iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
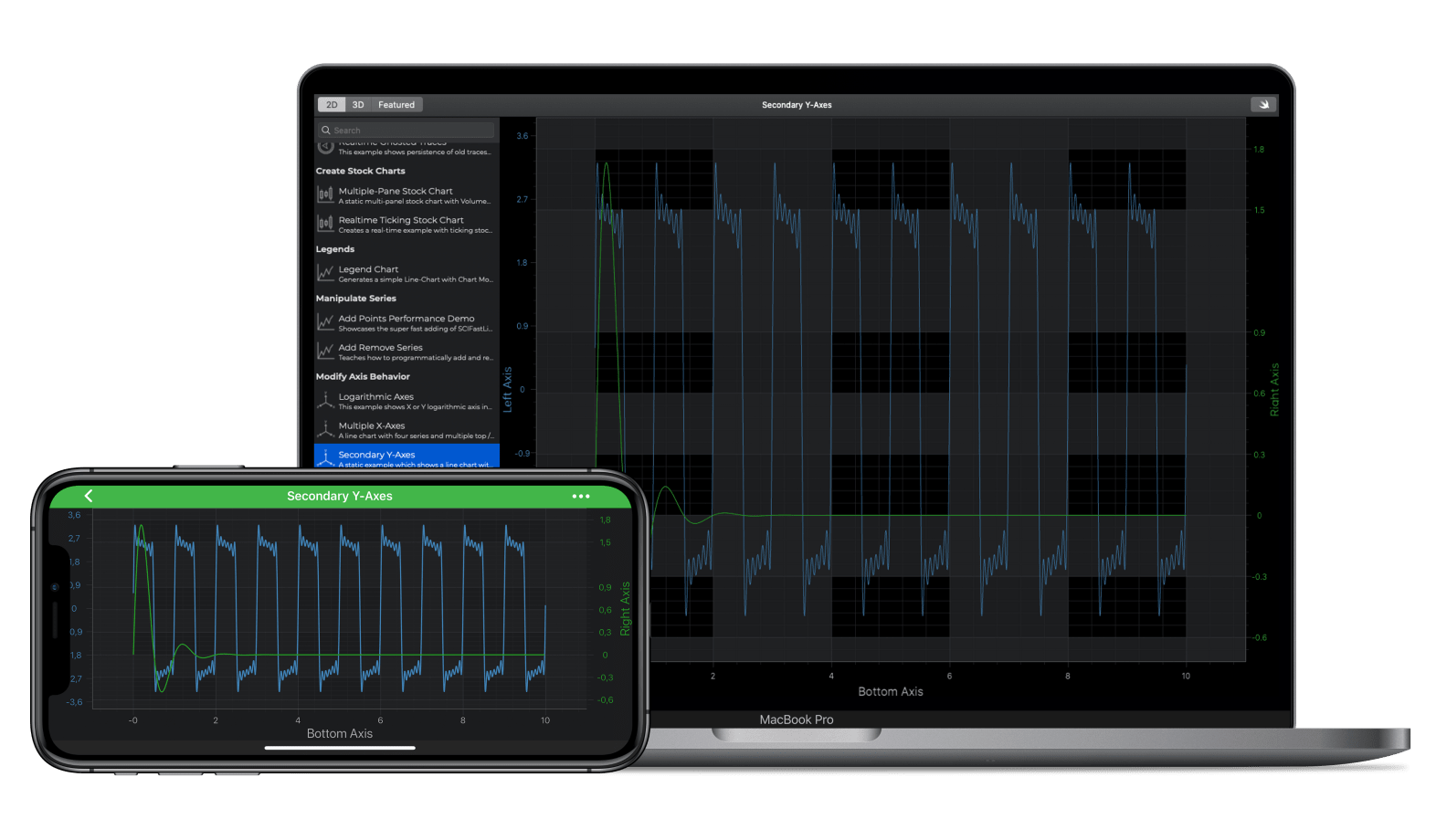
This example demonstrates how to create an iOS line chart with a secondary Y-Axis. SciChart iOS supports unlimited, multiple top or bottom X-Axes and unlimited, multiple left and right Y-Axes. This example shows in a simple way how to register a line series on each axis.
To add multiple YAxis to an iOS Chart, add SCIAxisBase derived types to the SCIChartSurface.yAxes property.
You can set the alignment of any YAxis to Left, Right, Top, Bottom using the SCIAxisAlignment enumeration.
Finally, RenderableSeries can be registered on an axis using the RenderablerSeries.xAxisId, RenderableSeries.yAxisId properties.
The Swift 4 and Objective-C source code for the iOS Secondary Y-Axis Demo example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).