iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
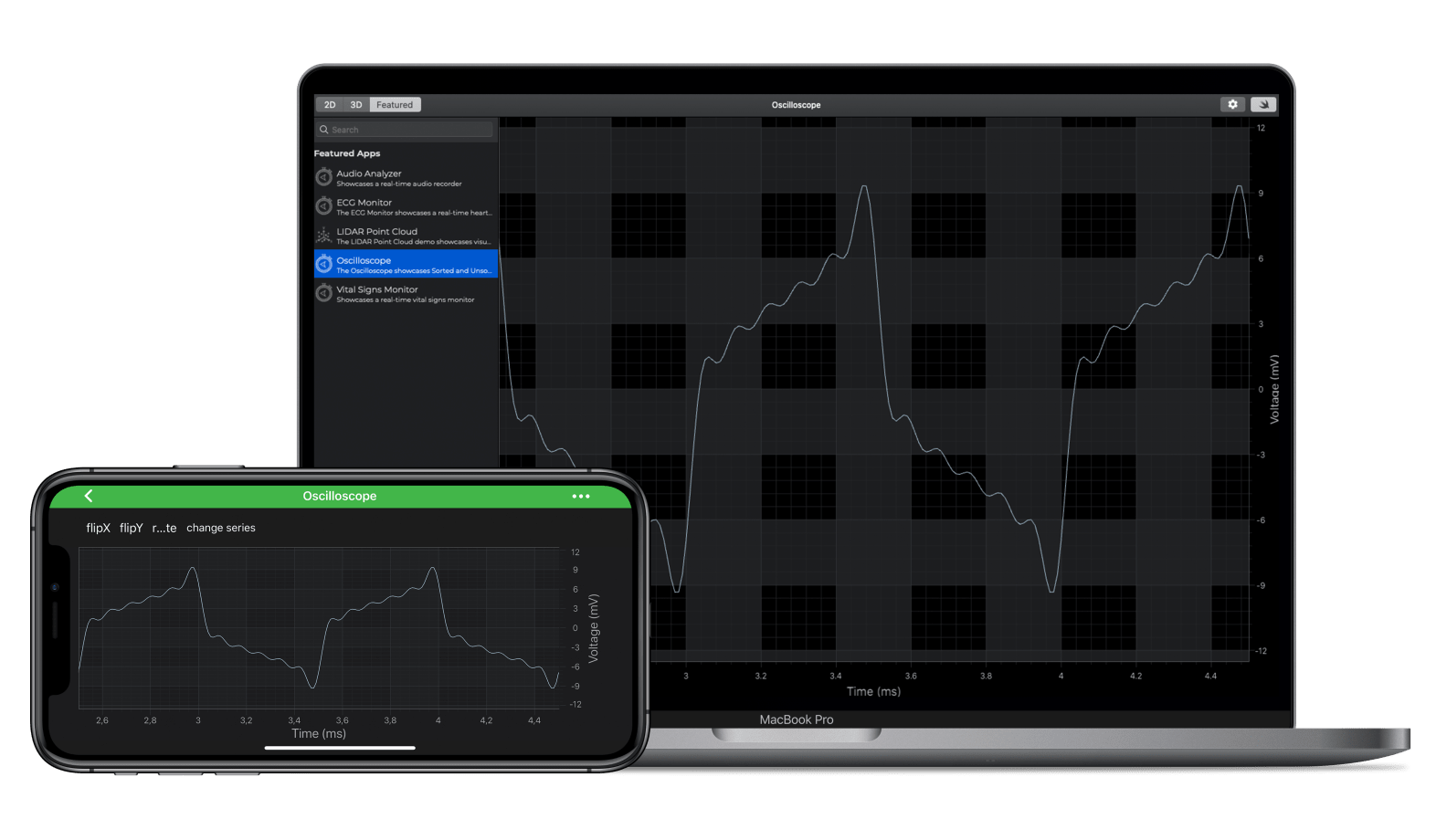
Demonstrates the speed and power of SciChart iOS for drawing real-time scientific waveforms in this iOS Oscilloscope Demo App.
The SCIFastLineRenderableSeries can be used to render a high performance iOS Line Chart in either Swift or Objective C. SciChart iOS supports millions of points out of the box, and is suitable for use in real-time scientific, medical and trading applications.
The Swift 4 and Objective-C source code for the iOS Chart Oscilloscope Demo example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).