WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
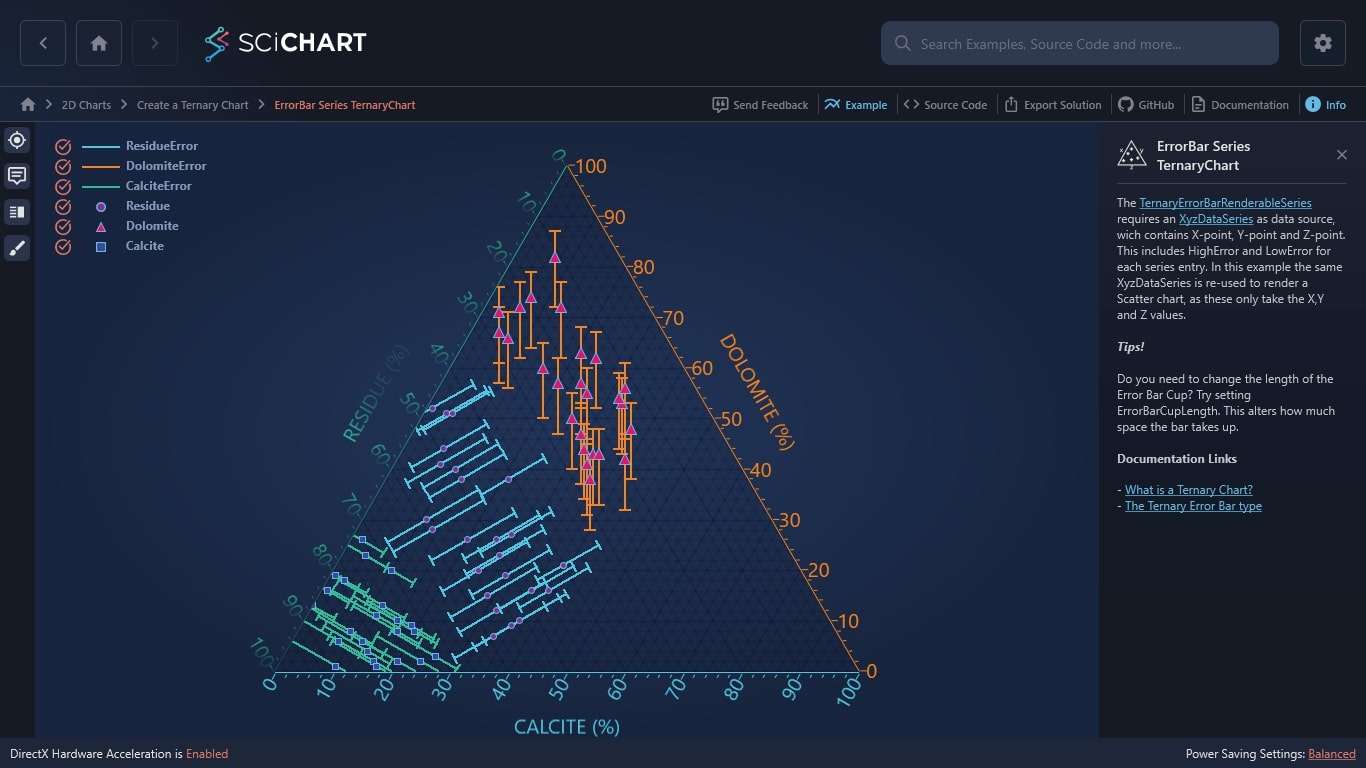
The TernaryErrorBarRenderableSeries requires an XyzDataSeries as data source, wich contains X-point, Y-point and Z-point. This includes HighError and LowError for each series entry. In this example the same XyzDataSeries is re-used to render a WPF Scatter chart, as these only take the X,Y and Z values.
Tips!
Do you need to change the length of the Error Bar Cup? Try setting ErrorBarCupLength. This alters how much space the bar takes up.
Documentation Links
The C#/WPF source code for the WPF Ternary Chart with Error Bars example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).