WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
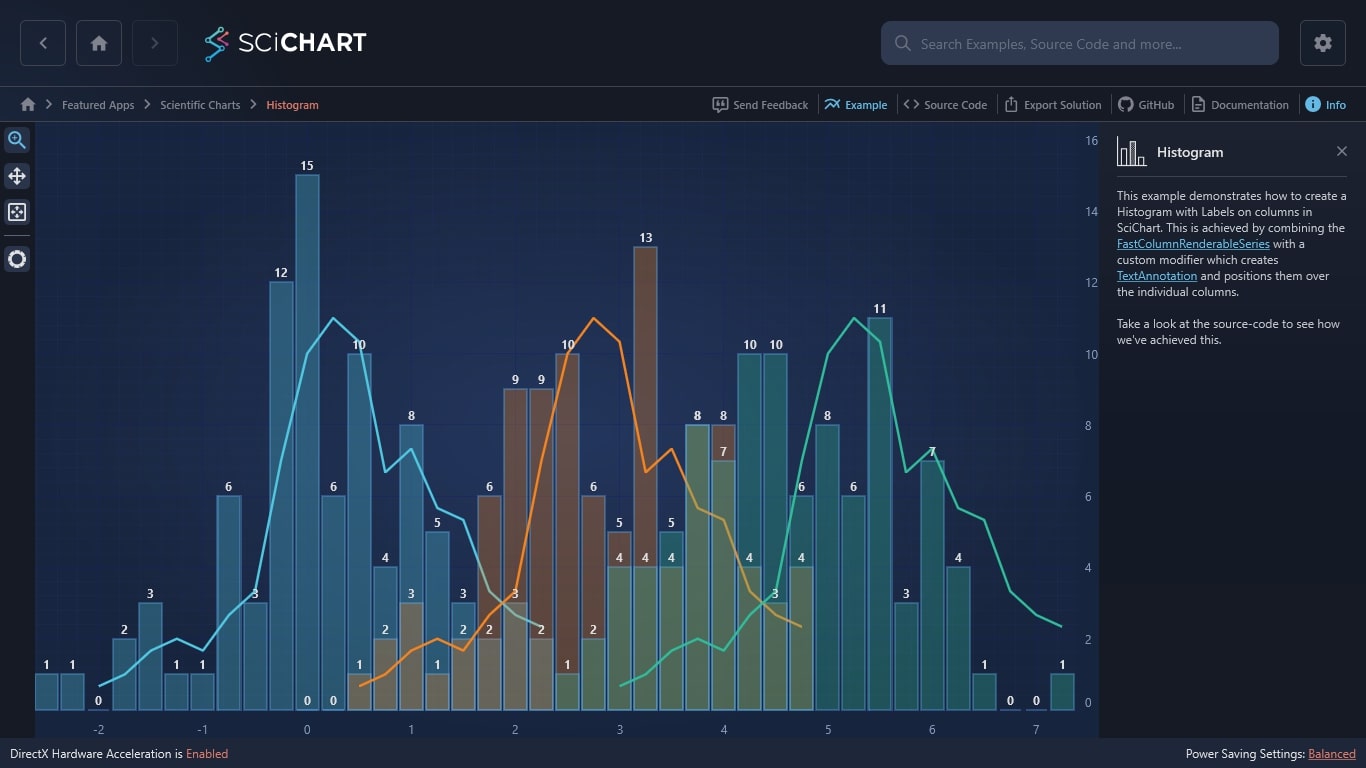
This example demonstrates how to create a Histogram with Labels on columns in SciChart. This is achieved by combining the FastColumnRenderableSeries with a custom modifier which creates TextAnnotation and positions them over the individual columns.
Take a look at the source-code to see how we’ve achieved this.
The C#/WPF source code for the WPF Chart Histogram Demo example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).