iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
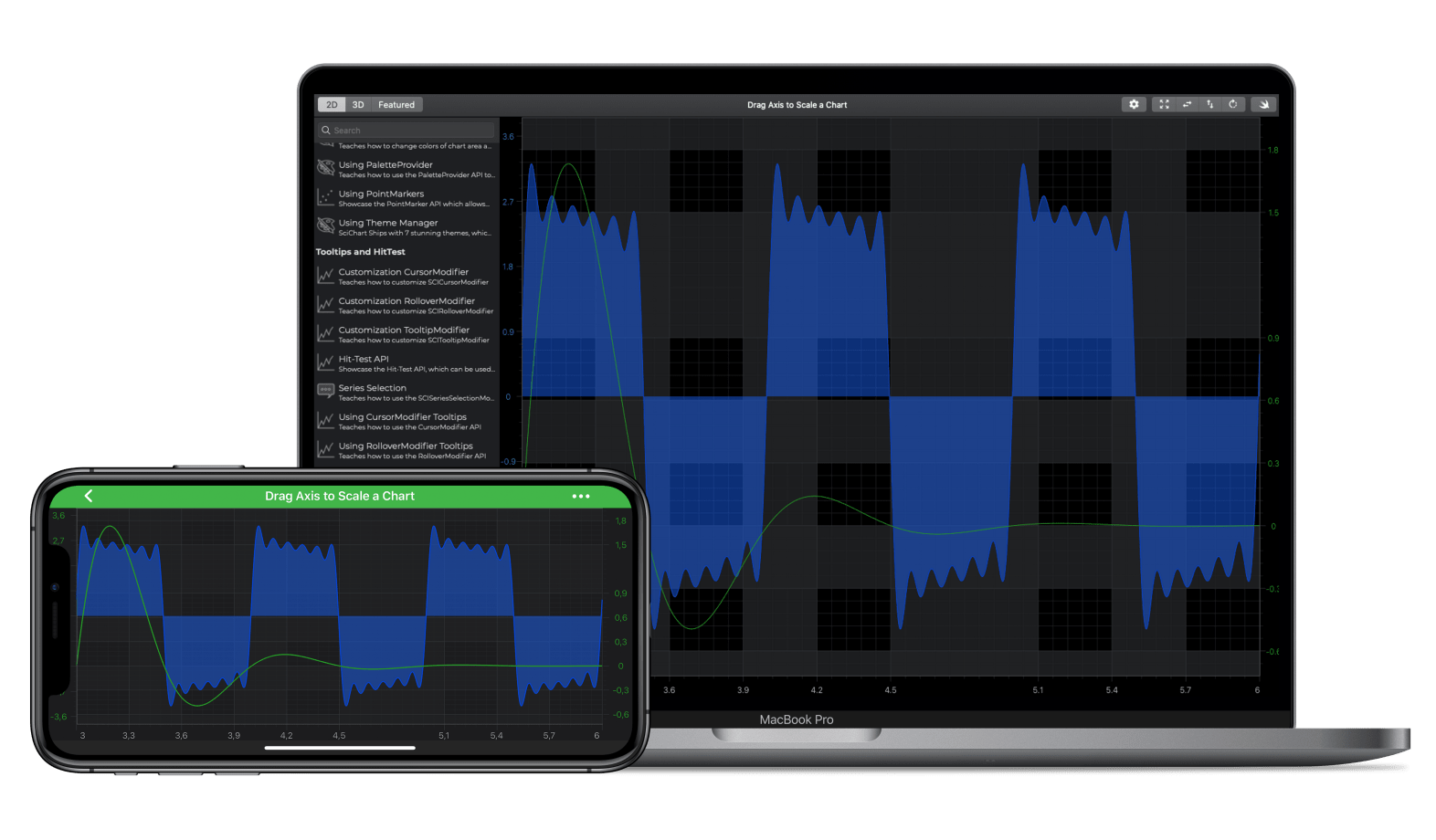
Changing the scale of the axis is useful when, for example, the chart values are large numbers that you want to appear shorter and more readable. This example showcases how to make the chart panning while dragging the axes with the finger for both Y and X axes. You can make Axis to Scale on SciChart iOS Charts by adding add Axis-Drag scaling to a SciChartSurface using theSCIXAxisDragModifier and SCIYAxisDragModifier. ChartModifiers can be added to the SCIChartSurface by adding them to the SciChartSurface.chartModifiers collection.
Finally, drag modifiers can be used in Absolute mode (when YAxis.getAutoRange()=false) as well as Relative mode (when YAxis.getAutoRange()=true).
TIP!
You can control how the series behaves as you pan to the edge of the data with the SCIXAxisDragModifier setClipModeX() method.
The Swift and Objective-C source code for the iOS and macOS Chart Drag Axis to Scale example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).