iOS & macOS charts - Examples
Please note! These examples are new to SciChart iOS v4 release! SciChart’s OpenGL ES and Metal iOS and Metal macOS Chart library ships with hundred of Objective-C and Swift iOS & macOS Chart Examples which you can browse, play with and view the source-code. All of this is possible with the new and improved SciChart iOS Examples Suite and demo application for Mac, which ships as part of the SciChart SDK.
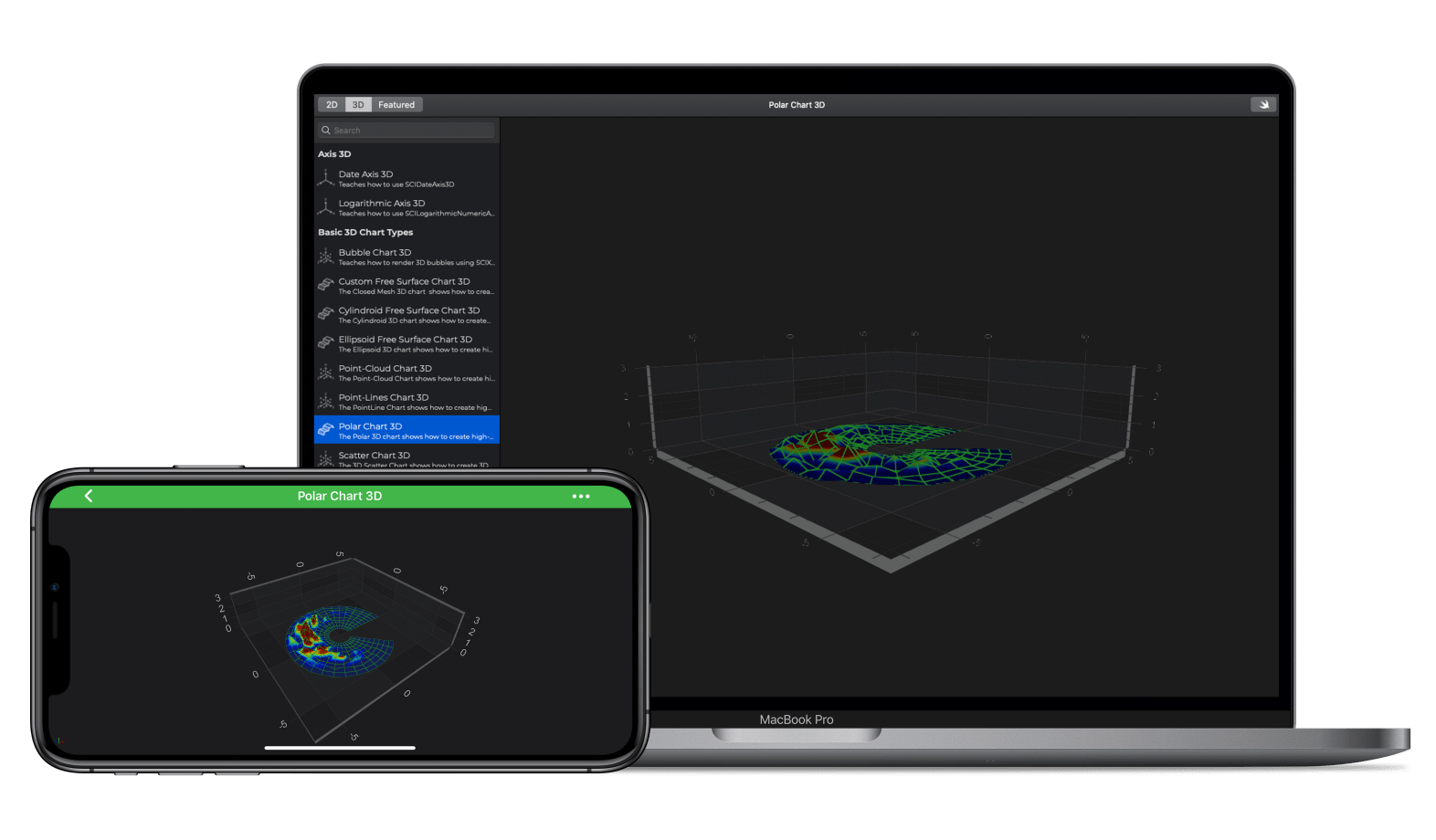
This example showcases how to create a Simple 3D Polar Chart in iOS Swift and Objective-C with SciChart. Polar 3D Charts are rendered by the SCIPolarDataSeries3D and SCIFreeSurfaceRenderableSeries3D Series.
The SciChart iOS chart library API allows you to define the Polar’s location and size, as well as set different palette modes (Radial, Axial, Polar and Azimuthal).SCIFreeSurfaceRenderableSeries3D Series allows you to create numerous types of shapes, including Sphere, Cylinder, Disc and free-form mesh shapes as well as overlay heightmap, colormap (palette) and contours, empowering your slick iOS applications. Take a look at other examples of shapes in this section: simple cylindroid chart, simple ellipsoid chart and a closed mesh chart.
You can find out more with SciChart Documentation for the iOS Polar 3D Chart Type.
The Swift and Objective-C source code for the iOS and macOS Simple Polar Chart 3D example is included below (Scroll down!).
Did you know that we have the source code for all our example available for free on Github?
Clone the SciChart.iOS.Examples from Github.
Also the SciChart iOS and Scichart macOS Trials contain the full source for the examples (link below).