WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
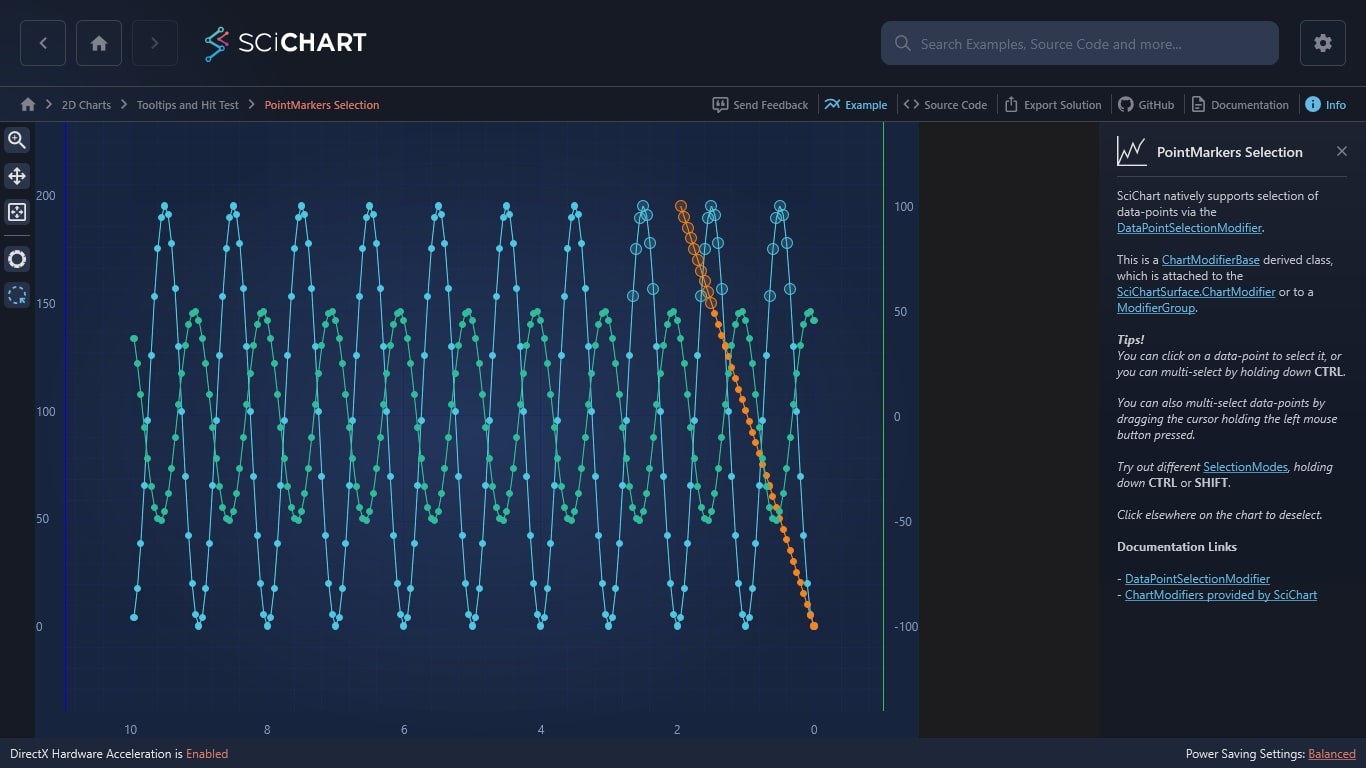
SciChart natively supports selection of data-points via the DataPointSelectionModifier.
This is a ChartModifierBase derived class, which is attached to the SciChartSurface.ChartModifier or to a ModifierGroup.
Tips!
You can click on a data-point to select it, or you can multi-select by holding down CTRL.
You can also multi-select data-points by dragging the cursor holding the left mouse button pressed.
Try out different SelectionModes, holding down CTRL or SHIFT.
Click elsewhere on the chart to deselect.
Documentation Links
– DataPointSelectionModifier
– ChartModifiers provided by SciChart
The C#/WPF source code for the WPF Chart Data-Point Selection example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).