WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
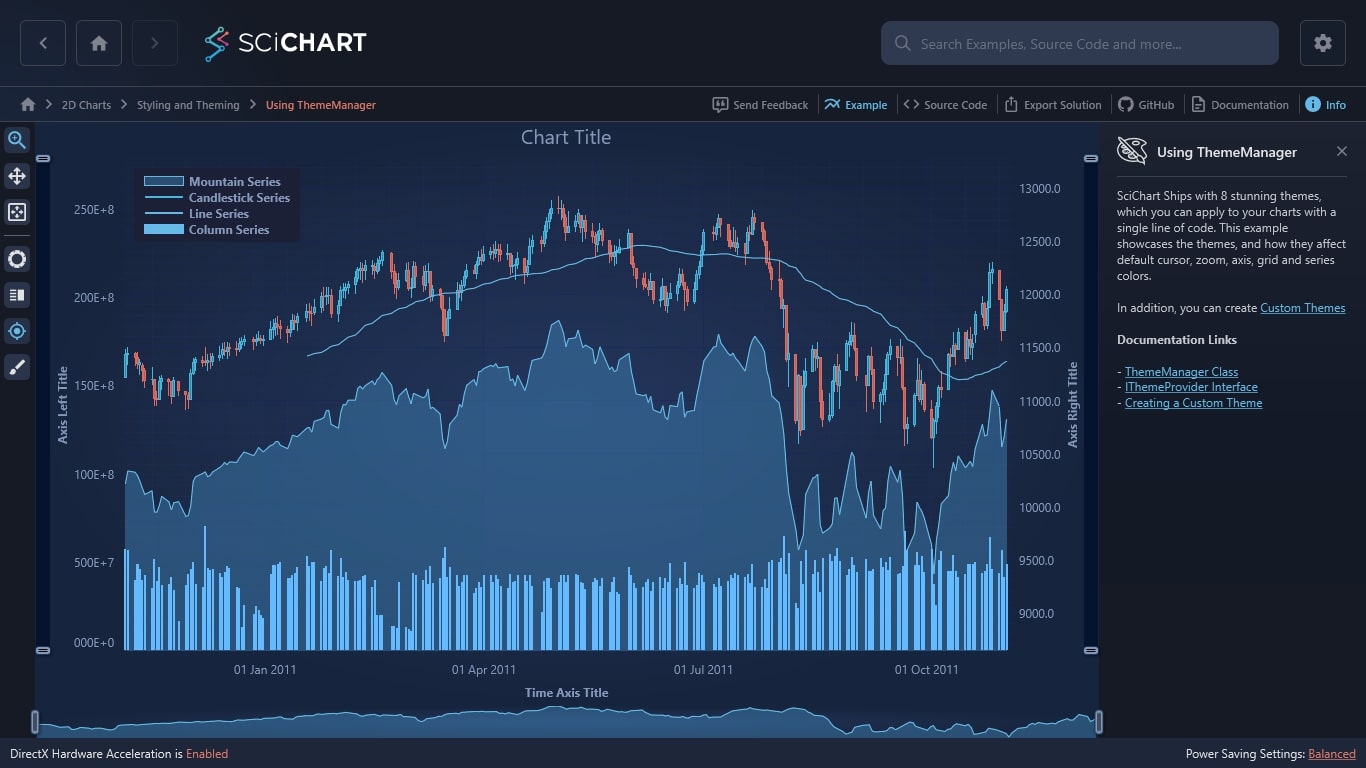
SciChart Ships with 8 stunning themes, which you can apply to your charts with a single line of code. This example showcases the themes, and how they affect default cursor, zoom, axis, grid and series colors.
In addition, you can create Custom Themes
Documentation Links
– ThemeManager Class
– IThemeProvider Interface
– Creating a Custom Theme
The C#/WPF source code for the WPF Chart ThemeManager example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).