WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
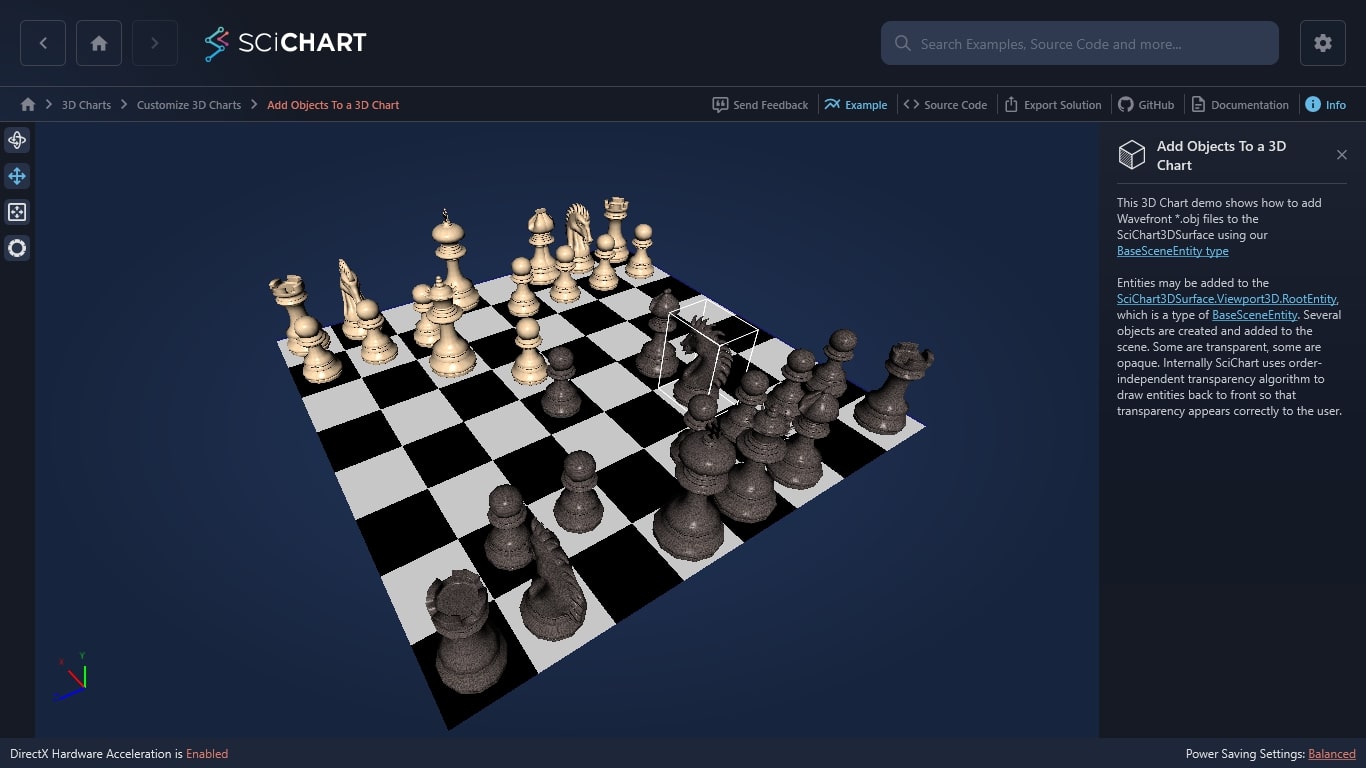
This 3D Chart demo shows how to add Wavefront *.obj files to the SciChart3DSurface using our BaseSceneEntity type
Entities may be added to the SciChart3DSurface.Viewport3D.RootEntity, which is a type of BaseSceneEntity. Several objects are created and added to the scene. Some are transparent, some are opaque. Internally SciChart uses order-independent transparency algorithm to draw entities back to front so that transparency appears correctly to the user.
The C#/WPF source code for the WPF Add Objects To a 3D Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).