WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
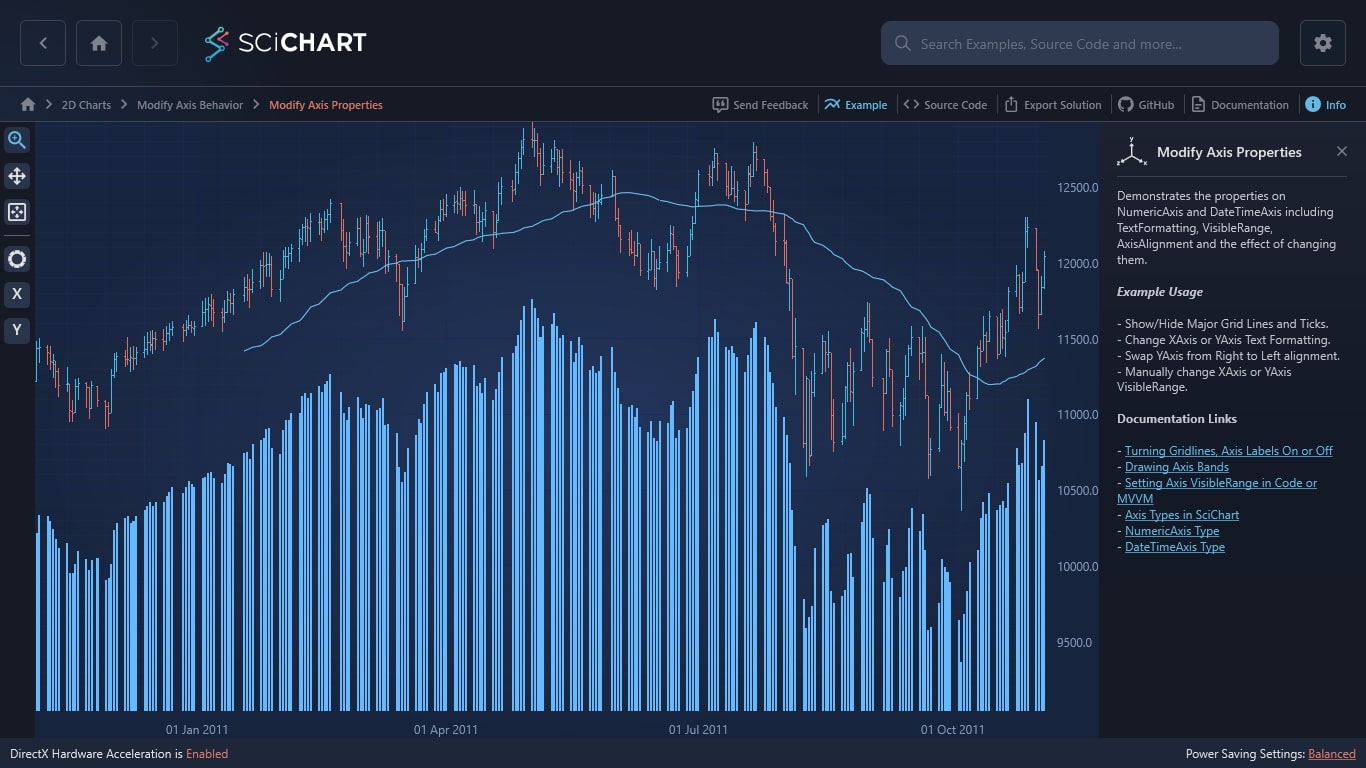
Demonstrates the properties on NumericAxis and DateTimeAxis including TextFormatting, VisibleRange, AxisAlignment and the effect of changing them.
Example Usage
– Show/Hide Major Grid Lines and Ticks.
– Change XAxis or YAxis Text Formatting.
– Swap YAxis from Right to Left alignment.
– Manually change XAxis or YAxis VisibleRange.
Documentation Links
– Turning Gridlines, Axis Labels On or Off
– Drawing Axis Bands
– Setting Axis VisibleRange in Code or MVVM
– Axis Types in SciChart
– NumericAxis Type
– DateTimeAxis Type
The C#/WPF source code for the WPF Stock Chart Control example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).