WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
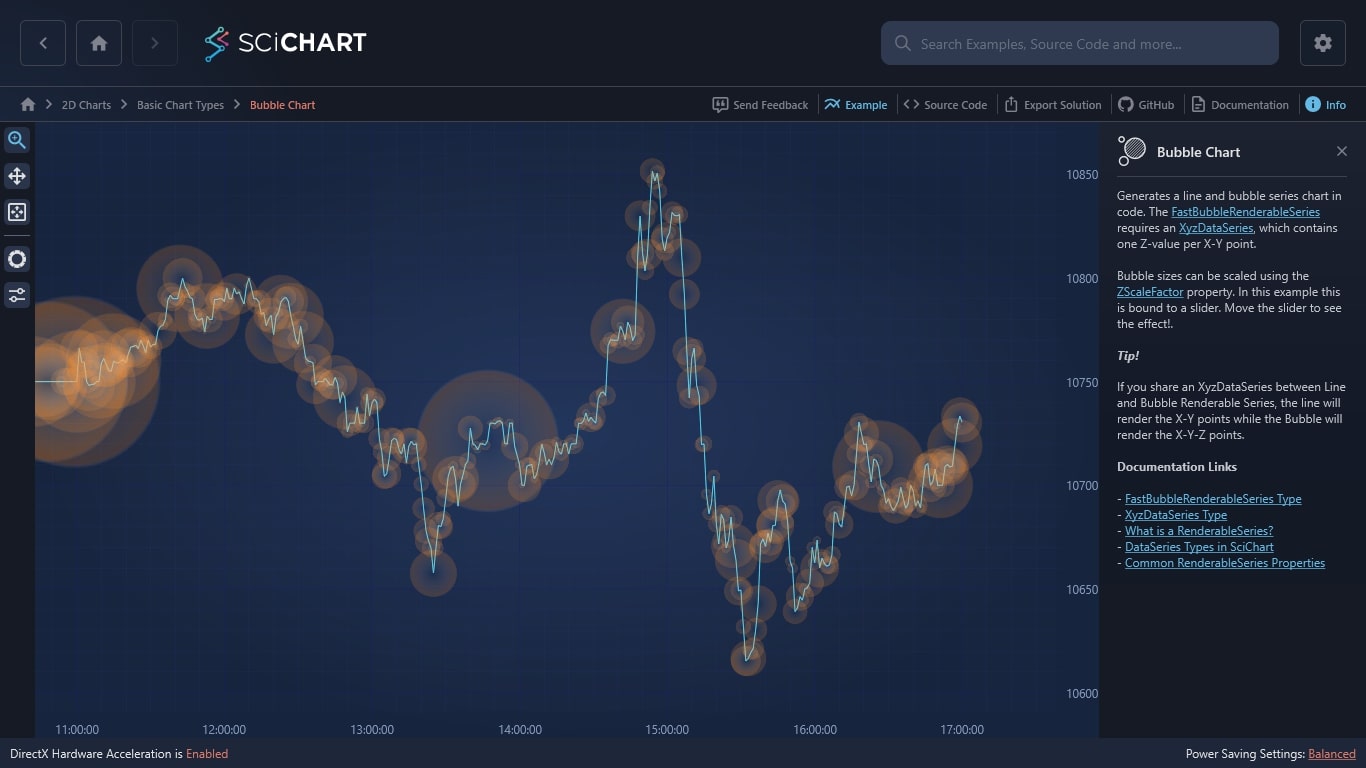
Build a customizable and high-performance WPF Bubble Chart with SciChart’s award-winning WPF Charting Library. Easily generate a line and Bubble Chart with Multiple Series in code, including 3D and Animated Bubble Charts. Our software supports even the most complex real-world applications. It’s possible to display thousands of series, or hundreds of WPF Charts on a single UI without any stalling.
The FastBubbleRenderableSeries requires an XyzDataSeries, which contains one Z-value per X-Y point.
Bubble sizes can be scaled using the ZScaleFactor property. In this example, this is bound to a slider. Move the slider to see the effect!
Start building better WPF web applications with SciChart.
Tip!
If you share an XyzDataSeries between Line and Bubble Renderable Series, the line will render the X-Y points while the Bubble will render the X-Y-Z points.
Documentation Links
– FastBubbleRenderableSeries Type
– XyzDataSeries Type
– What is a RenderableSeries?
– DataSeries Types in SciChart
– Common RenderableSeries Properties
Ready to Build Better WPF Bubble Charts?
The C#/WPF source code for the WPF Bubble Chart example is included below (Scroll down!). You can also view the source code from one of the following sources:
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).
Read our Getting Started guide to complete the following steps:
- Begin your 30-day free trial (No credit card details required)
- Create charts with tutorials
- Compile example source code
- Access documentation
Sign-up to your 30-day free trial of SciChart.WPF. We are the charting software of choice for top enterprise-level businesses, and 98% of our customers would recommend us.
Why Choose SciChart?
Aside from the fact our software can help your developers create the fastest WPF charts, here is a list of other reasons why you should choose us for your big-data WPF Bubble Charts. We’ve been building WPF Charts by developers, for developers since 2012.
- Winner of the Queen’s Award for Innovation
- Fast performance on large data sets
- Expansive features & customizations
- 5-star rated support for developers
- 98% of customers recommend SciChart
- WPF Chart API intuitive & easy to use
Frequently Asked Questions
How easily can the styling be changed on our WPF Bubble Charts?
We understand that you’ll want to be able to change the appearance of your charts to stay on brand and to ensure it looks the part on your web application. SciChart’s WPF Theme Manager supports various themes that allow you to alter the cursor, zoom, axis, grid and series colors. You can even create your own custom theme.
Will my developers be able to access support?
With hundreds of online documentation pages, tutorials, code samples and thousands of forum questions available, you can easily find what you want just by searching online. However, if you’re experiencing an issue that requires support from our team, we’ll be more than happy to help. Did we mention that our support for developers is rated 5-stars?
How does the trial WPF licence work?
With our WPF trial, you will have access to our charting software for 30 days, free of charge. No credit card details are required.
The C#/WPF source code for the WPF Bubble Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).