WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
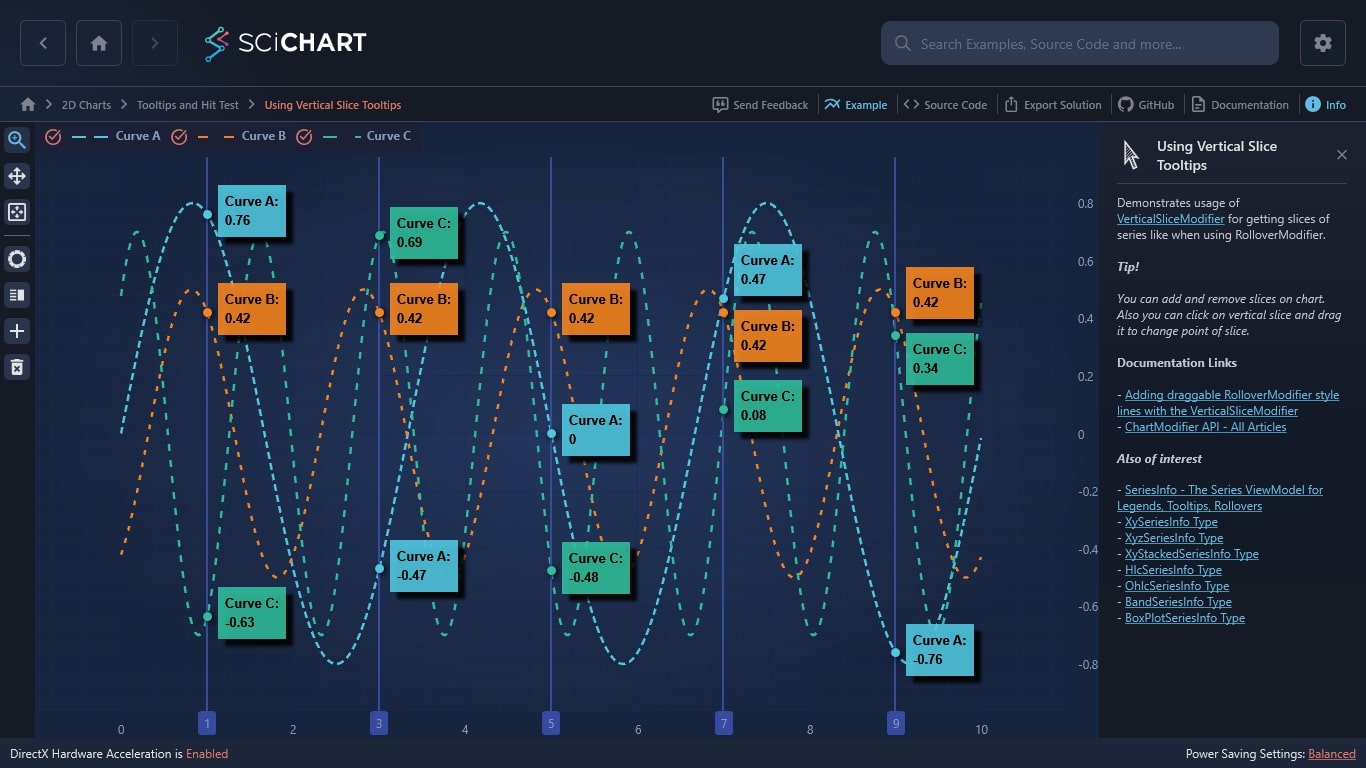
Demonstrates usage of VerticalSliceModifier for getting slices of series like when using RolloverModifier.
Tip!
You can add and remove slices on chart. Also you can click on vertical slice and drag it to change point of slice.
Documentation Links
– Adding draggable RolloverModifier style lines with the VerticalSliceModifier
– ChartModifier API – All Articles
Also of interest
– SeriesInfo – The Series ViewModel for Legends, Tooltips, Rollovers
– XySeriesInfo Type
– XyzSeriesInfo Type
– XyStackedSeriesInfo Type
– HlcSeriesInfo Type
– OhlcSeriesInfo Type
– BandSeriesInfo Type
– BoxPlotSeriesInfo Type
The C#/WPF source code for the Chart Using Vertical Slice Tooltips Example example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).