 3, I want to create a bar chart going from point 20 to 23, and if it is -3, from point 20 to 17, can you help me?
- Can Ata Tekirdağlı asked 3 months ago
I am showing a dialog window with a ChartSurface in it. I have a context menu option to export to an image, and on window load I export to an XPS file. The dialog works fine if I do not use either feature, but once I do, I intermittently get an exception when showing the dialog. It appears to regularly take 3 instances of the dialog after the export feature is used to throw the exception, and the exception gets thrown twice the first time, threes times the second time, and so on. Again, if I do not use the export feature (no call to ExportToFile), I do not get any exceptions no matter how many times I show the dialog.
The exception message is “The provided DependencyObject is not a context for this Freezable. Parameter name: context”.
There are no other useful details in the exception from what I can see. Its all pretty abstract WPF stuff. The exported file/image seem to be generated accurately regardless of the exception.
I am using SciChart 4.2.2.9724, Visual Studio 2017 Professional, C#, WPF
Any ideas?
- Jeramy Soucy asked 5 years ago
- last active 3 months ago
With these settings
<s3D:SciChart3DSurface.RenderableSeries>
<s3D:SurfaceMeshRenderableSeries3D x:Name="surfaceMeshRenderableSeries"
DrawMeshAs="Wireframe"
ContourStrokeThickness="2"
ContourInterval="10"
ContourOffset="0"
Stroke="black" Maximum="150" StrokeThickness="1.0" DrawSkirt="True"
Opacity="0.9"
MeshColorPalette="{StaticResource HeightColorMap}"/>
</s3D:SciChart3DSurface.RenderableSeries>
No mesh is visible
Change Stoke to #FF000001 and the mesh appears.
Or
Change DrawMeshAs to SolidWireFrame and the mesh appears
Just with DrawMeshAs=Wireframe and Stroke=black or Stroke=#FF000000 no mesh is drawn.
This is a problem as we allow the user to select the colour for the Stroke through a color picker UI and they can (and likely will) select black!
(Can workaround by changing black to #FF000001 – but would be nice if didn’t have to)
- Andrew Milford asked 3 months ago
Style is set thus:
<Grid.Resources>
<Style x:Key="MajorGridLineStyle" TargetType="Line">
<Setter Property="Stroke" Value="Red"/>
<Setter Property="StrokeDashArray" Value="1,5"></Setter>
</Style>
</Grid.Resources>
and
<s3D:SciChart3DSurface.YAxis>
<s3D:NumericAxis3D DrawMajorGridLines="True" DrawMinorGridLines="False" MajorGridLineStyle="{StaticResource MajorGridLineStyle}" />
</s3D:SciChart3DSurface.YAxis>
but grid lines shown in solid red, no dots nor dash.
The Stroke and StrokeThickness properties work but not StrokeDashArray
but documentation here:
says
To style a MajorGridline or MinorGridLine create a Style with TargetType=Line and set properties such as Stroke, StrokeThickness, StrokeDashArray etc…
- Andrew Milford asked 3 months ago
Is there any option to hide the axis title of NumericAxis3D in ZxAxisPlane. Want to hide the title highlighted in the attached image.
- Ammar Khan asked 5 months ago
- last active 3 months ago
I want to visualize Contour in my application and set the Contour Interval.
But the visualization is not as the expected value.
From your Example application: 3D Charts > Create A Surface Mesh Chart > Surface Mesh 3D With Contours. (Screenshot in attachment)
I have set the Contour Interval property slider to the maximum value (30).
But the result is less than 20, about 10.
How to make the Interval 30, and the visualization is really 30?
Are there any interval scaling property?
- Yohanes Wahyu Nurcahyo asked 5 years ago
- last active 3 months ago
Codesandbox link: https://codesandbox.io/p/sandbox/vertically-stacked-axes-forked-pd3h7g?file=%2Fsrc%2FApp.tsx%3A133%2C25
I put the first box annotation to be from -5 to 6 and the x-axis range is from 0 to 10, so that mean some portion of the first box annotation is out of the chart. And there is a click event on the box annotation and console log whenever it is clicked on, and when I click outside of the chart box/square and align it to the box annotation, it is registering the click.
- Nung Khual asked 3 months ago
- last active 3 months ago
The chart is only showing 3 of 4 Tooltips, is there a way to avoid this?
- Jhonatan Laguna asked 3 months ago
- last active 3 months ago
