WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
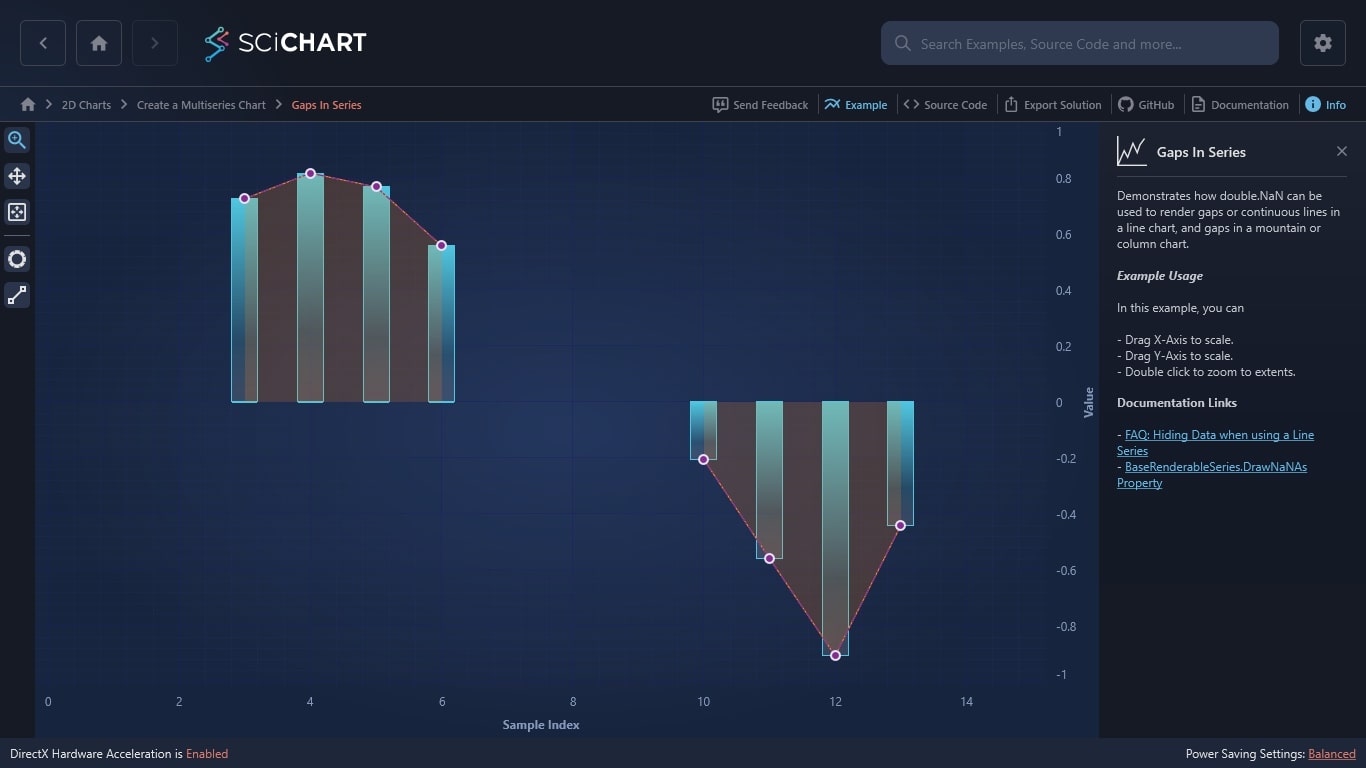
Demonstrates how double.NaN can be used to render gaps or continuous lines in a line chart, and gaps in a mountain or column chart.
Example Usage
In this example, you can
– Drag X-Axis to scale.
– Drag Y-Axis to scale.
– Double click to zoom to extents.
Documentation Links
– FAQ: Hiding Data when using a Line Series
– BaseRenderableSeries.DrawNaNAs Property
The C#/WPF source code for the WPF Chart Gaps (Nulls) in Series example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).