WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
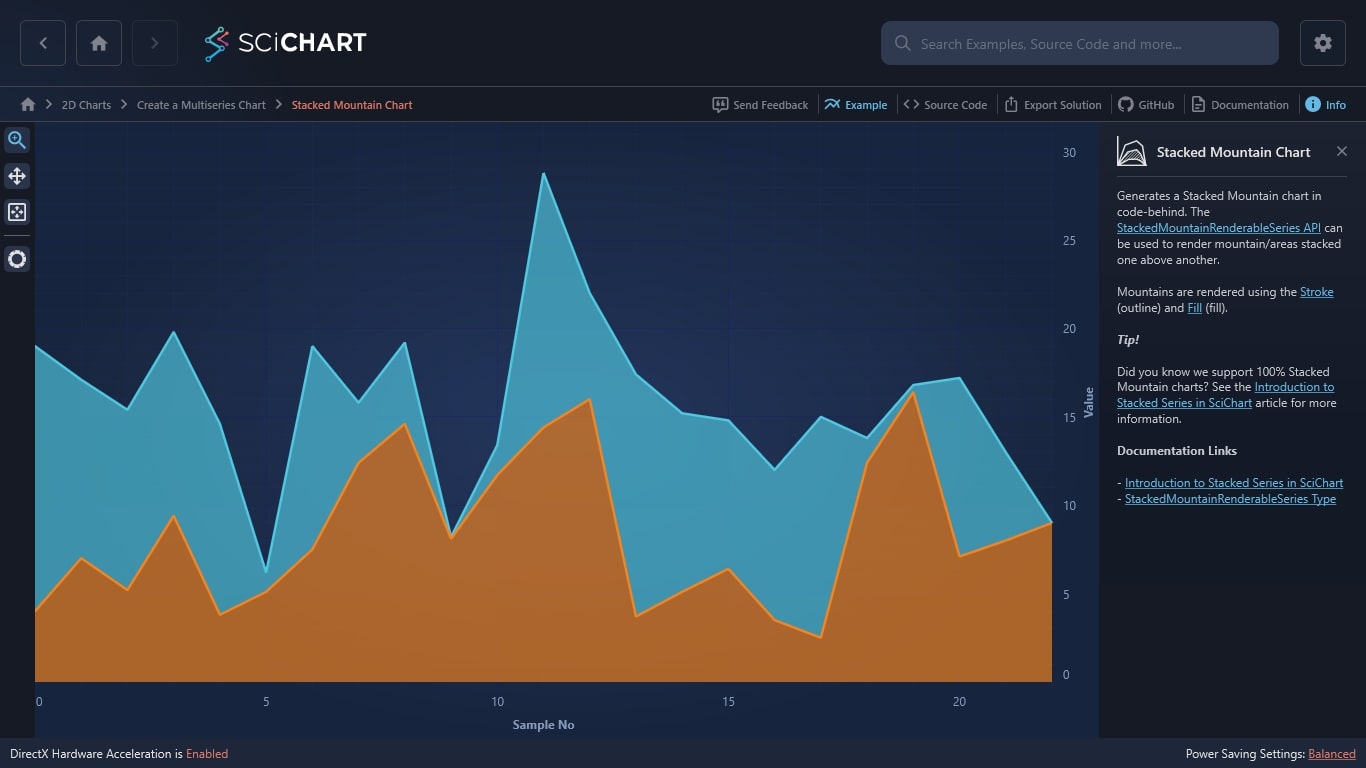
Our WPF Chart Library can generate a Stacked Mountain chart in code-behind. The StackedMountainRenderableSeries API can be used to render mountain/areas stacked one above another.
Mountains are rendered using the Stroke (outline) and Fill (fill).
Tip!
Did you know we support 100% Stacked Mountain charts? See the Introduction to Stacked Series in SciChart article for more information.
Documentation Links
– Introduction to Stacked Series in SciChart
– StackedMountainRenderableSeries Type
The C#/WPF source code for the WPF Stacked Mountain Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).