WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
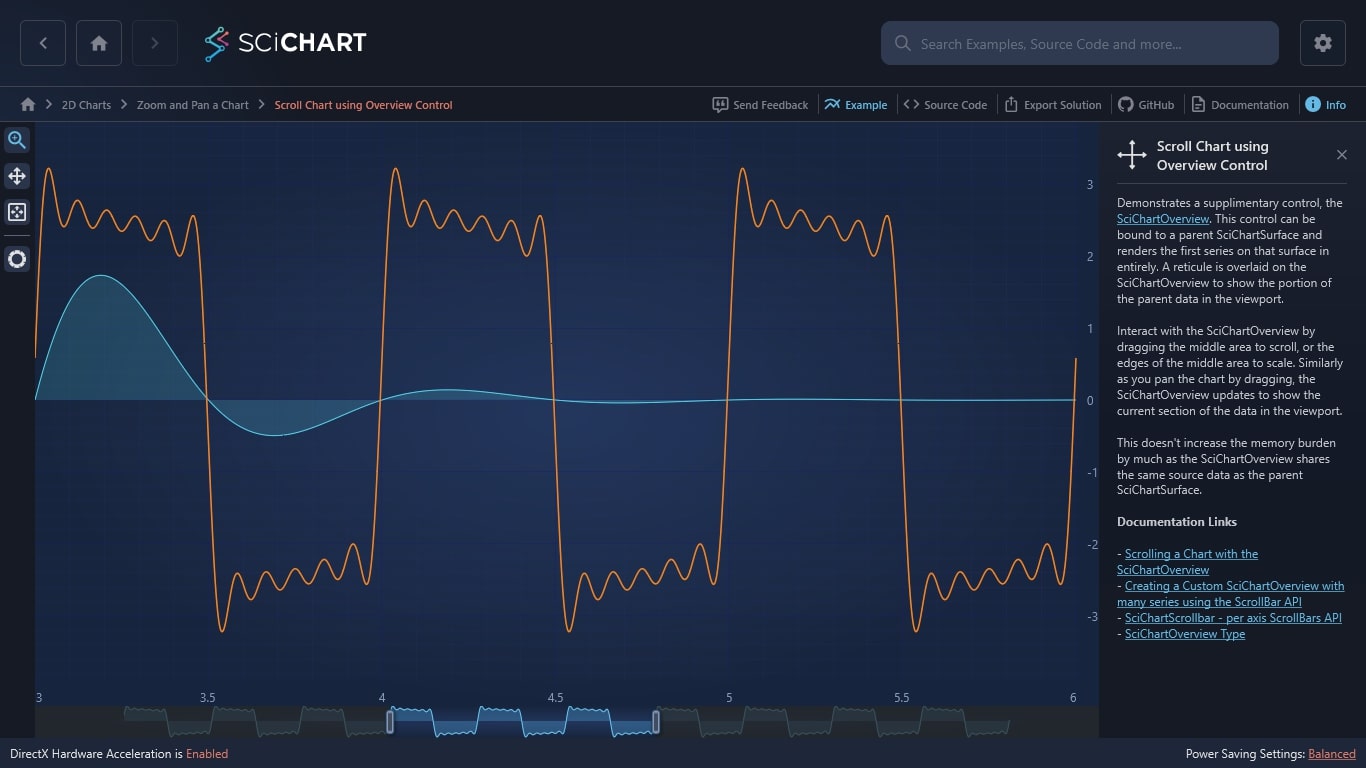
Demonstrates a supplimentary control, the SciChartOverview. This control can be bound to a parent SciChartSurface and renders the first series on that surface in entirely. A reticule is overlaid on the SciChartOverview to show the portion of the parent data in the viewport.
Interact with the SciChartOverview by dragging the middle area to scroll, or the edges of the middle area to scale. Similarly as you pan the chart by dragging, the SciChartOverview updates to show the current section of the data in the viewport.
This doesn’t increase the memory burden by much as the SciChartOverview shares the same source data as the parent SciChartSurface.
Documentation Links
– Scrolling a Chart with the SciChartOverview
– Creating a Custom SciChartOverview with many series using the ScrollBar API
– SciChartScrollbar – per axis ScrollBars API
– SciChartOverview Type
The C#/WPF source code for the Scroll WPF Chart using Overview Control example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).