iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
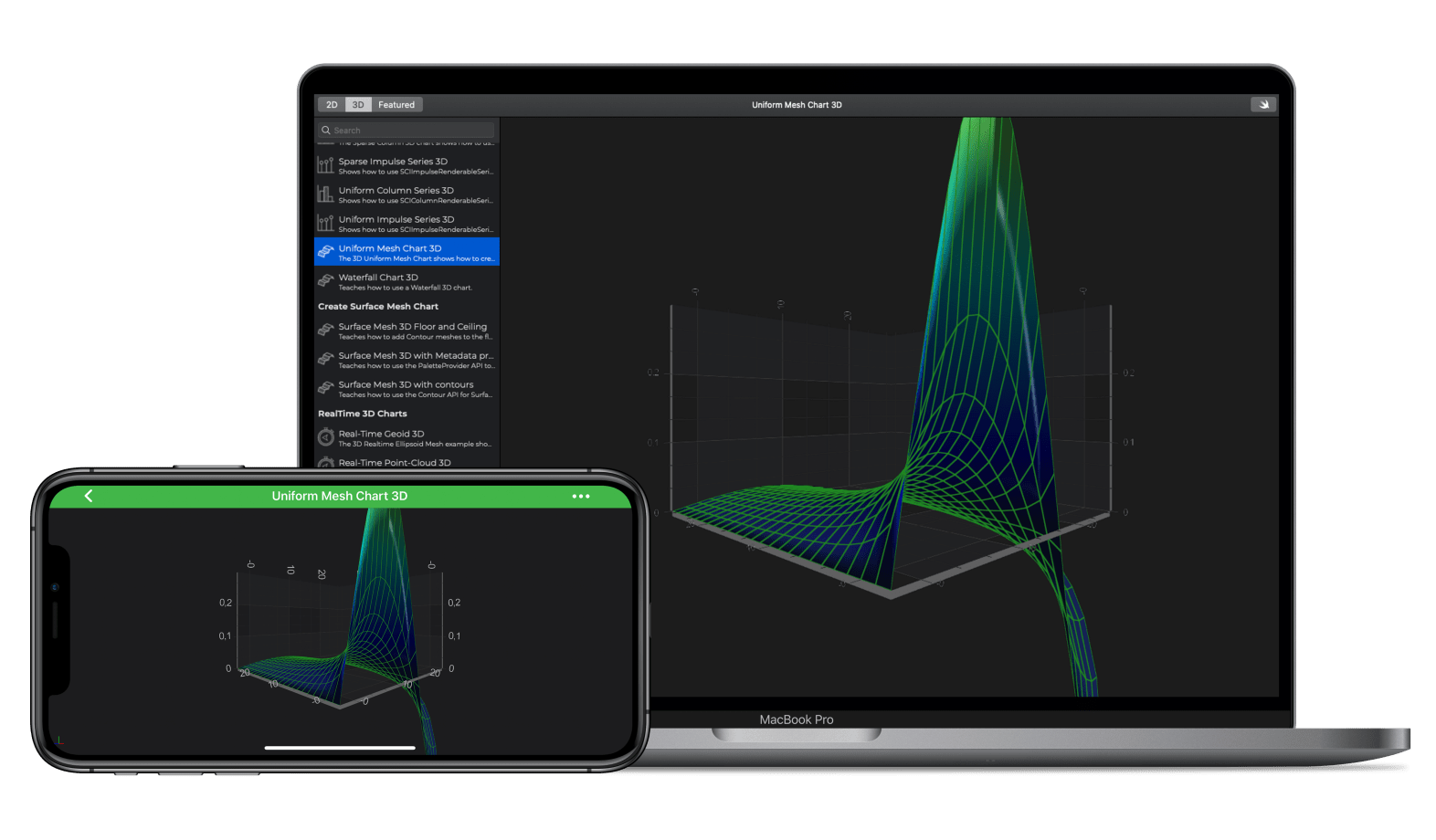
SciChart iOS 3D Charting Component supports plotting the basics Surface Meshes. This example shows how to use SCISurfaceMeshRenderableSeries3D and SCIUniformGridDataSeries3D to plot the iOS Uniform Mesh 3D graph.
With scientific and engineering implications in mind SciChart support a versatile number of charts, including rendering of 3D surfaces / dynamic or updating surfaces (terrains or height maps) / grids / contour mapping or wire frame / spectrogram and heatmaps which could be used for visualizing Topology data, Statistical analysis, Volatility Smiles etc.
Please read more about The SurfaceMesh 3D Chart Type in SciChart 3D iOS Documentation.
The Swift and Objective-C source code for the iOS and macOS Simple Uniform Mesh Chart 3D example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).