WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
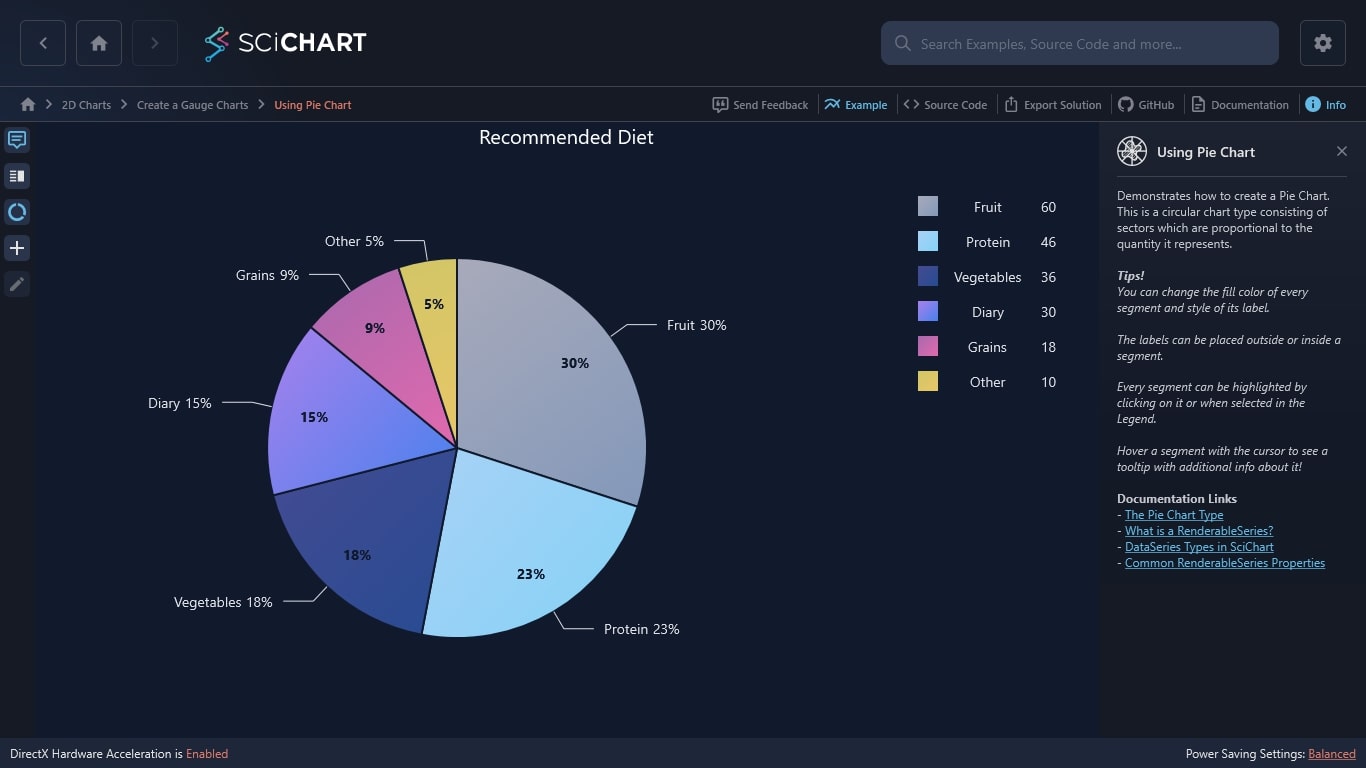
This example from our WPF Charting Software demonstrates how to create a Pie Chart. This circular chart consists of sectors that are proportional to the quantity they represent. It’s a more basic chart, but it’s a popular way to easily visualize the comparison of data categories, either in percentages or volumes.
With SciChart, you can power simple and complex charts. We provide endless color and styling customizations so you can stay on brand and create highly engaging data visualizations.
Whether you work on web applications for motorsports, healthcare, financial, trading, robotics or research, if you’re looking for enterprise-level charts, we have the high performance WPF charting software you want.
Offering the fastest WPF charts earned us the Queen’s Award for Innovation. We don’t just stop at providing the best software, we also provide an excellent customer experience. Find out why 98% of our customers recommend us – download your free trial today and see what’s possible.
SciChart Tips!
- You can change the fill color of every segment and style of its label.
- The labels can be placed outside or inside a segment.
- Every segment can be highlighted by clicking on it or when selected in the Legend.
- Hover a segment with the cursor to see a tooltip with additional info about it!
Documentation Links
– The Pie Chart Type
– What is a RenderableSeries?
– DataSeries Types in SciChart
– Common RenderableSeries Properties
Ready to create your WPF Pie Chart?
The C#/WPF source code for the WPF Pie Chart example is included below.
You can also view the source code from one of the following sources:
- Clone the SciChart.WPF.Examples from Github.
- View source in the SciChart WPF Examples suite.
- The SciChart WPF Trial also contains the full source for the examples.
Download the WPF pie chart examples or begin your free trial today.
How to get started
Ready to get started with your free 30-day trial? Read our Getting Started guide. This will help you to:
- Begin your free trial
- Create charts with tutorials
- Compile example source code
- Access documentation
So, what are you waiting for? Bring that WPF data visualization project to life with a free trial of SciChart.WPF. No credit card details are required.
Get started with SciChart WPF today
Why use SciChart?
- Fast rendering for real-time data feeds
- Supports endless customisable features
- 5-star rated support for developers
- Winner of the Queen’s Award for Innovation
- Extensive features built for complex charts
- 98% of users recommend SciChart
Frequently Asked Questions
How many developers per licence?
Each licence is designed for one developer.
Can my developers access technical support – even on the free trial?
Yes – If your developers have a question or need technical support, our expert customer response team will be able to help within a prompt timeframe. We also have hundreds of resources available across our website.
The C#/WPF source code for the WPF Pie Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).