WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
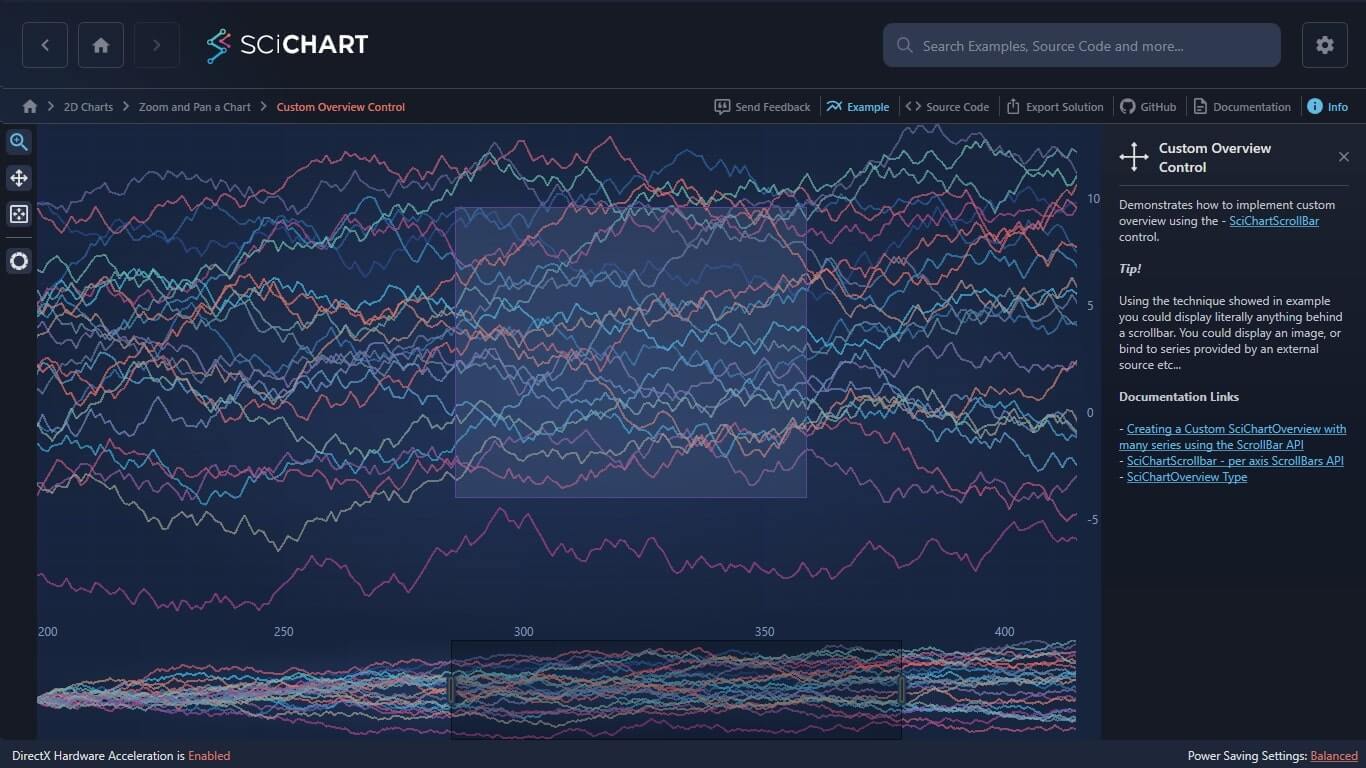
Demonstrates how to implement custom overview using the – SciChartScrollBar control.
Tip!
Using the technique showed in example you could display literally anything behind a scrollbar. You could display an image, or bind to series provided by an external source etc…
Documentation Links
– Creating a Custom SciChartOverview with many series using the ScrollBar API
– SciChartScrollbar – per axis ScrollBars API
– SciChartOverview Type
The C#/WPF source code for the WPF Custom Overview Control example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).