WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
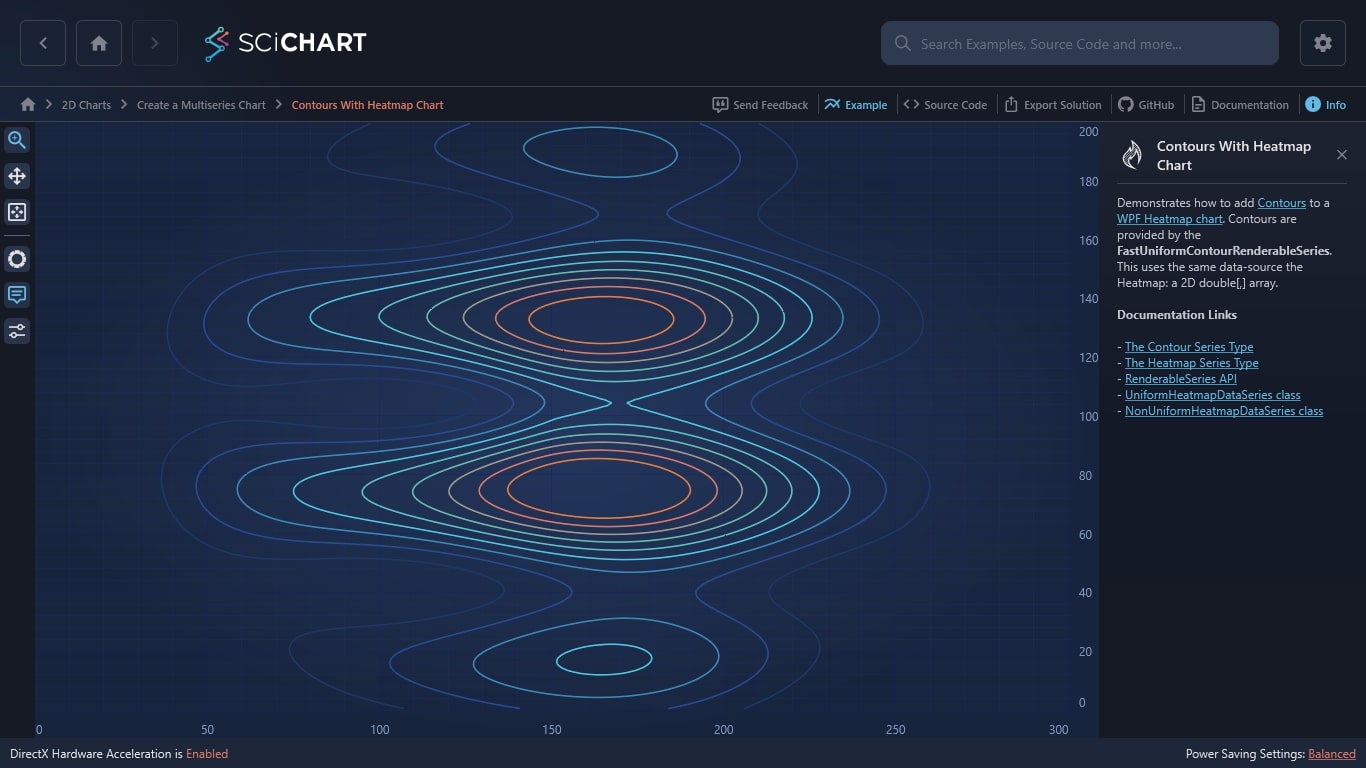
This WPF chart demonstrates how to add Contours to a WPF Heatmap chart. Contours are provided by the FastUniformContourRenderableSeries. This uses the same data-source the Heatmap: a 2D double[,] array.
Documentation Links
– The Contour Series Type
– The Heatmap Series Type
– RenderableSeries API
– UniformHeatmapDataSeries class
– NonUniformHeatmapDataSeries class
The C#/WPF source code for the WPF Contours With Heatmap Chart example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).