WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
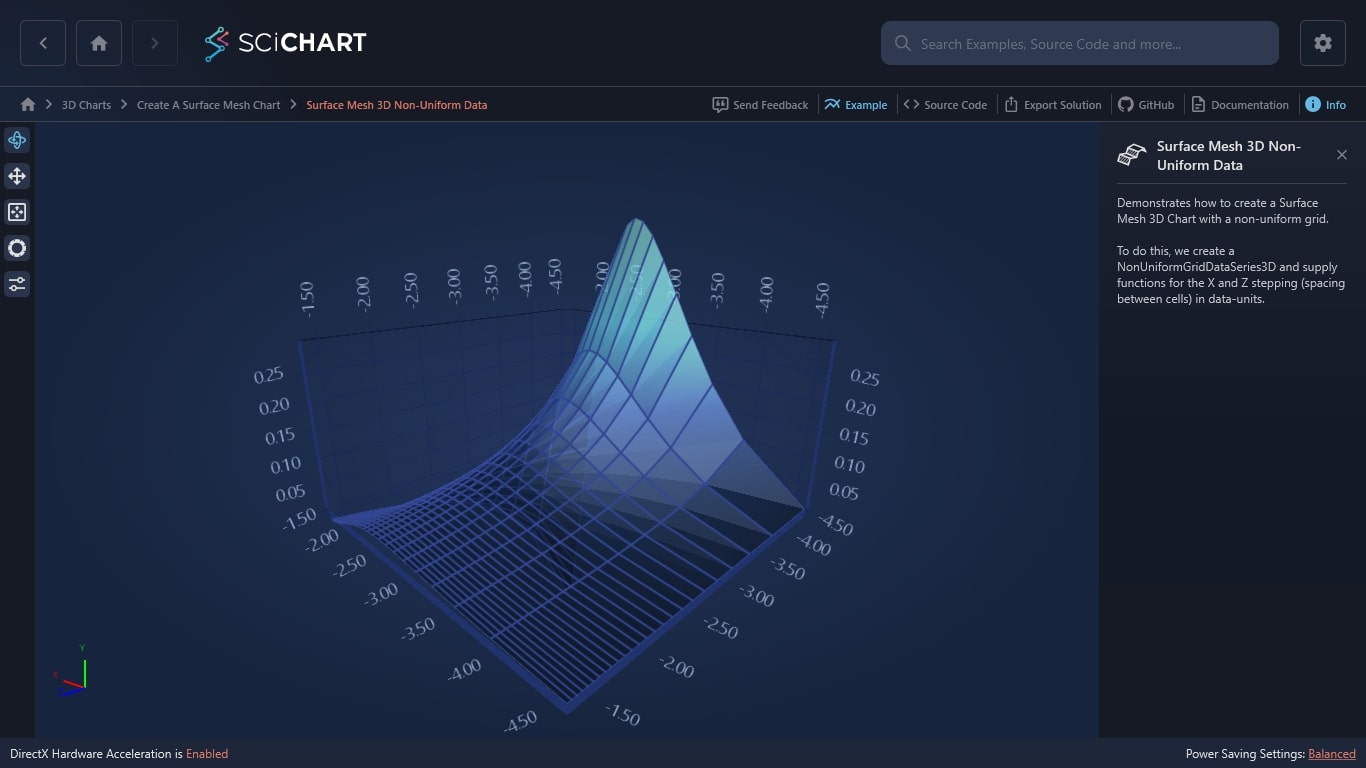
Our WPF 3D chart demo demonstrates how to create a Surface Mesh 3D Chart with a non-uniform grid.
To do this, we create a NonUniformGridDataSeries3D and supply functions for the X and Z stepping (spacing between cells) in data-units.
The C#/WPF source code for the WPF Surface Mesh 3D NonUniform Data example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).