WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
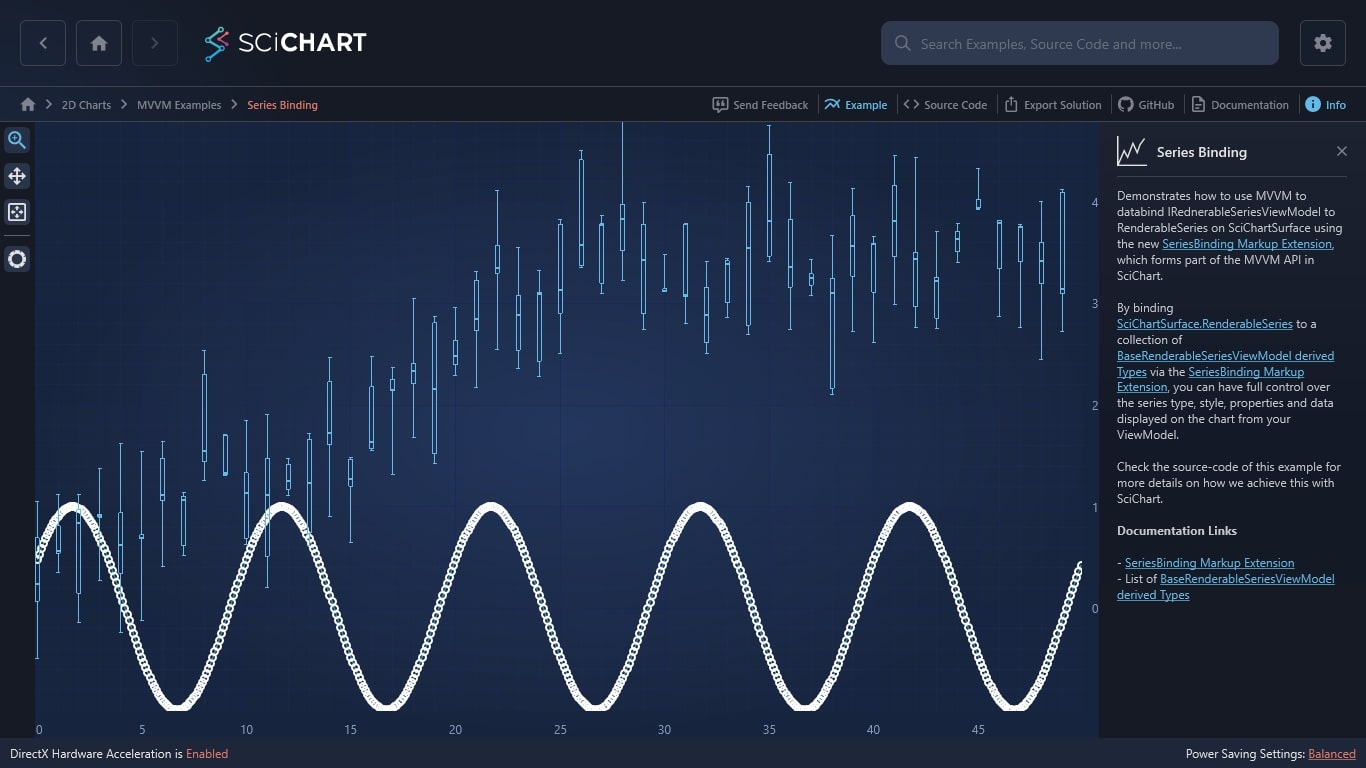
Demonstrates how to use MVVM to databind IRednerableSeriesViewModel to RenderableSeries on SciChartSurface using the new SeriesBinding Markup Extension, which forms part of the MVVM API in SciChart.
By binding SciChartSurface.RenderableSeries to a collection of BaseRenderableSeriesViewModel derived Types via the SeriesBinding Markup Extension, you can have full control over the series type, style, properties and data displayed on the chart from your ViewModel.
Check the source-code of this example for more details on how we achieve this with SciChart.
Documentation Links
– SeriesBinding Markup Extension
– List of BaseRenderableSeriesViewModel derived Types
The C#/WPF source code for the WPF Chart Series Binding with MVVM example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).