WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
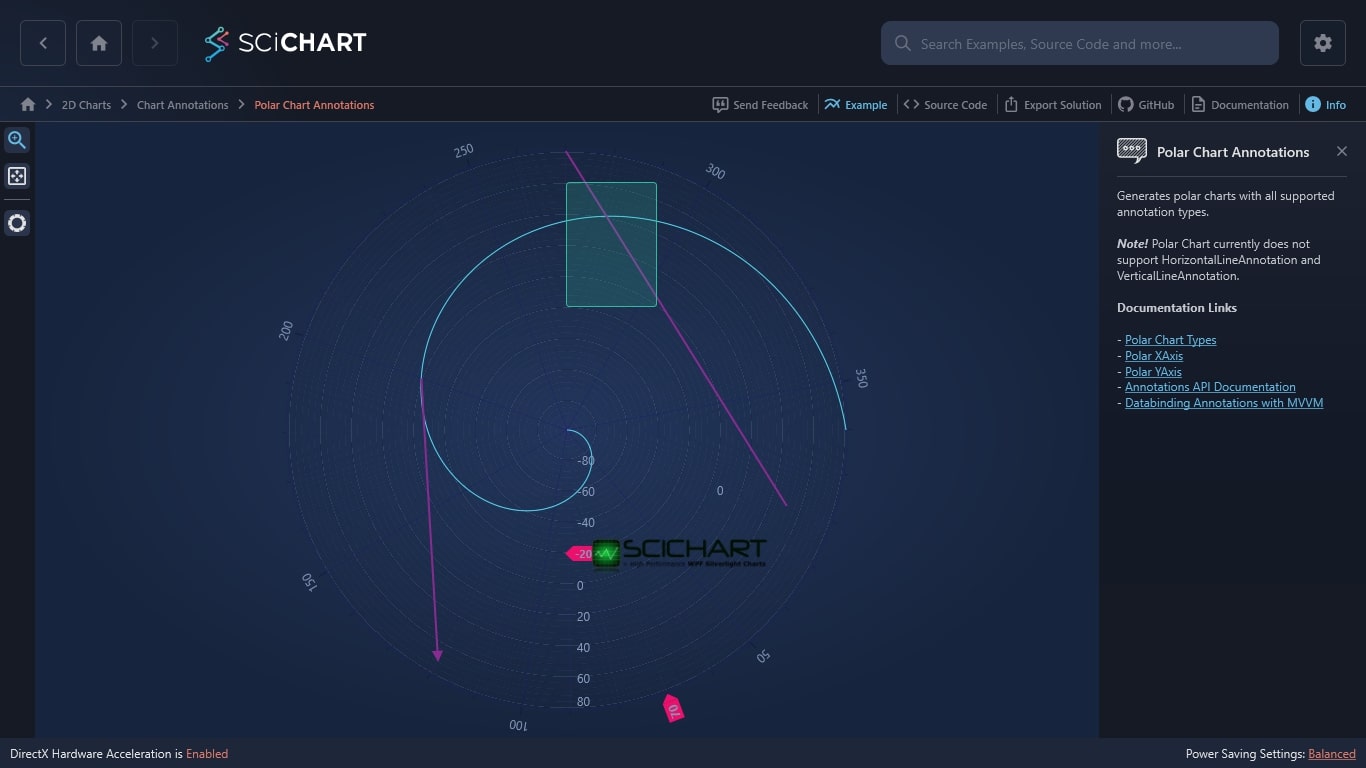
Generates polar charts with all supported annotation types.
Note! Polar Chart currently does not support HorizontalLineAnnotation and VerticalLineAnnotation.
Documentation Links
– Polar Chart Types
– Polar XAxis
– Polar YAxis
– Annotations API Documentation
– Databinding Annotations with MVVM
The C#/WPF source code for the WPF Polar Chart Annotations example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).