iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
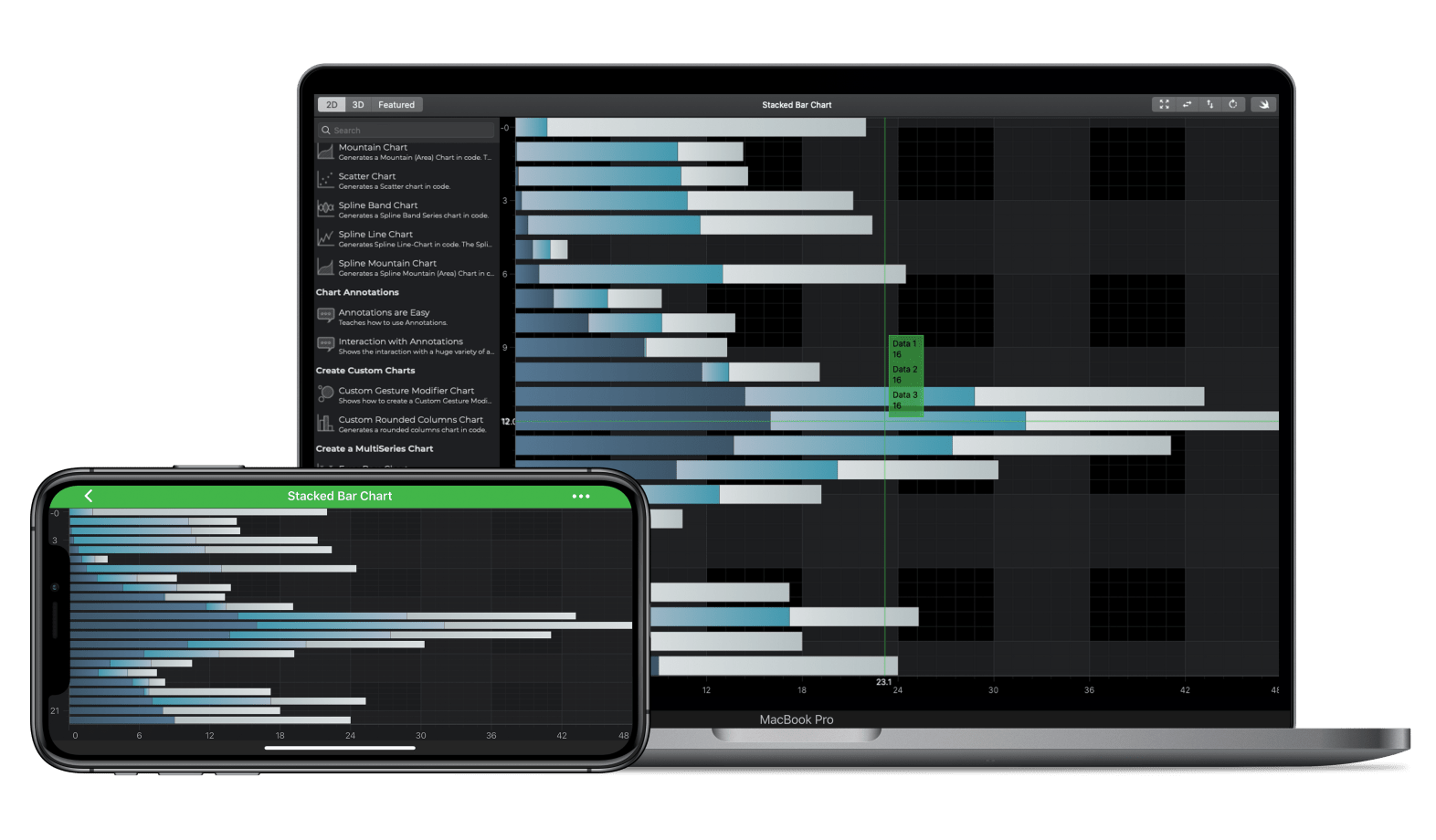
Generates an iOS Stacked Bars chart. A Stacked Bars chart is a Stacked Column chart rotated 90 degrees, so that the columns are rendered horizontally. In order to achieve this effect, we create a Stacked Column chart, then use the XAxis and YAxis alignment to rotate the chart. See Documentation on how to use this type here: The iOS Stacked Column Chart.
The SCIStackedColumnRenderableSeries API can be used to render columns stacked above each other, or side by side in either Swift or Objective C. Grouping is performed when you place multiple SCIStackedColumnRenderableSeries into a SCIVerticallyStackedMountainsCollection or for horizontal column groups, the SCIHorizontallyStackedColumnsCollection.
Data is provided by a DataSeries, e.g. the SCIXyDataSeries, SCIXyyDataSeries (uses Y1 only) or SCIOhlcDataSeries (renders close).
The Swift and Objective-C source code for the iOS and macOS Stacked Bars Chart example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).