WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
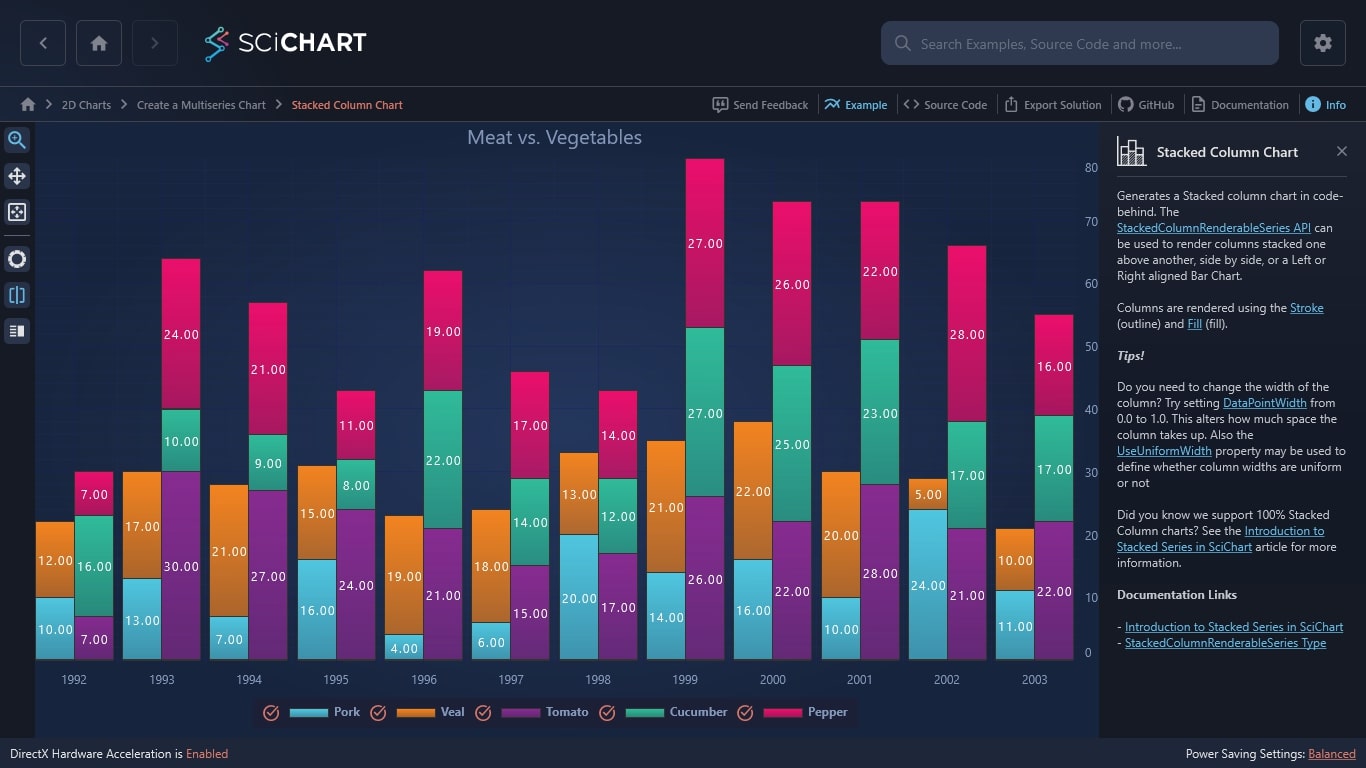
Generates a WPF Stacked column chart in code-behind. The StackedColumnRenderableSeries API can be used to render columns stacked one above another, side by side, or a Left or Right aligned Bar Chart.
Columns are rendered using the Stroke (outline) and Fill (fill).
Tips!
Do you need to change the width of the column? Try setting DataPointWidth from 0.0 to 1.0. This alters how much space the column takes up. Also the UseUniformWidth property may be used to define whether column widths are uniform or not
Did you know we support 100% Stacked Column charts? See the Introduction to Stacked Series in SciChart article for more information.
Documentation Links
– Introduction to Stacked Series in SciChart
– StackedColumnRenderableSeries Type
The C#/WPF source code for the WPF Stacked Column Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).