WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
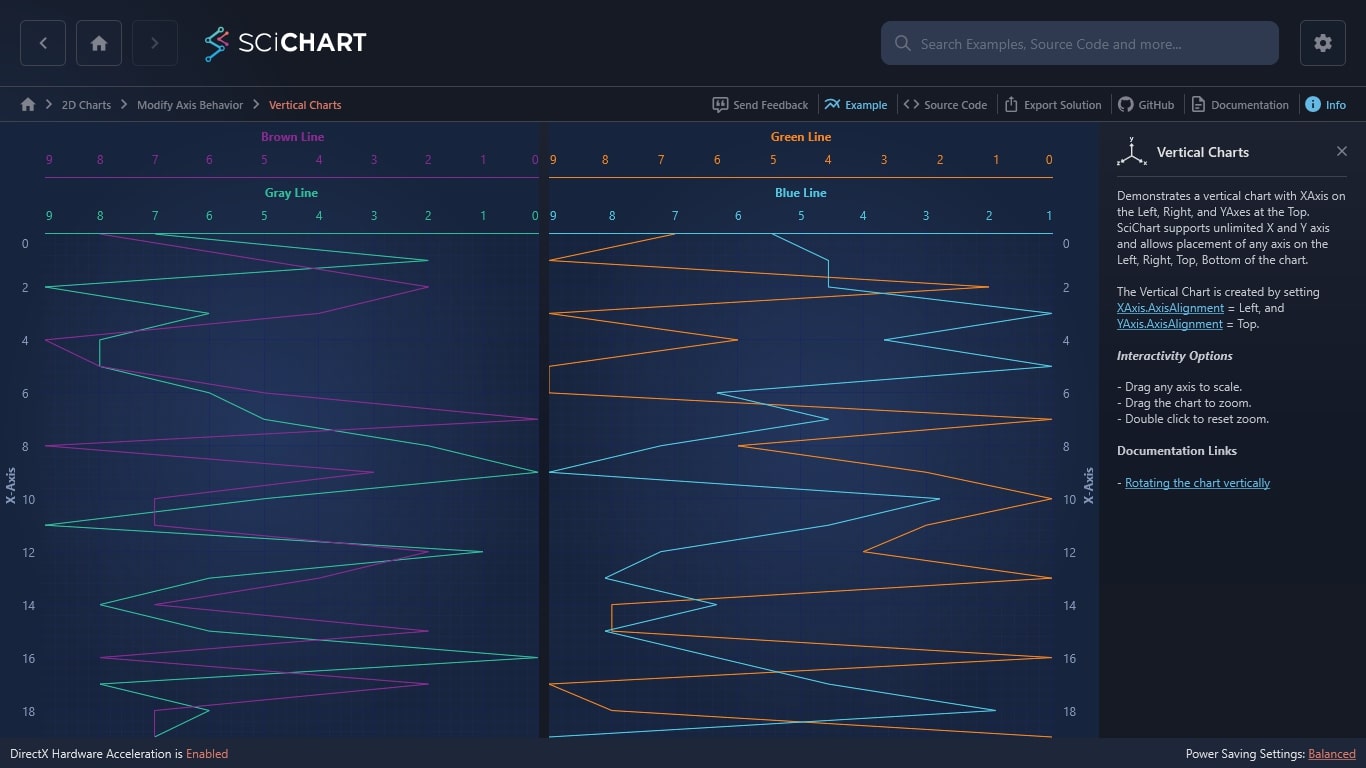
Demonstrates a vertical chart with XAxis on the Left, Right, and YAxes at the Top. SciChart supports unlimited X and Y axis and allows placement of any axis on the Left, Right, Top, Bottom of the chart.
The Vertical Chart is created by setting XAxis.AxisAlignment = Left, and YAxis.AxisAlignment = Top.
Interactivity Options
– Drag any axis to scale.
– Drag the chart to zoom.
– Double click to reset zoom.
Documentation Links
The C#/WPF source code for the WPF Vertical Charts example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).