iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
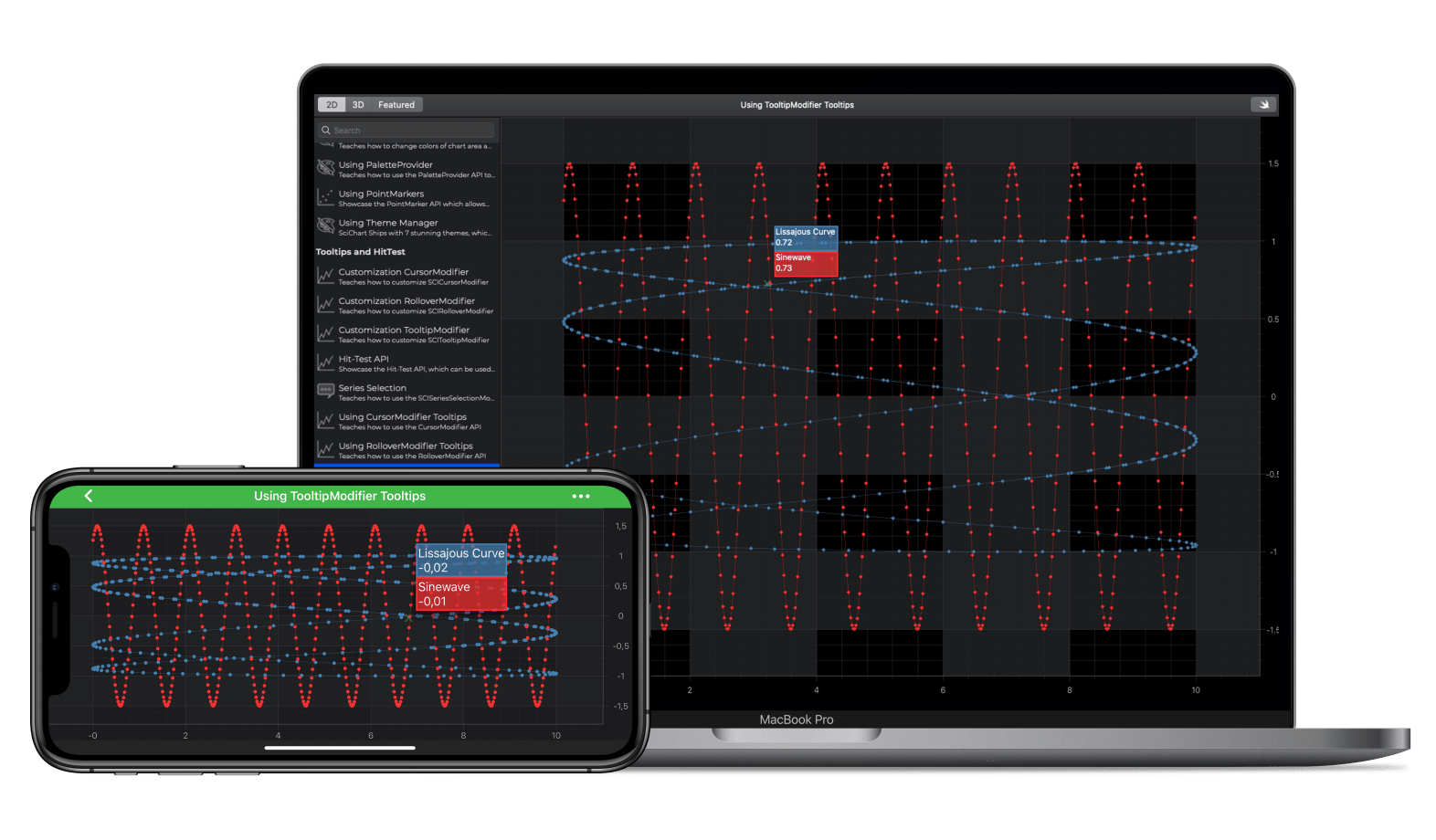
If you wish to add tooltips to your iOS Charts, then the SciChart TooltipModifier can add this behavior onto our iOS Chart Control. The SCITooltipModifier is specifically suited for scatter X-Y data, although it may be used for any type of data in SciChart where you want a tooltip to appear on tap-over of a data-point on the chart.
NOTE: See documentation about the SCITooltipModifier Type here.
The Swift and Objective-C source code for the iOS and macOS Chart with Tooltips example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).