WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
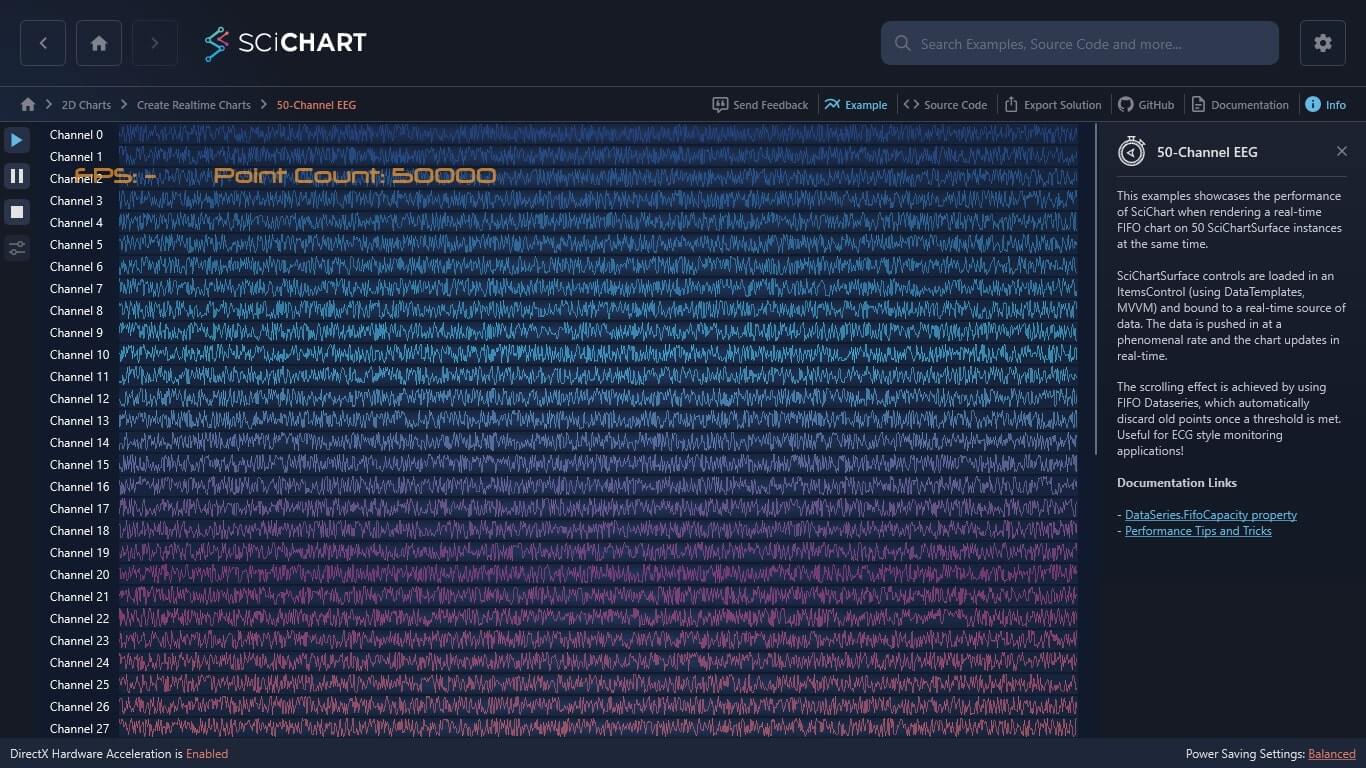
This examples showcases the performance of SciChart when rendering a real-time FIFO chart on 50 SciChartSurface instances at the same time.
SciChartSurface controls are loaded in an ItemsControl (using DataTemplates, MVVM) and bound to a real-time source of data. The data is pushed in at a phenomenal rate and the chart updates in real-time.
The scrolling effect is achieved by using FIFO Dataseries, which automatically discard old points once a threshold is met. Useful for ECG style monitoring applications!
Documentation Links
– DataSeries.FifoCapacity property
– Performance Tips and Tricks
The C#/WPF source code for the WPF Chart 50-Channel EEG example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).