iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
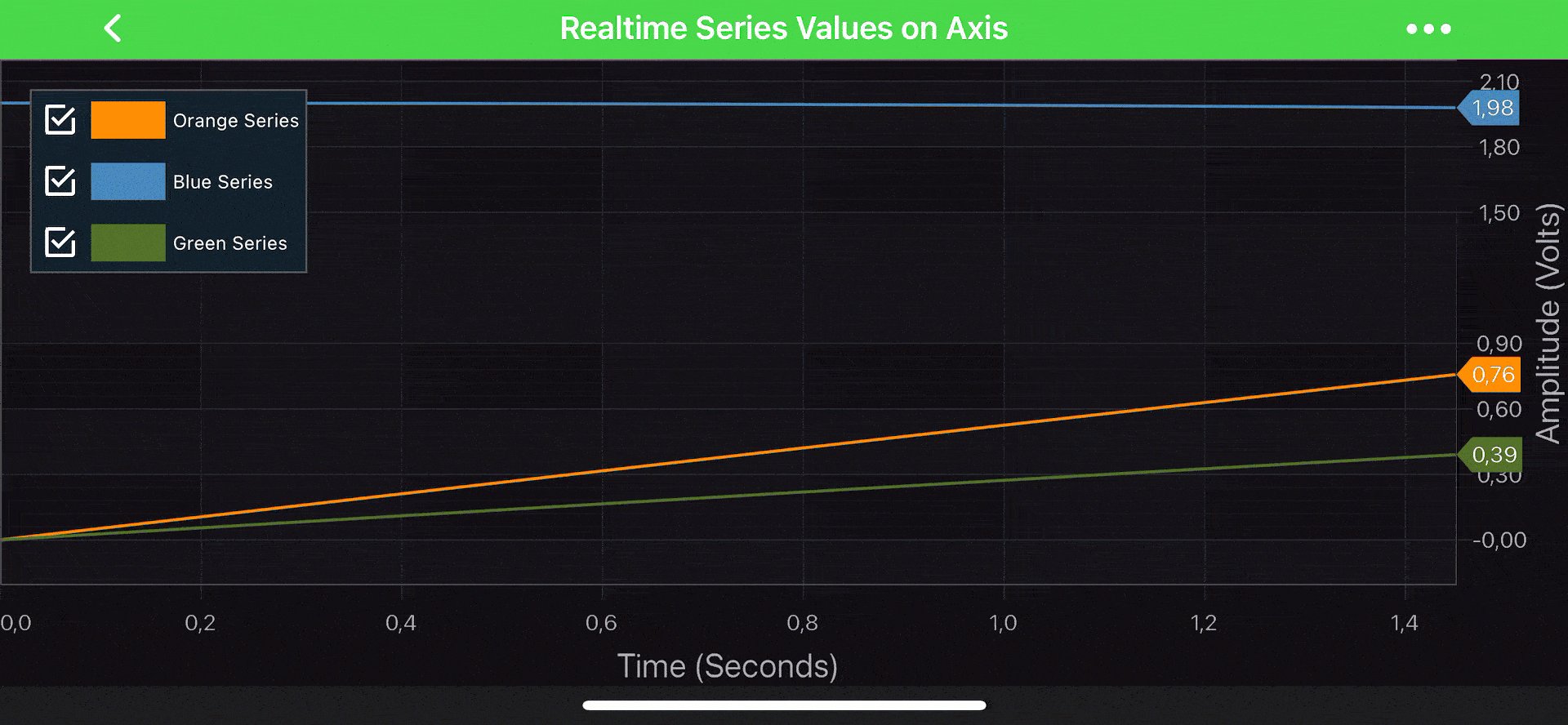
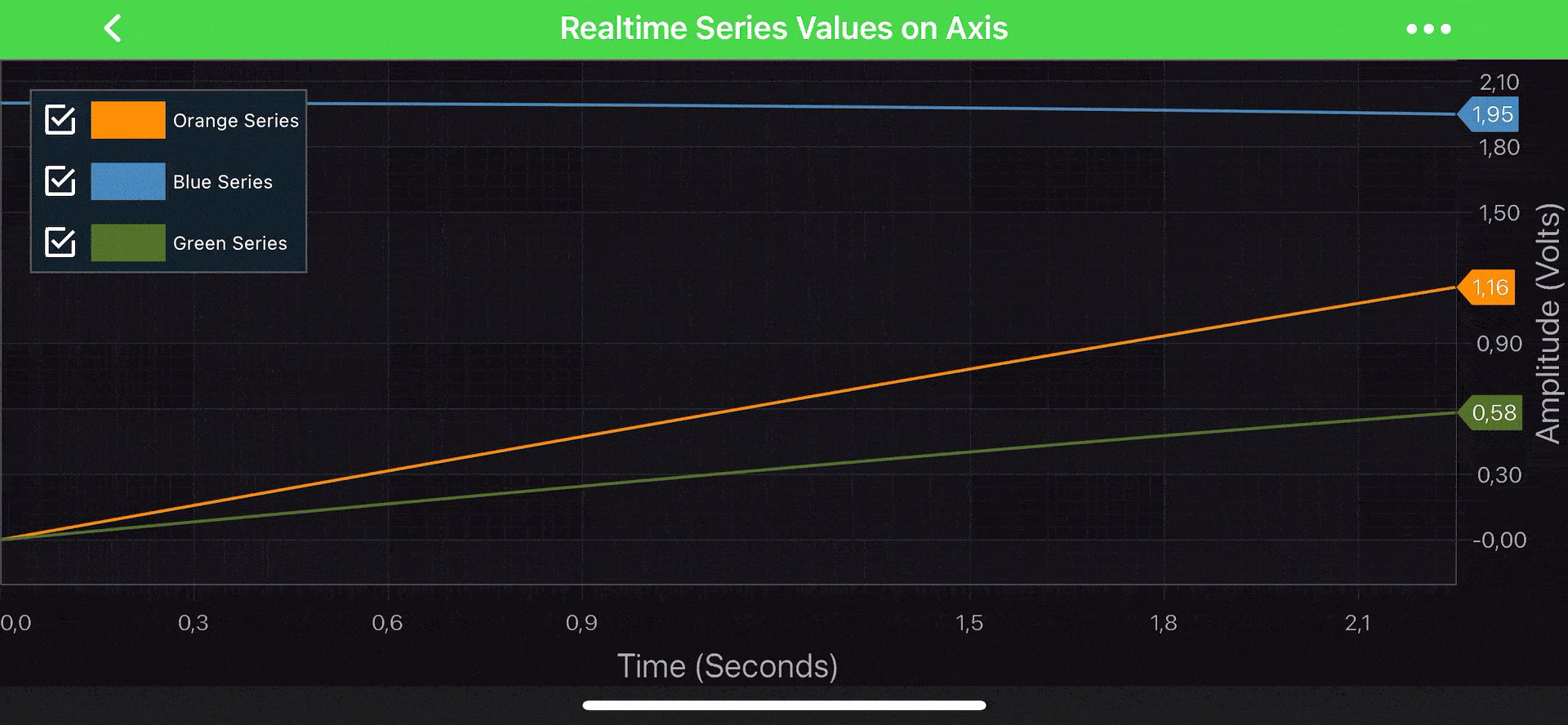
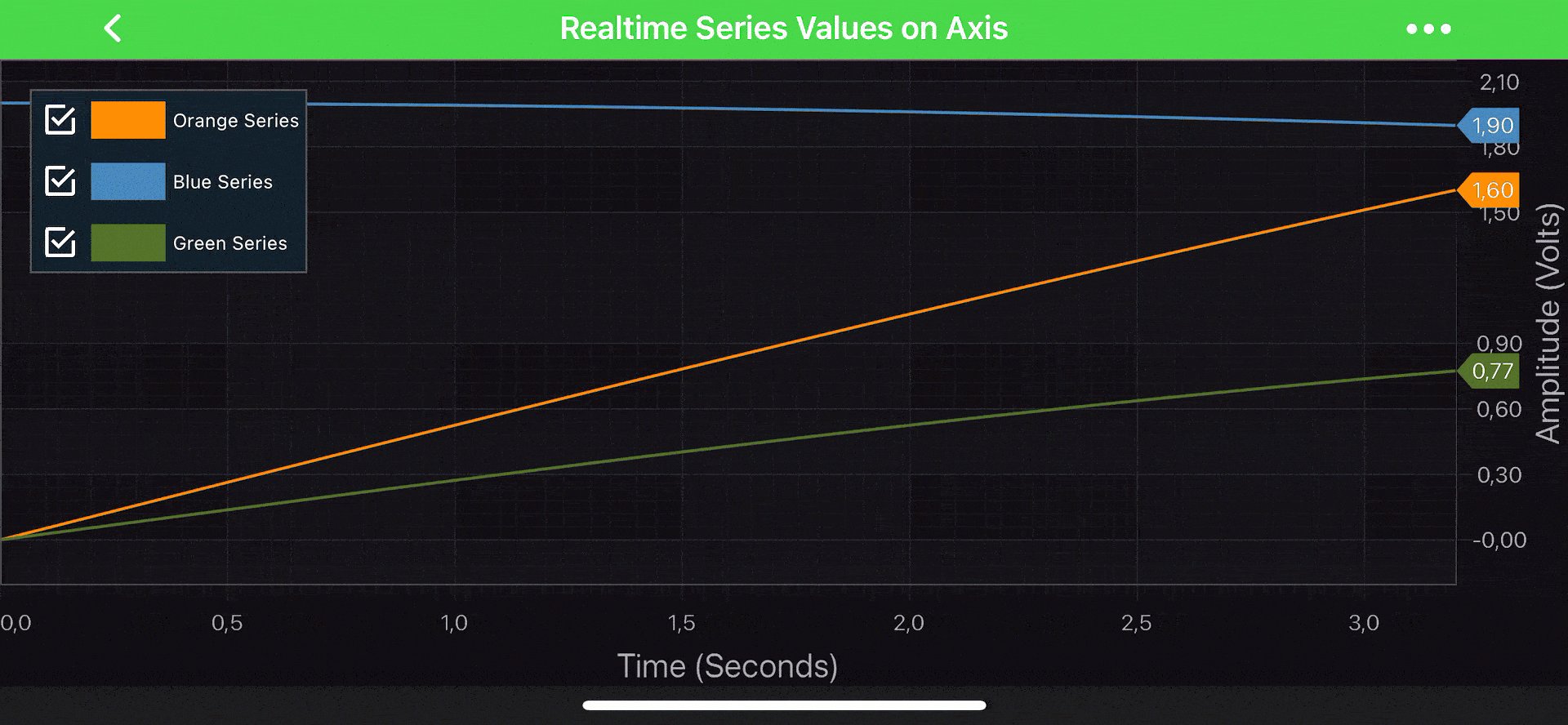
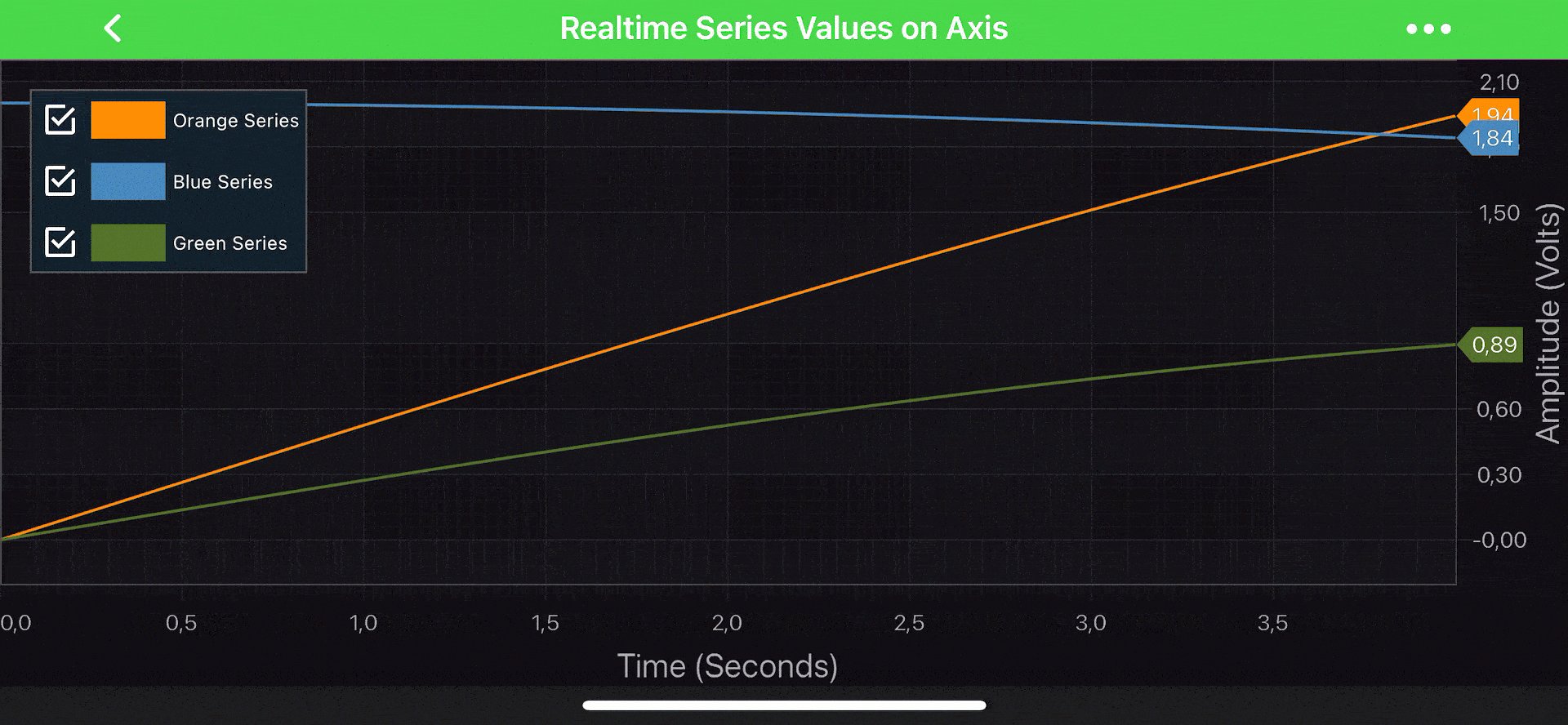
This example demonstrates how to use SeriesValueModifier in iOs and macOS charting applications with SciChart. It allows you to display the last series value as a marker on the YAxis. This modifier automatically creates one marker per series and places it at the series latest Y-Value on the Y axis. This feature is often used in Trading and Financial charting applications.
The Swift and Objective-C source code for the iOS and macOS Series Value Modifier example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).