WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
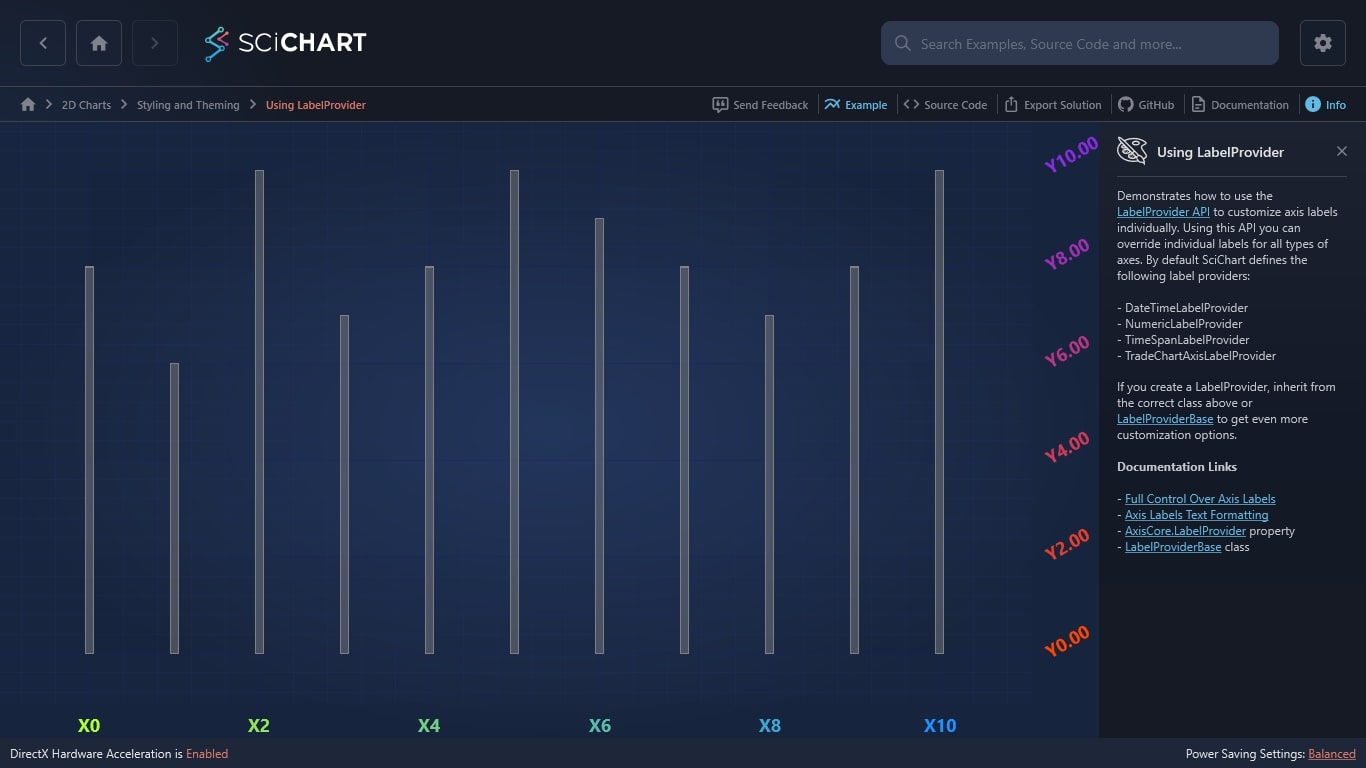
SciChart API is designed to be very flexible. You can customize every element of the chart to your needs. We have created an example that demonstrates how to customize axis labels individually with the LabelProviderAPI. Using this API you can override individual labels for all types of axes. By default SciChart WPF defines the following label providers: DateTimeLabelProvider, NumericLabelProvider, TimeSpanLabelProvider, TradeChartAxisLabelProvider.
If you create a LabelProvider, inherit from the correct class above or LabelProviderBase to get even more customization options.
Documentation links:
– Full Control Over Axis Labels
– Axis Labels Text Formatting
– AxisCoreLabelProvider property
– LabelProviderBase class
The C#/WPF source code for the WPF Using Label Provider example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).