WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
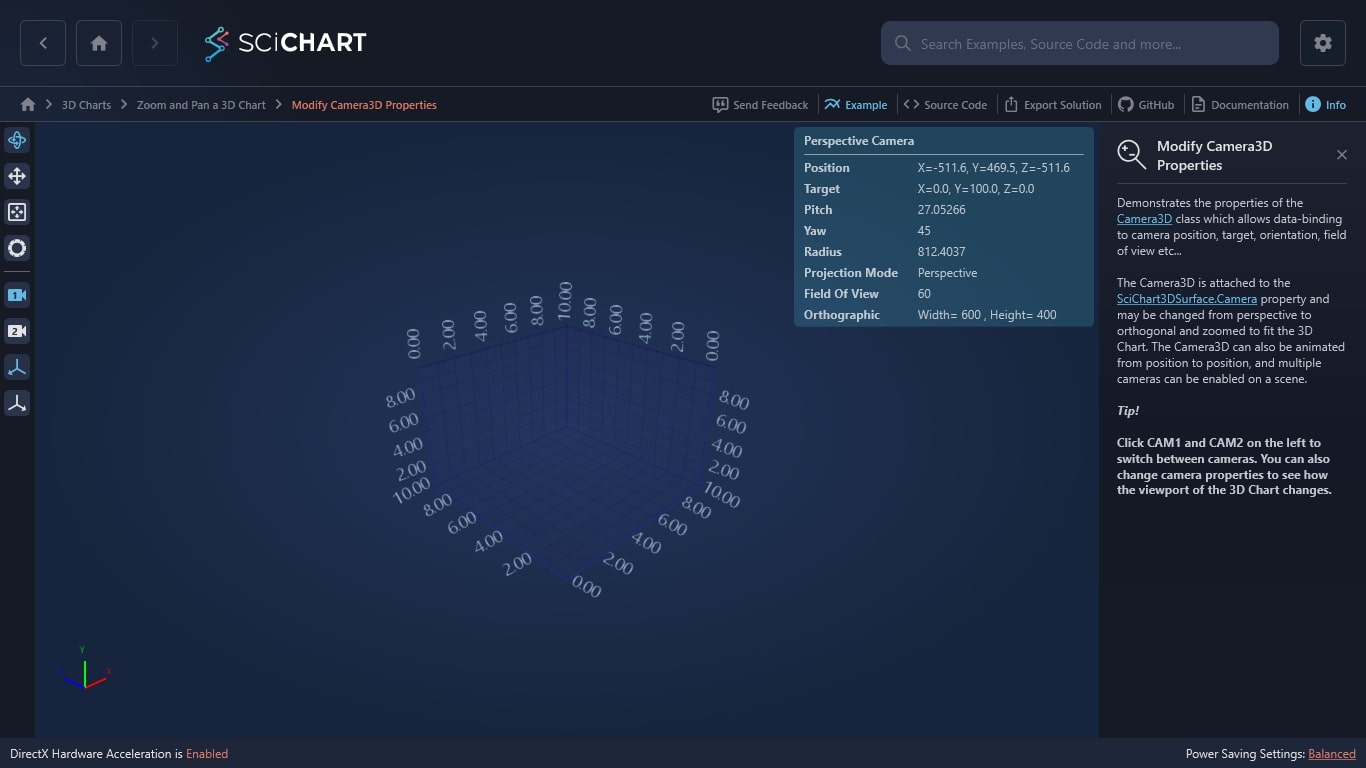
Demonstrates the properties of the Camera3D class which allows data-binding to camera position, target, orientation, field of view etc…
The Camera3D is attached to the SciChart3DSurface.Camera property and may be changed from perspective to orthogonal and zoomed to fit the 3D Chart. The Camera3D can also be animated from position to position, and multiple cameras can be enabled on a scene.
Tip!
Click CAM1 and CAM2 on the left to switch between cameras. You can also change camera properties to see how the viewport of the 3D Chart changes.
The C#/WPF source code for the WPF 3D Chart Modify Camera3D Properties Example example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).