WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
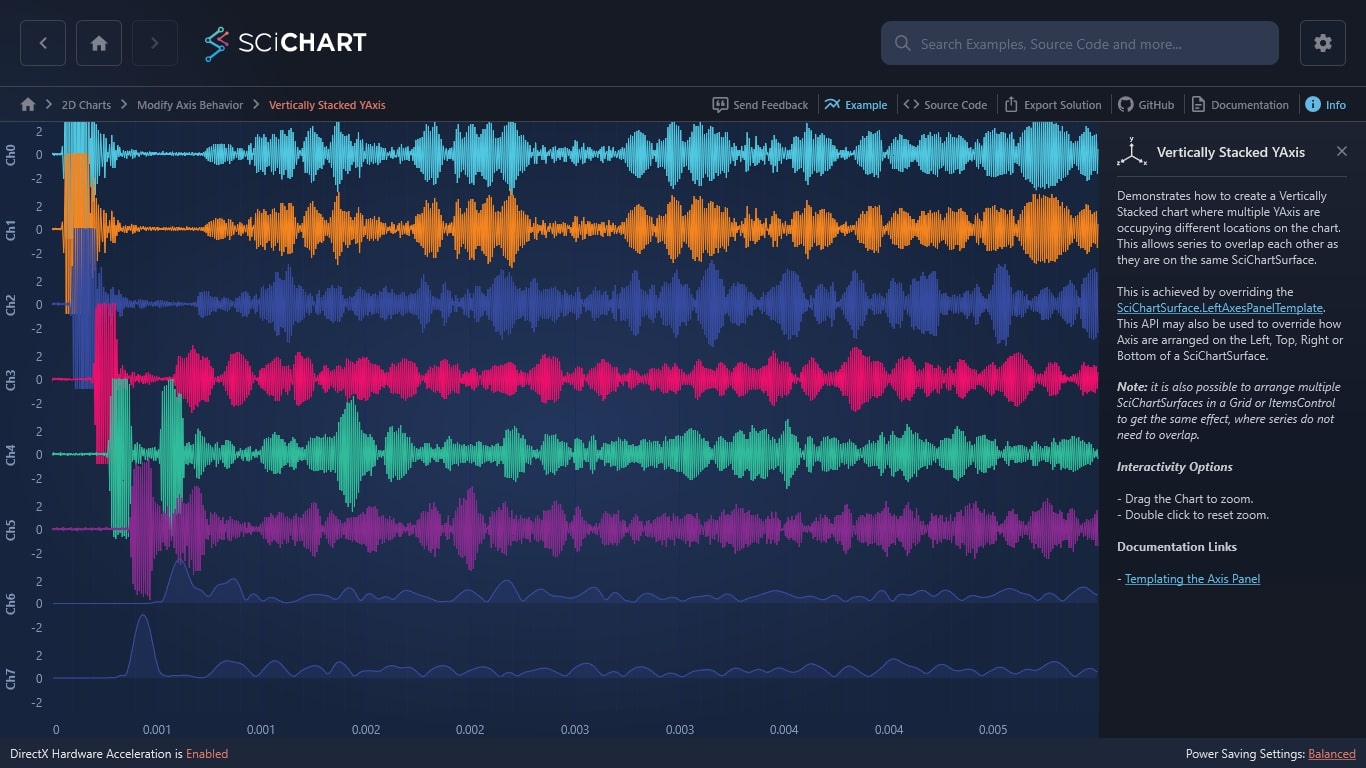
Demonstrates how to create a Vertically Stacked chart where multiple YAxis are occupying different locations on the chart. This allows series to overlap each other as they are on the same SciChartSurface.
This is achieved by overriding the SciChartSurface.LeftAxesPanelTemplate. This API may also be used to override how Axis are arranged on the Left, Top, Right or Bottom of a SciChartSurface.
Note: it is also possible to arrange multiple SciChartSurfaces in a Grid or ItemsControl to get the same effect, where series do not need to overlap.
Interactivity Options
– Drag the Chart to zoom.
– Double click to reset zoom.
Documentation Links
The C#/WPF source code for the WPF Chart Vertically Stacked YAxis example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).