WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
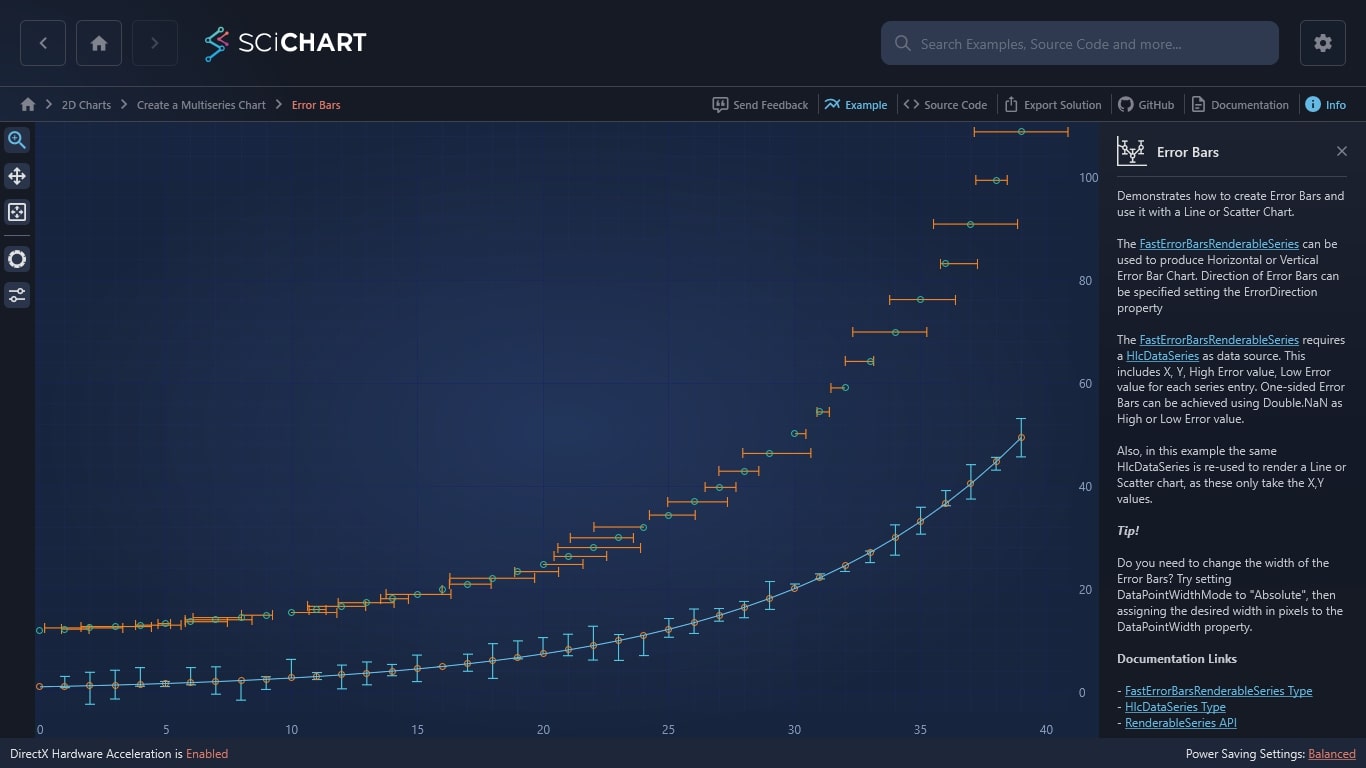
Demonstrates how to create Error Bars and use it with a WPF Line or Scatter Chart.
The FastErrorBarsRenderableSeries can be used to produce Horizontal or Vertical Error Bar Chart. Direction of Error Bars can be specified setting the ErrorDirection property.
The FastErrorBarsRenderableSeries requires a HlcDataSeries as data source. This includes X,Y, High Error value, Low Error value for each series entry. One-sided Error Bars can be achieved using Double.NaN as High or Low Error value. Also in this example the same HlcDataSeries is re-used to render a Line or Scatter chart, as these only take the X,Y values.
Tip!
Do you need to change the width of the Error Bars? Try setting DataPointWidthMode to “Absolute”, then assigning the desired width in pixels to the DataPointWidth property.
Documentation Links
– FastErrorBarsRenderableSeries Type
– HlcDataSeries Type
– RenderableSeries API
The C#/WPF source code for the WPF Chart Error Bars example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).