iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
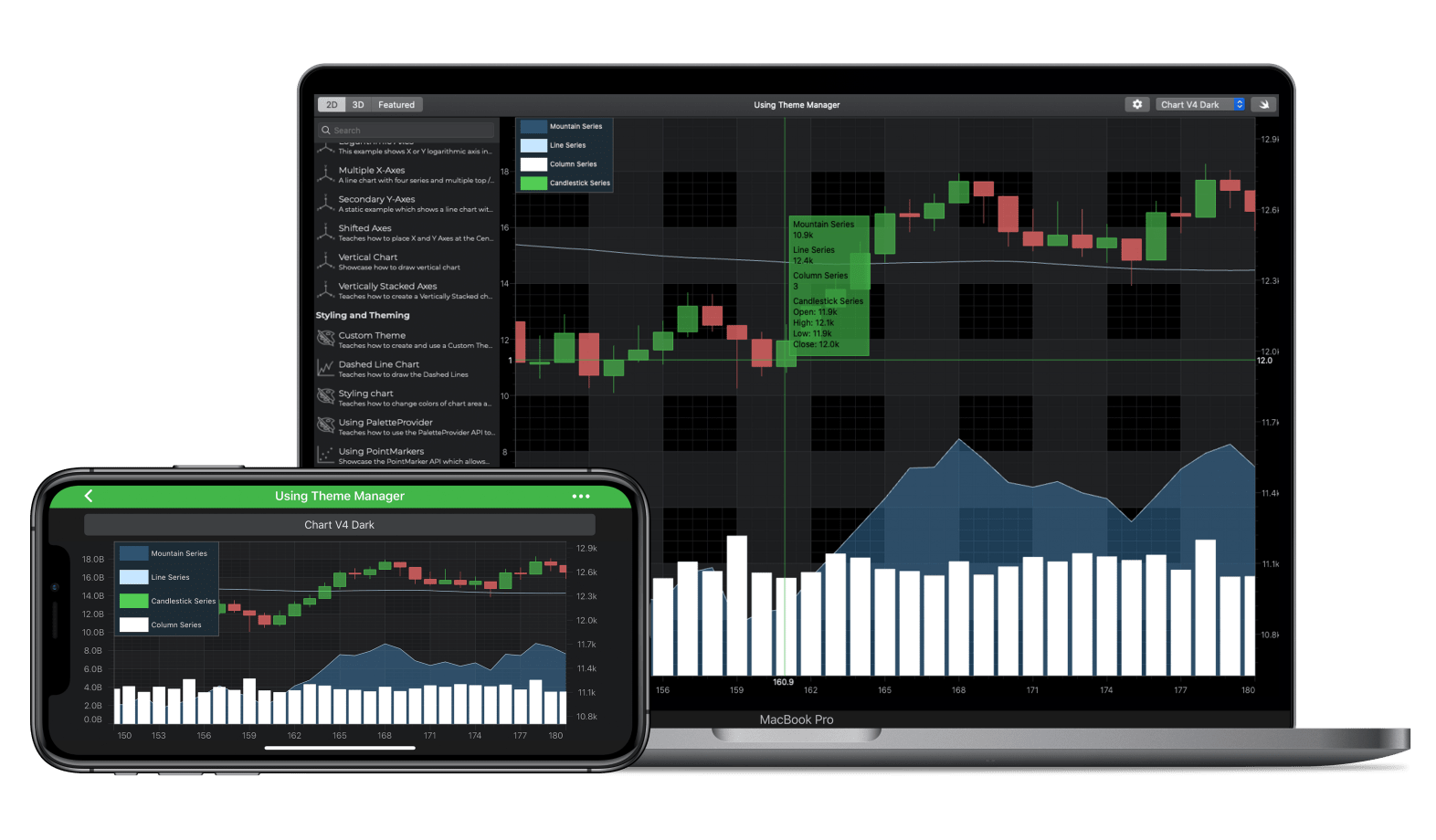
In SciChart you can apply one of our 8 in-built themes to an iOS Chart, or even create your own! This is possible using the ThemeManager or ThemeProvider API.
Calling the SCIChartSurface.applyThemeProvider function with a string key to load one of our predefined themes, changes the look and feel of the chart.
For more info, see the source code for the example below.
The Swift and Objective-C source code for the iOS and macOS Chart Theme Manager example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).