WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
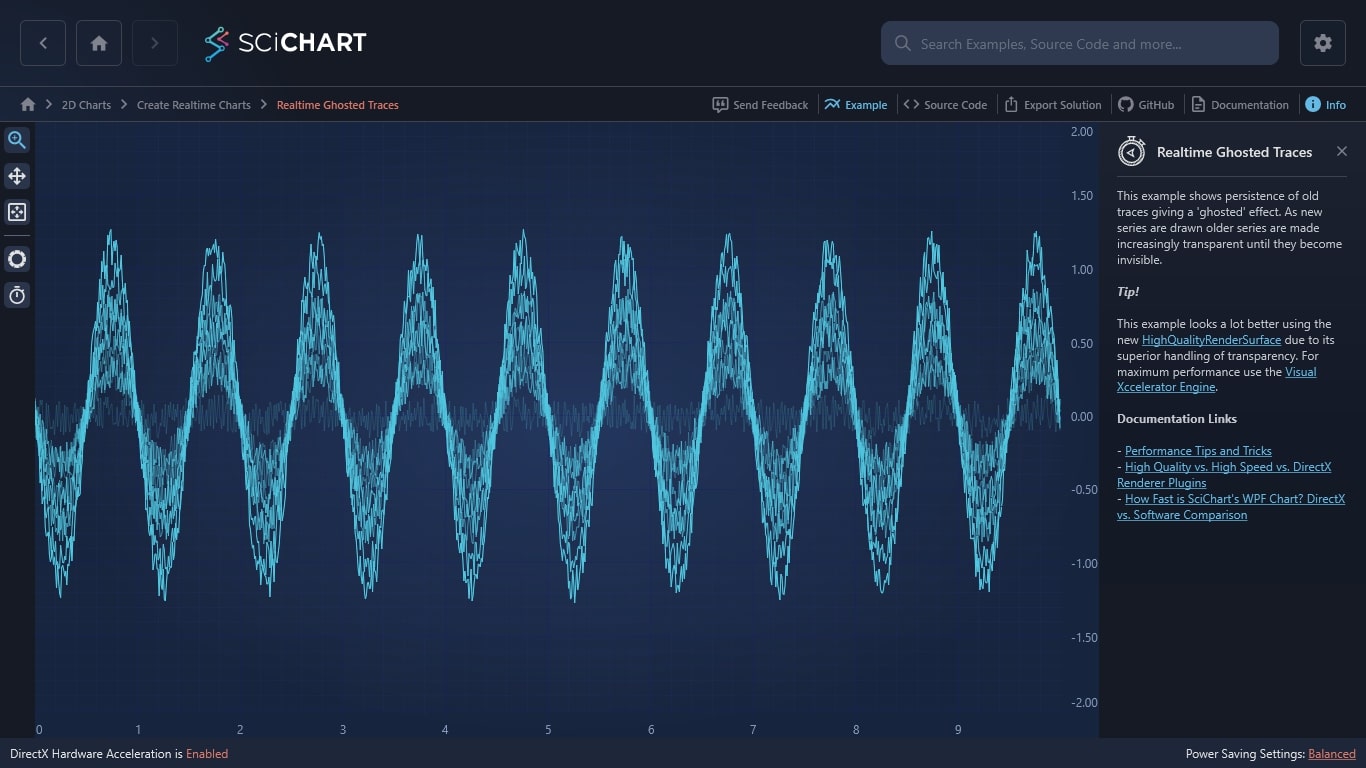
This example shows persistence of old traces giving a ‘ghosted’ effect. As new series are drawn older series are made increasingly transparent until they become invisible.
Tip!
This example looks a lot better using the new HighQualityRenderSurface due to its superior handling of transparency. For maximum performance use the Visual Xccelerator Engine.
Documentation Links
– Performance Tips and Tricks
– High Quality vs. High Speed vs. DirectX Renderer Plugins
– How Fast is SciChart’s WPF Chart? DirectX vs. Software Comparison
The C#/WPF source code for the WPF Chart Realtime Ghosted Traces example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).