WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
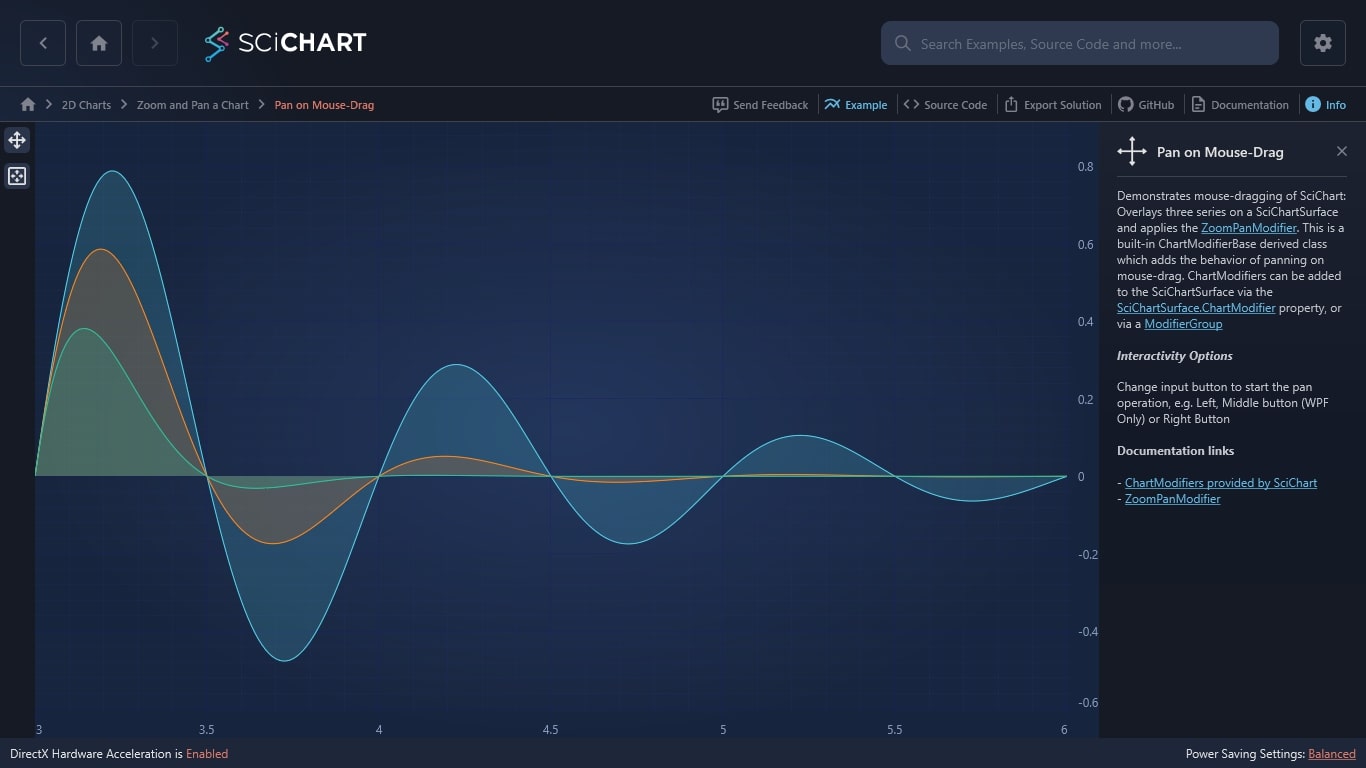
Demonstrates mouse-dragging of SciChart: Overlays three series on a SciChartSurface and applies the ZoomPanModifier. This is a built-in ChartModifierBase derived class which adds the behavior of panning on mouse-drag. ChartModifiers can be added to the SciChartSurface via the SciChartSurface.ChartModifier property, or via a ModifierGroup
Interactivity Options
Change input button to start the pan operation, e.g. Left, Middle button (WPF Only) or Right Button
Documentation links
The C#/WPF source code for the WPF Chart Pan on Mouse-Drag example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).