WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
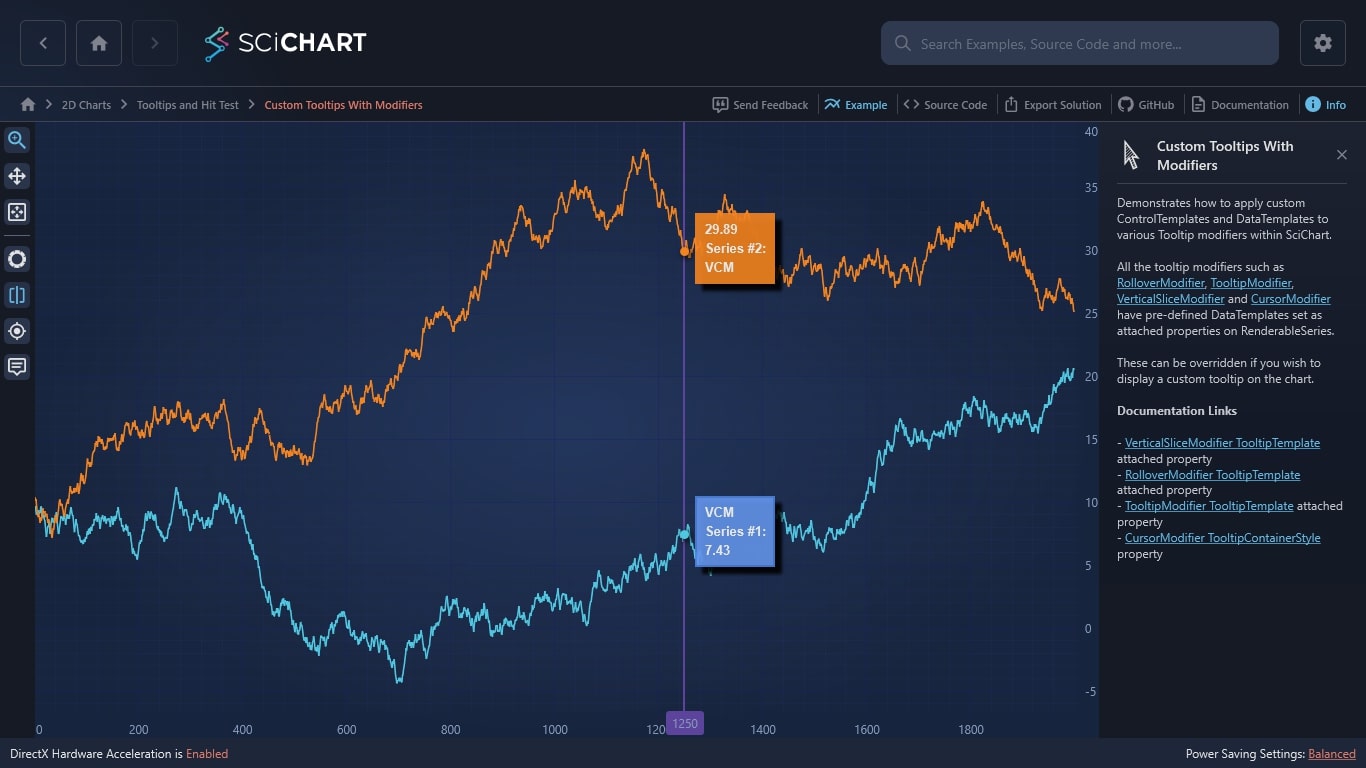
Demonstrates how to apply custom ControlTemplates and DataTemplates to various Tooltip modifiers within SciChart.
All the tooltip modifiers such as RolloverModifier, TooltipModifier, VerticalSliceModifier and CursorModifier have pre-defined DataTemplates set as attached properties on RenderableSeries.
These can be overridden if you wish to display a custom tooltip on the chart.
Documentation Links
– VerticalSliceModifier TooltipTemplate attached property
– RolloverModifier TooltipTemplate attached property
– TooltipModifier TooltipTemplate attached property
– CursorModifier TooltipContainerStyle property
The C#/WPF source code for the WPF Chart Custom Tooltip Templates example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).