WPF Chart - Examples
SciChart WPF ships with hundreds of WPF Chart Examples which you can browse, play with, view the source-code and even export each WPF Chart Example to a stand-alone Visual Studio solution. All of this is possible with the new and improved SciChart WPF Examples Suite, which ships as part of the SciChart WPF SDK.
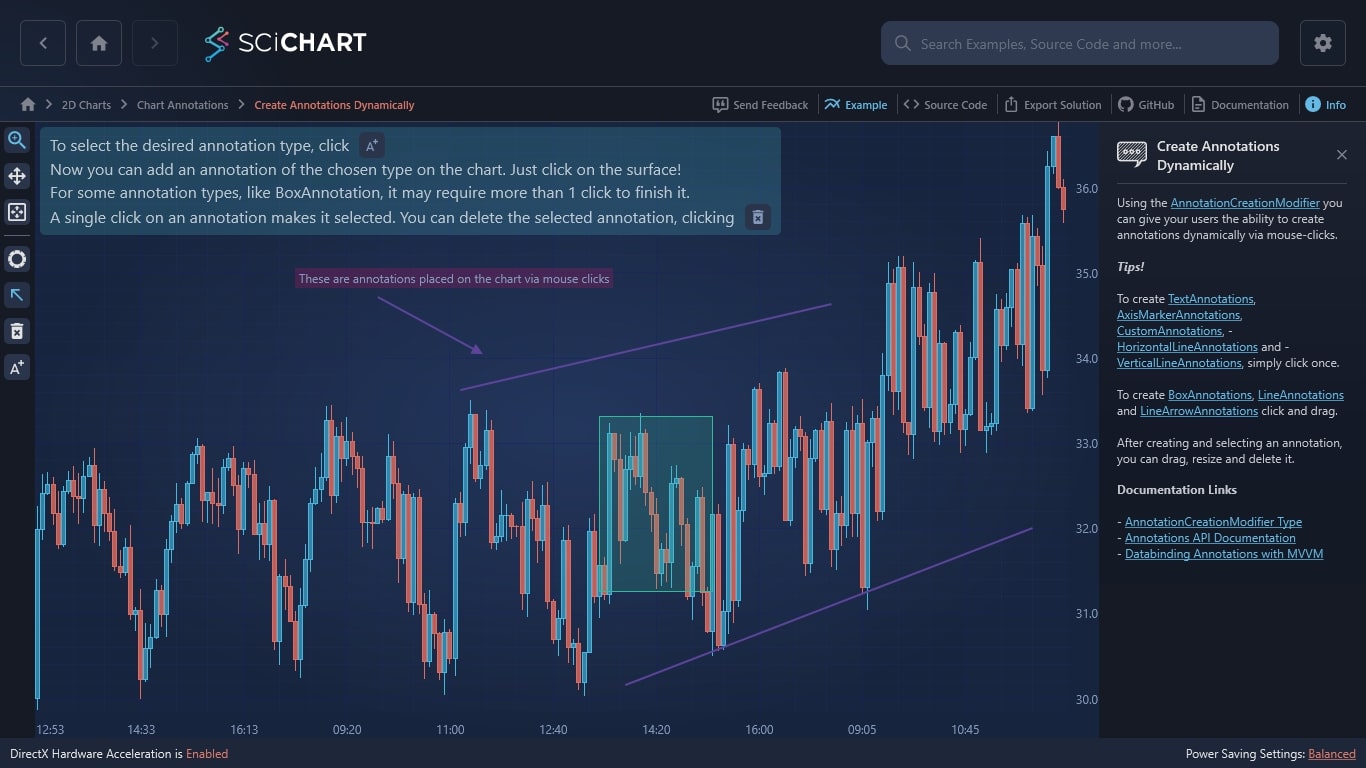
Using the AnnotationCreationModifier you can give your users the ability to create annotations dynamically via mouse-clicks.
Tips!
To create TextAnnotations, AxisMarkerAnnotations, CustomAnnotations, – HorizontalLineAnnotations and – VerticalLineAnnotations, simply click once.
To create BoxAnnotations, LineAnnotations and LineArrowAnnotations click and drag.
After creating and selecting an annotation, you can drag, resize and delete it.
Documentation Links
– AnnotationCreationModifier Type
– Annotations API Documentation
– Databinding Annotations with MVVM
The C#/WPF source code for the WPF Chart Create Annotations Dynamically example is included below (Scroll down!).
Did you know you can also view the source code from one of the following sources as well?
- Clone the SciChart.WPF.Examples from Github.
- Or, view source in the SciChart WPF Examples suite.
- Also the SciChart WPF Trial contains the full source for the examples (link below).