WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
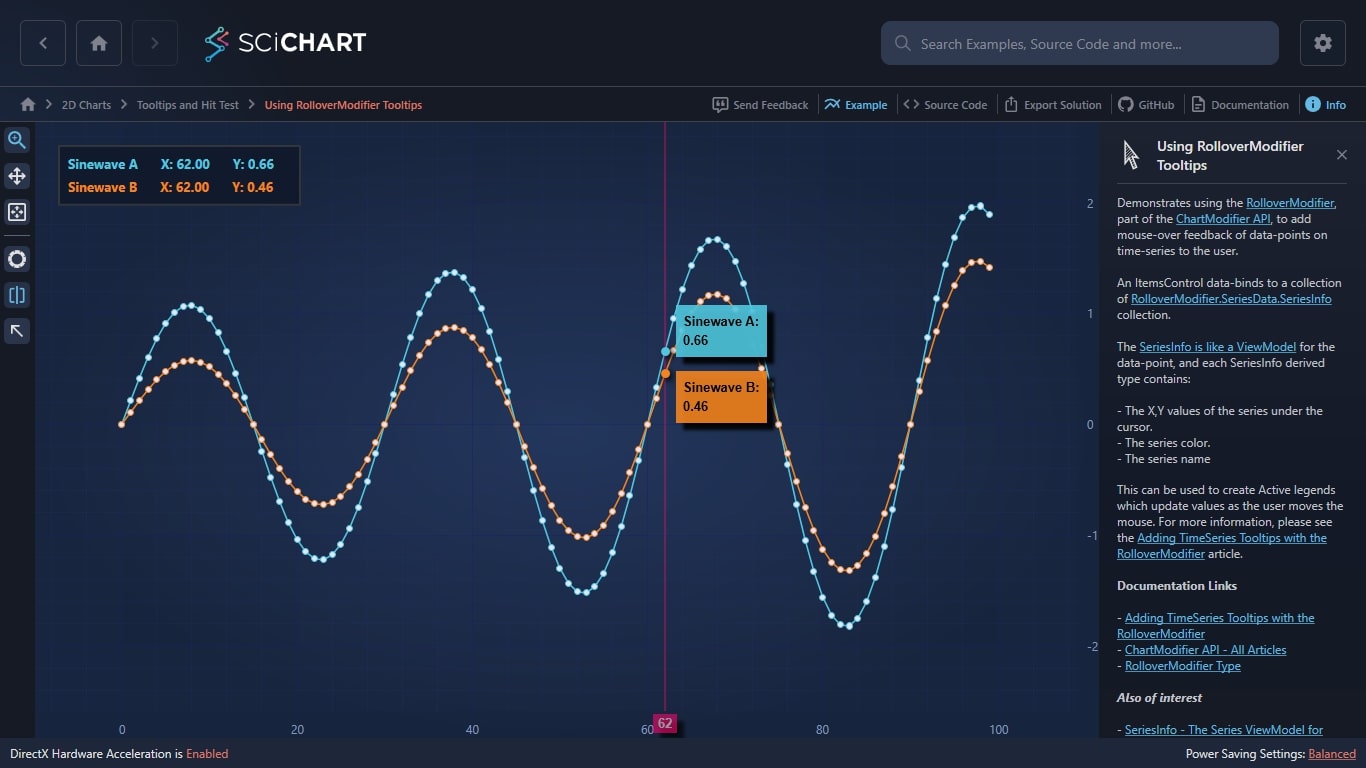
Demonstrates using the RolloverModifier, part of the ChartModifier API, to add mouse-over feedback of data-points on time-series to the user.
An ItemsControl data-binds to a collection of RolloverModifier.SeriesData.SeriesInfo collection.
The SeriesInfo is like a ViewModel for the data-point, and each SeriesInfo derived type contains:
– The X,Y values of the series under the cursor.
– The series color.
– The series name
This can be used to create Active legends which update values as the user moves the mouse. For more information, please see the Adding TimeSeries Tooltips with the RolloverModifier article.
Documentation Links
– Adding TimeSeries Tooltips with the RolloverModifier
– ChartModifier API – All Articles
– RolloverModifier Type
Also of interest
– SeriesInfo – The Series ViewModel for Legends, Tooltips, Rollovers
– XySeriesInfo Type
– XyzSeriesInfo Type
– XyStackedSeriesInfo Type
– HlcSeriesInfo Type
– OhlcSeriesInfo Type
– BandSeriesInfo Type
– BoxPlotSeriesInfo Type
The C#/WPF source code for the WPF Chart Using RolloverModifier Tooltips example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).