WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
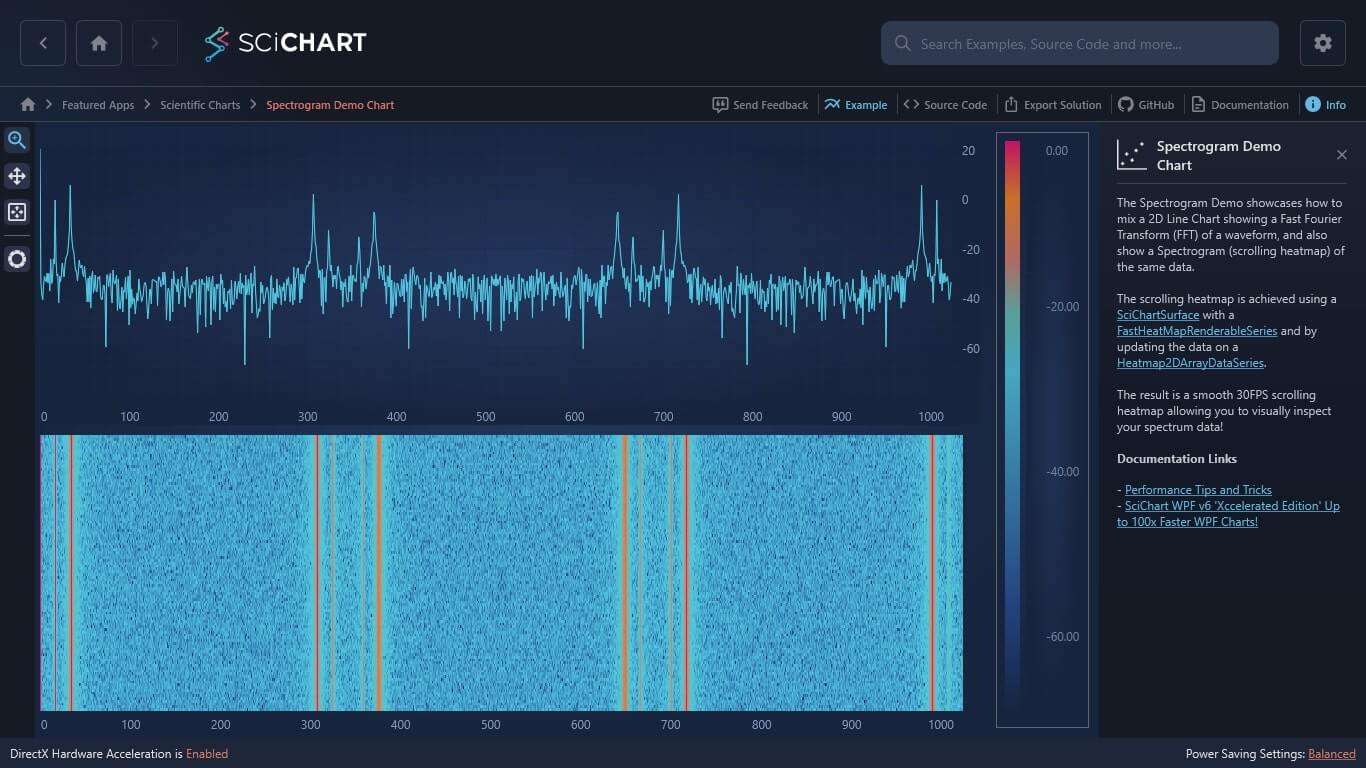
The Spectrogram Demo showcases how to mix a 2D Line Chart showing a Fast Fourier Transform (FFT) of a waveform, and also show a Spectrogram (scrolling heatmap) of the same data.
The scrolling heatmap is achieved using a SciChartSurface with a FastUniformHeatmapRenderableSeries and by updating the data on a UniformHeatmapDataSeries.
The result is a smooth 30FPS scrolling heatmap allowing you to visually inspect your spectrum data!
Documentation Links
– Performance Tips and Tricks
– SciChart WPF v6 ‘Xccelerated Edition’ Up to 100x Faster WPF Charts!
The C#/WPF source code for the WPF Chart Realtime Spectrogram Demo example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).