WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
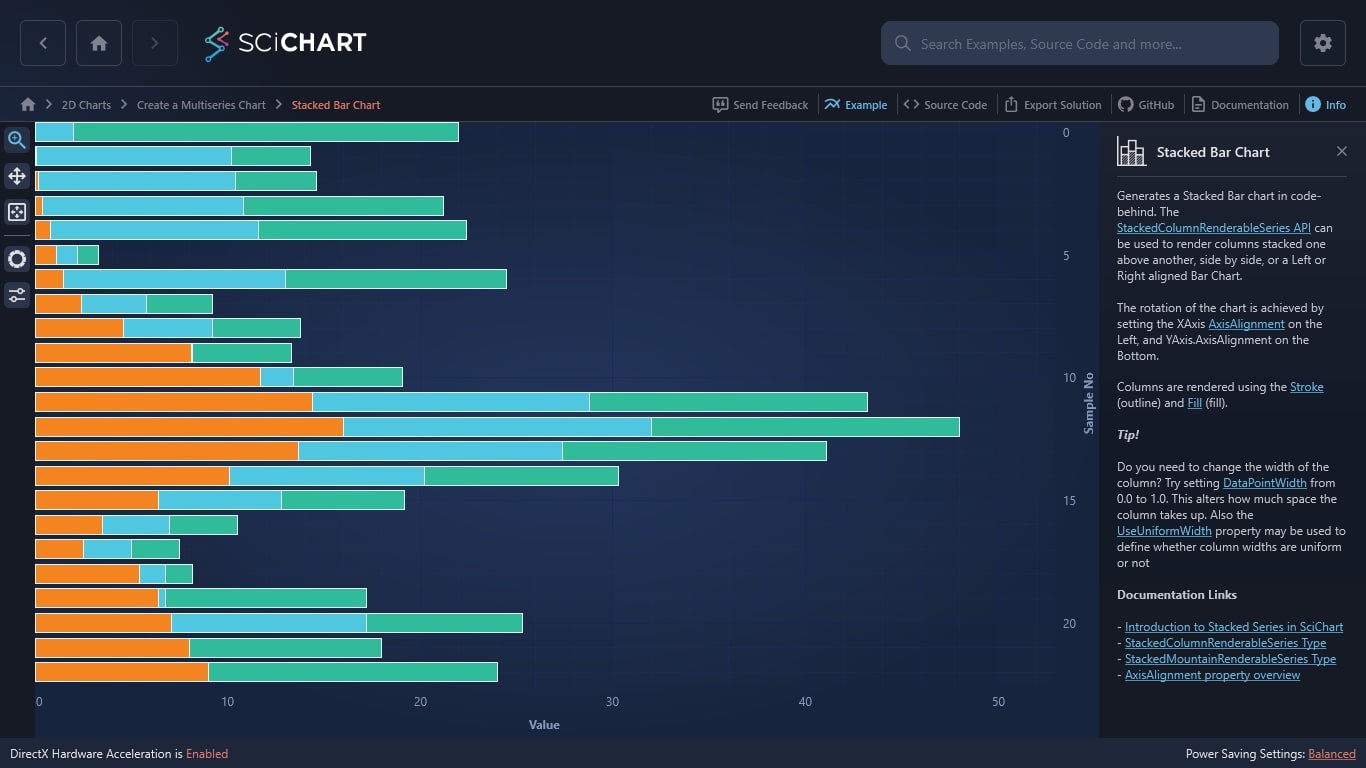
Looking to generate a WPF Stacked Bar Chart in code-behind? In SciChart’s award-winning WPF Chart Library, StackedColumnRenderableSeries API can be used to render columns stacked one above another, side by side, or a Left or Right aligned Bar Chart.
The rotation of the chart is achieved by setting the XAxis AxisAlignment on the Left, and YAxis.AxisAlignment on the Bottom.
Columns are rendered using the Stroke (outline) and Fill (fill).
We support enterprise-level WPF chart applications across a wide range of sectors including: motorsports, healthcare, financial, trading, robotics, research and more. If you’re looking for high performance WPF charts, we have the software you want.
SciChart Tip!
Do you need to change the width of the column? Try setting DataPointWidth from 0.0 to 1.0. This alters how much space the column takes up. Also the UseUniformWidth property may be used to define whether column widths are uniform or not.
Documentation Links
– Introduction to Stacked Series in SciChart
– StackedColumnRenderableSeries Type
– StackedMountainRenderableSeries Type
– AxisAlignment property overview
Ready to create a WPF Stacked Bar Chart?
The C#/WPF source code for the WPF Bar Chart example is included below.
You can also view the source code from one of the following sources:
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also, the SciChart WPF Trial contains the full source for the examples.
Download the WPF bar chart examples or begin your free trial today.
How to get started
Ready to get started with your free 30-day trial? Read our Getting Started guide before you do – it teaches you how to…
- Begin your free trial
- Create charts with tutorials
- Compile example source code
- Access documentation
So, what are you waiting for? Bring that project you’ve been thinking about to life with a free trial of SciChart.WPF. No credit card details required.
Get started with your free trial today
Why use SciChart?
- Fast rendering for real-time data feeds
- Supports endless customisable & interactive features
- 5-star rated support for developers
- Winner of the Queen’s Award for Innovation
- Extensive features built for complex charts
- 98% of users recommend SciChart
Frequently Asked Questions
How fast are your WPF stacked bar charts?
SciChart WPF is 10 to 100 x times faster than competitors, able to draw millions or even billions of data points in Big Data Apps. This makes SciChart the world’s fastest Big-Data WPF Chart component for complex, real-world applications.
What support is available for our developers?
At SciChart, we’re known for providing next-level, responsive technical support. It’s easy to get in touch with our team, who typically respond within one business day.
What can I do with the free trial?
The free trial will give one developer access to all our WPF charting software so you can supercharge your dashboards and web applications. It lasts for 30 days and at the end of your trial you’ll have the option to purchase a licence. If you need help choosing the right package for your data visualization requirements, you can contact our team who will be more than happy to help.
The C#/WPF source code for the WPF Stacked Bar Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).